この記事は、Your Friendly Guide to Colors in Data Visualisation の日本語訳です。
原著者の許諾を得ています。転載はご遠慮ください。
データビジュアライゼーションの色を学ぼう
Original text: Lisa Charlotte Rost
Published: 22 Apr 2016
Translation: Tatsuo Sugimoto
- なぜ色なのか
- 1. データビズ・グラデーション
- 2a. 配色──巨匠から学ぶ
- 2b. 配色──映画から学ぶ
- 2c. 配色──その他のものから学ぶ
- 2d. 配色──自分で作る
- 3. 色覚異常
- 4. 色で楽しもう!
- 日本語関連書籍
先日、急を要していたわたしは「色をうまく扱う方法をだれか教えてくれない? わたしの色のセンスはひどいんです」と、Twitterフォロワーのみなさんに助けを求めました。スコット・マレイ(Scott Murray)がリツイートしてくれたおかげで、Webサイトやツールのリンクつきのリプライをたくさんもらいました。どの情報もすばらしかったので、わたしの意見をつけながら、みなさんと共有したいとおもいます。それでは始めましょう。
なぜ色なのか
最初に、このビデオを見てください。色を選びとることの大切さと混色の方法を説明しています。まず、色を使う主な理由をまとめておきましょう。色が重要なのは、(1)色がムードを作りあげ、(2)鑑賞者の視線を誘導し、何がしかに注目させ、さらにあるストーリーを伝えるからです。
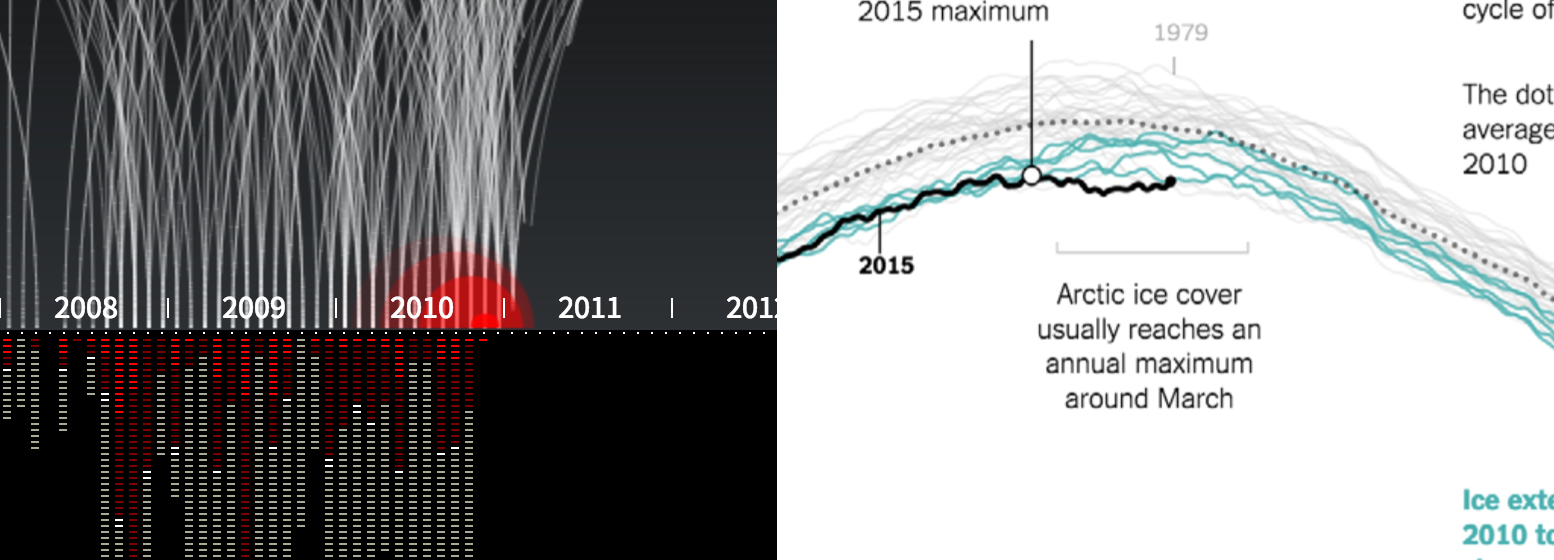
どちらの側面もデータビジュアライゼーションにとっては重要です。たとえば、Pitch Interactiveの“Out of Sight, Out of Mind”〔『見えざる狂気』パキスタンでのドローン攻撃のビジュアライズ〕では、特有のムードが非常にうまく作りあげられています。赤い滴りは、血液が広がっているのを見ているようです。データビズでは、鑑賞者の視線を誘導する重要なツールとして、強調させるのに色をよく使います。わたしは、アンディ・カーク(Andy Kirk)のすばらしい記事を示しながら、「グレーはデータビズにおける最高の相棒だ」とよく学生に伝えています。

さて自分のプロジェクトで、どのように色を決めるとよいでしょうか。わたしは、データビズの色に関しては、2つの課題があるとおもいます。連続的/分岐的データと質的データです。連続的/分岐的データとは低い値から高い値へ進むデータのことで、グラデーションを必要とします。質的データとはカテゴリー群で、「わたしは一人きりよ。他の色とは何の関係もないんだからね!」と叫ぶ色を必要とします。
実際に利用するとき、この2つの課題はそれぞれ異なります。グラデーションを使っている場合、ステップごとの違いが充分なのかが気になります。明るいグリーンともっと明るいグリーンの違いを、鑑賞者にきちんと区別してほしいからです。次のセクションで、この問題を解決するためのツールを紹介します。
質的データを扱っている場合、バランスがとれていて鑑賞者の目もひくカラーセットを探す必要があります。この問題はグラフィックデザイン分野では定番なので、そのためのツールがよく使われています。第2部「配色」で、そうしたツールを紹介していきます。
1. データビズ・グラデーション
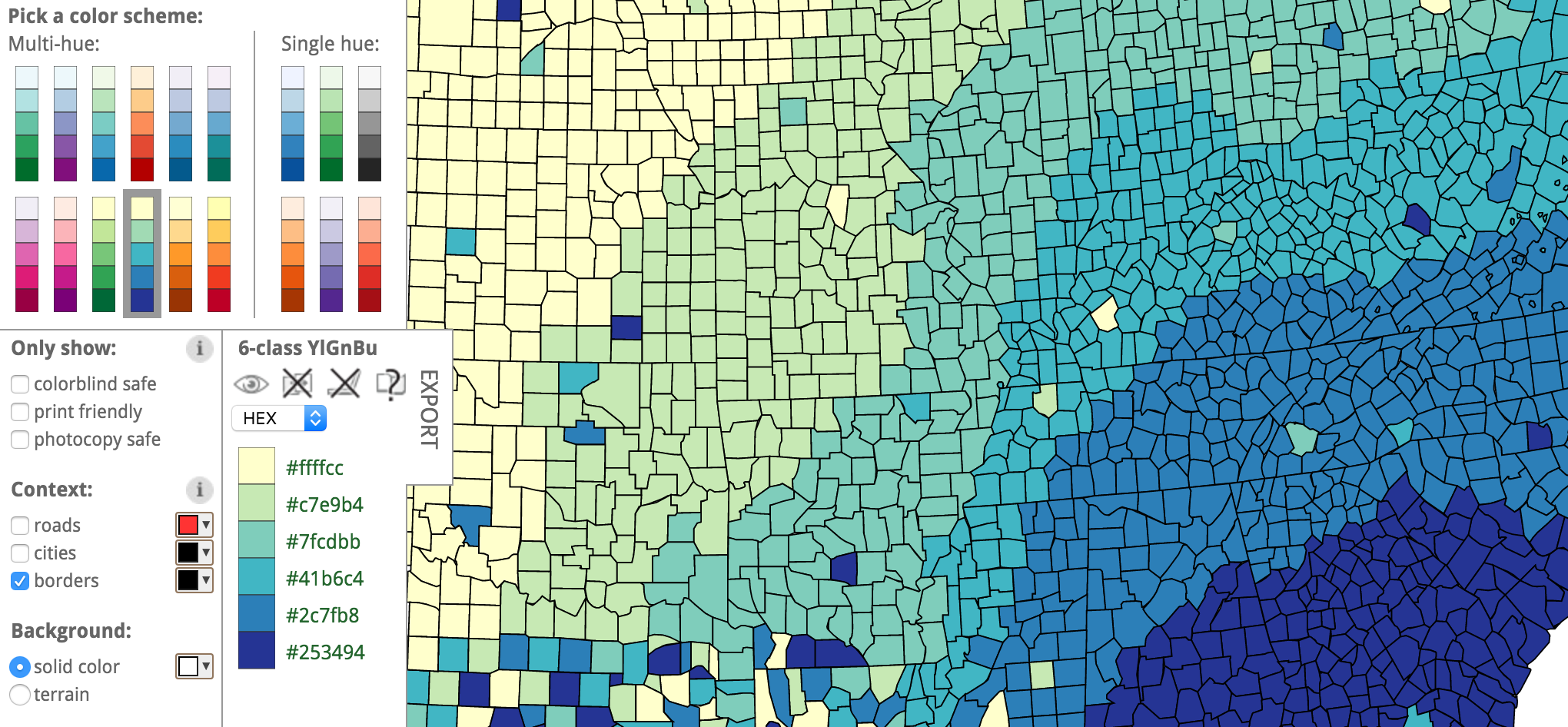
まずはColorBrewer 2.0を紹介しないといけません。この「カラーツールのカラーツール」は、意欲的なデータビズ・デザイナーのためのものです。ColorBrewerは単なるツールではありません。色を決めている間に、データビズにおけるベストな色使いを学習することができます。まだ試したことのない方は、ヘルプをクリックし素晴らしい解説を読んでください。
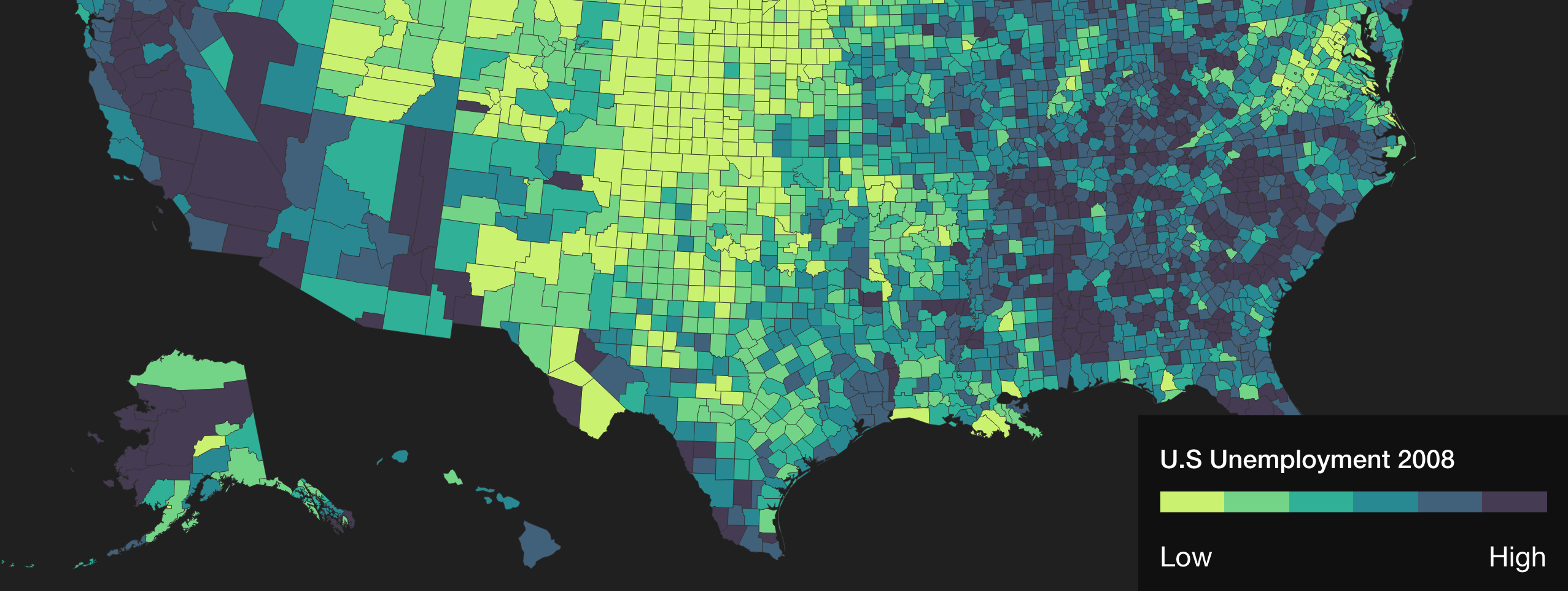
便利なうえに色をしっかり理解できるようになるツールが、トリステン・ブラウン(Tristen Brown)の“Colorpicker for data”です。グラデーションを選択するのに加え、自分で独自のグラデーションをいくつも作りだすことができます。トップの“Visualized”ボタンに注目してください。自分が作ったグラデーションを使ったコロプレス(塗り分け)地図を表示します。この地図がカラーピッカーと同じページにないのが残念ですが、何もないよりはいいですよね。
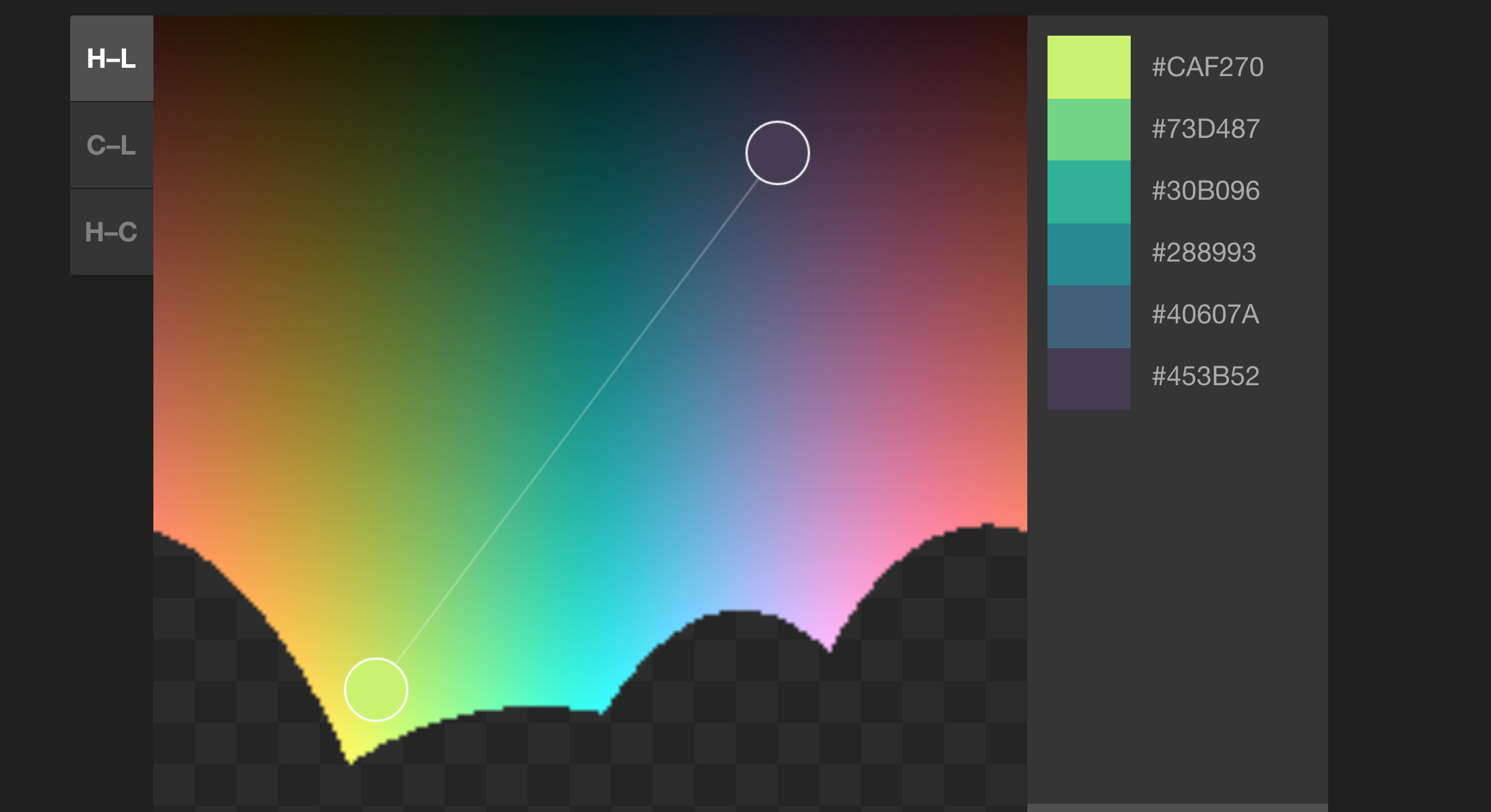
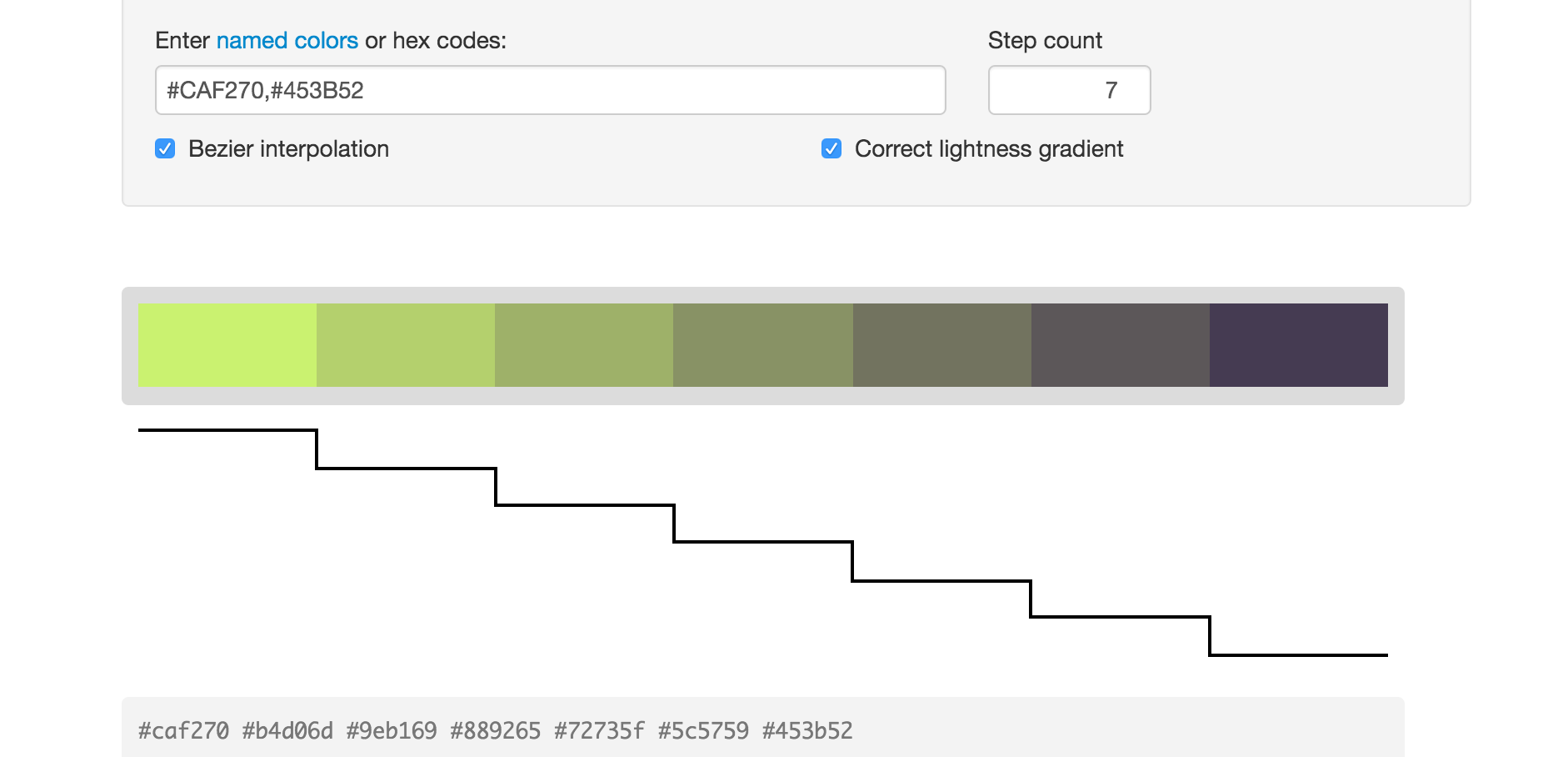
グレゴール・アイシュ(Gregor Aisch)のChroma.js Color Scale Helperはグラデーションを表示するだけでなく、実際のステップを表示し、最も大きな差があるステップを見つけやすくしてくれます。この小さなツールは、わたしが一番よく使っているツールです。このツールの背景に興味がある人は、グレゴールによる詳しい解説をどうぞ。
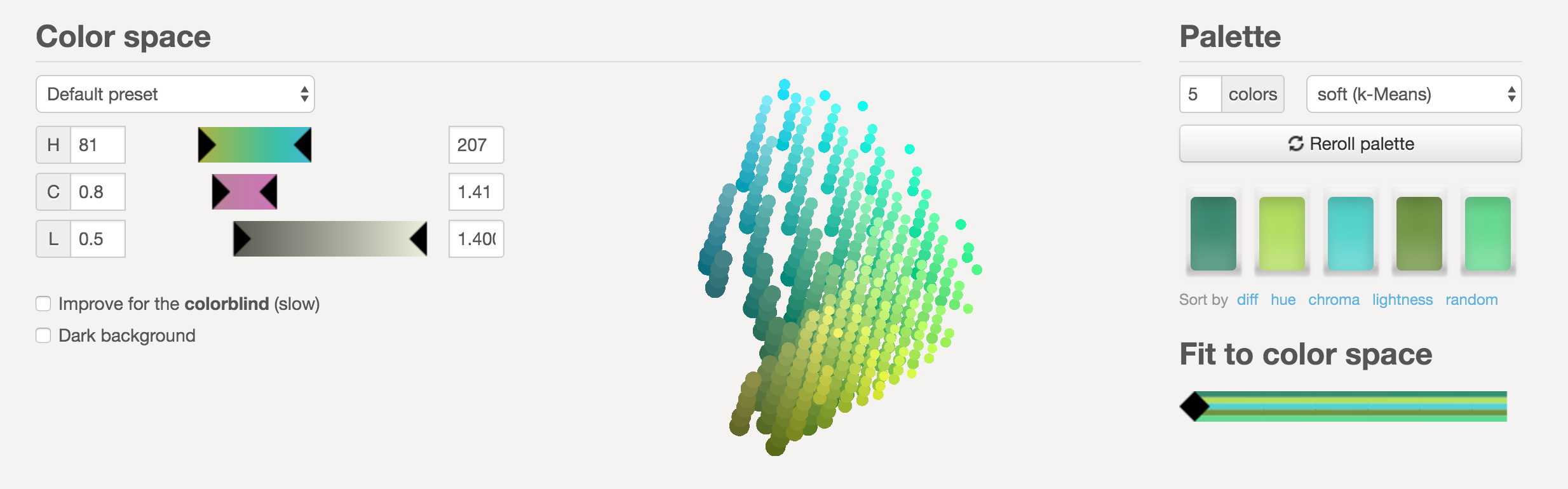
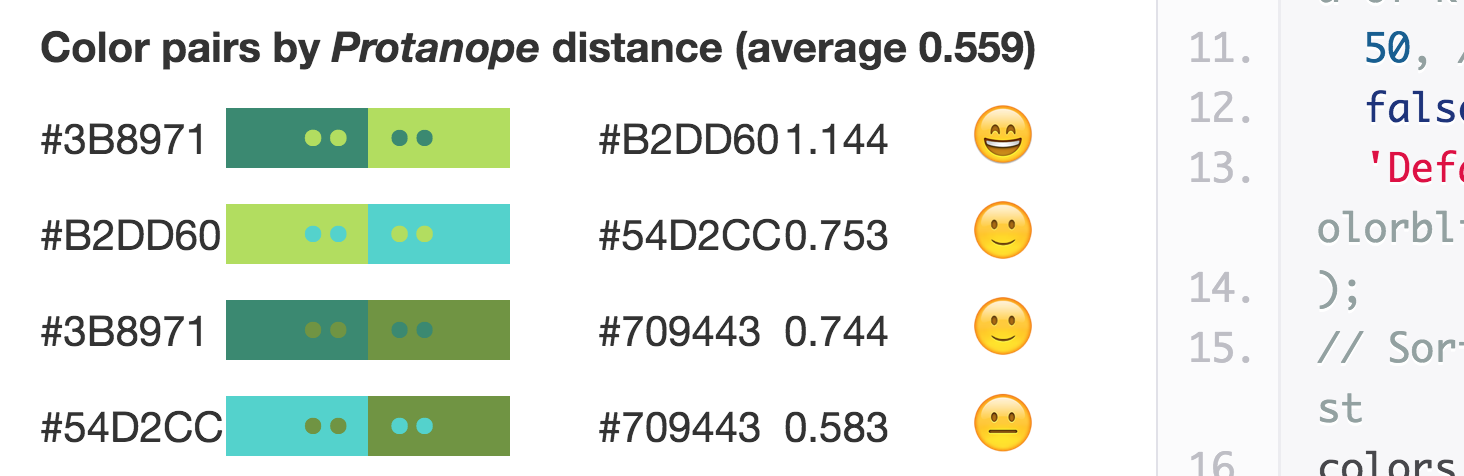
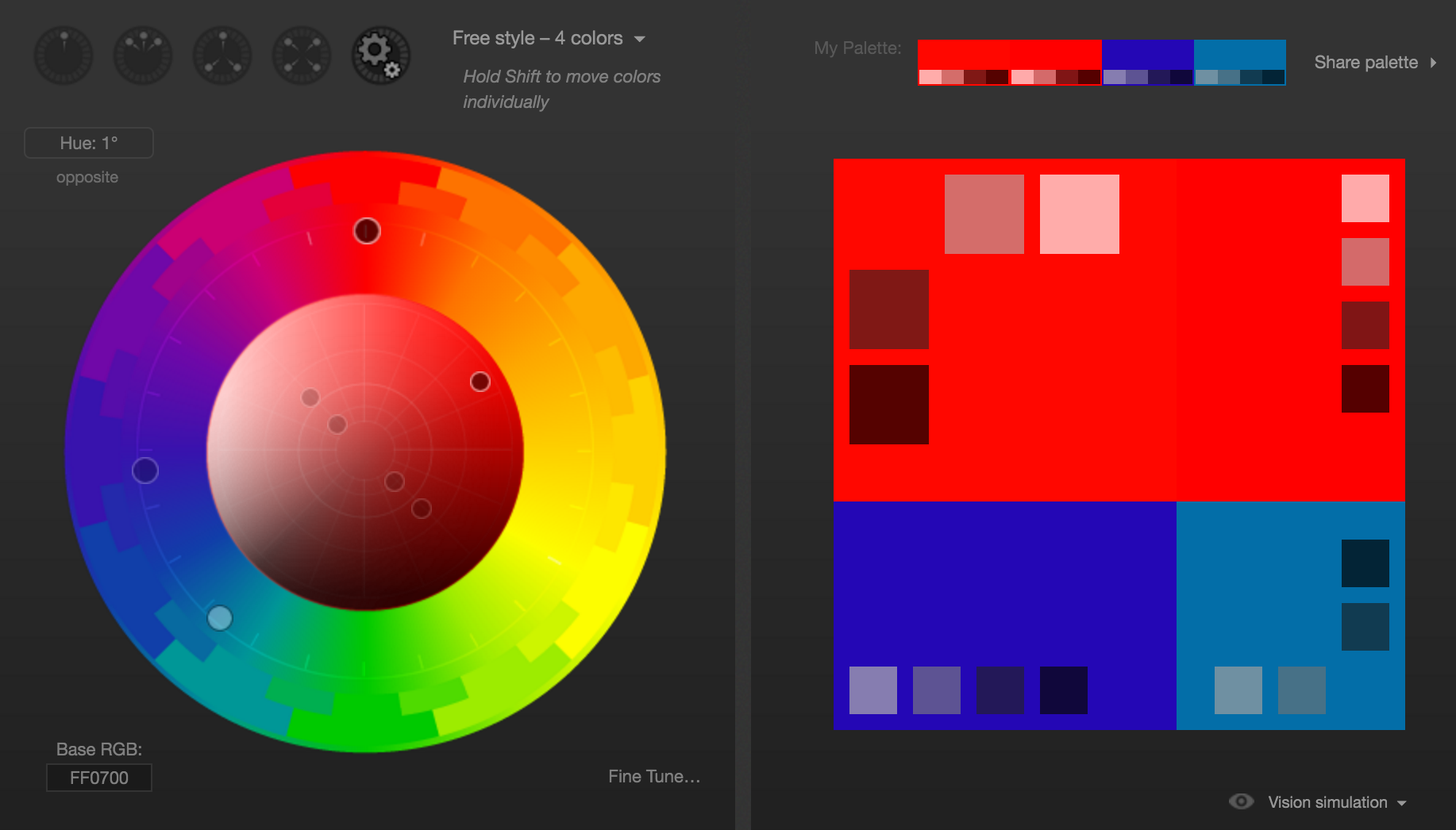
これらのツールをすべてマスターし、さらに追求したい方には、I want hueがよいでしょう。これは、「データサイエンティストのための色」をうたっていて、実際かなり複雑なのでチュートリアルが用意されています。初心者が理解しやすいツールとはいえないことは確かで、わたしが求めているよりも盛りだくさんすぎる気がします(間違っていたら教えてください)。色の差の度合いを示す絵文字はいい感じですけどね。
2a. 配色──巨匠から学ぶ
グラデーションを終えたら、カラーパレットに進みましょう。わたしがTwitterで質問したときに、3名の人が画家をすすめてくれたので、画家のことを知りたいというニーズがあるようです。実をいうと、わたしは昔の巨匠たちにとても感謝しています。バウハウス大学の卒業生として、アルバースやイッテンらから特別な何かを得られることを知っています(元ワイマール市民として、ゲーテの色彩論からも楽しみを得られることも知っています)。ところがご存知のとおり、彼らの時代の色は今とは違います。当時は、明るいネオングリーンについて考えることになろうとは思いも寄りませんでした。とはいえ色彩構成に関する彼らの著作からは、いまなお学ぶことがあることは確かです。
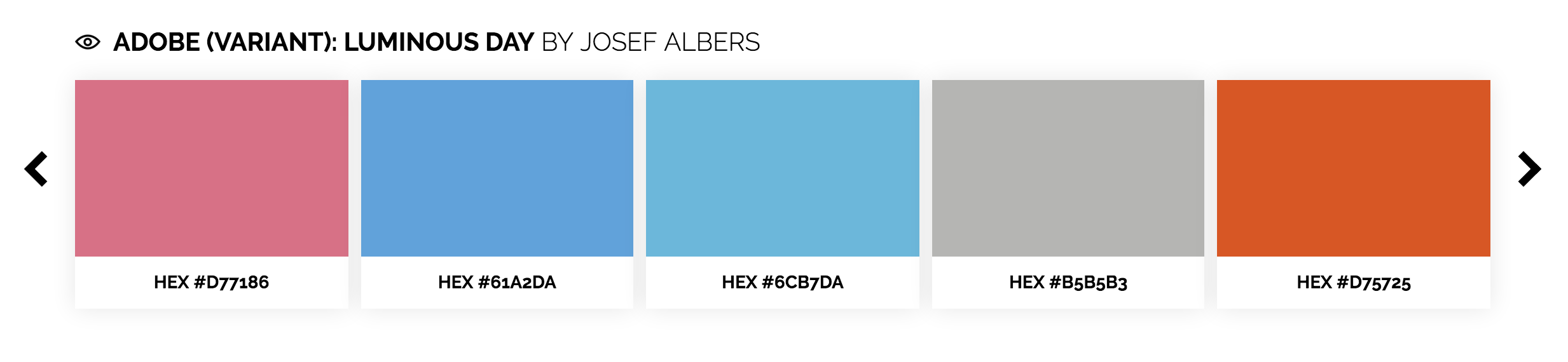
ジョセフ・アルバース(Josef Albers)の著作“Interaction of Color”から始めましょう。彼は、「視覚的認知において、ある色が現実のままに──物理的に──見えることはほとんどない」など、色の本質について語りました。それにアルバースの色彩構成は、ほんとうに美しいです。

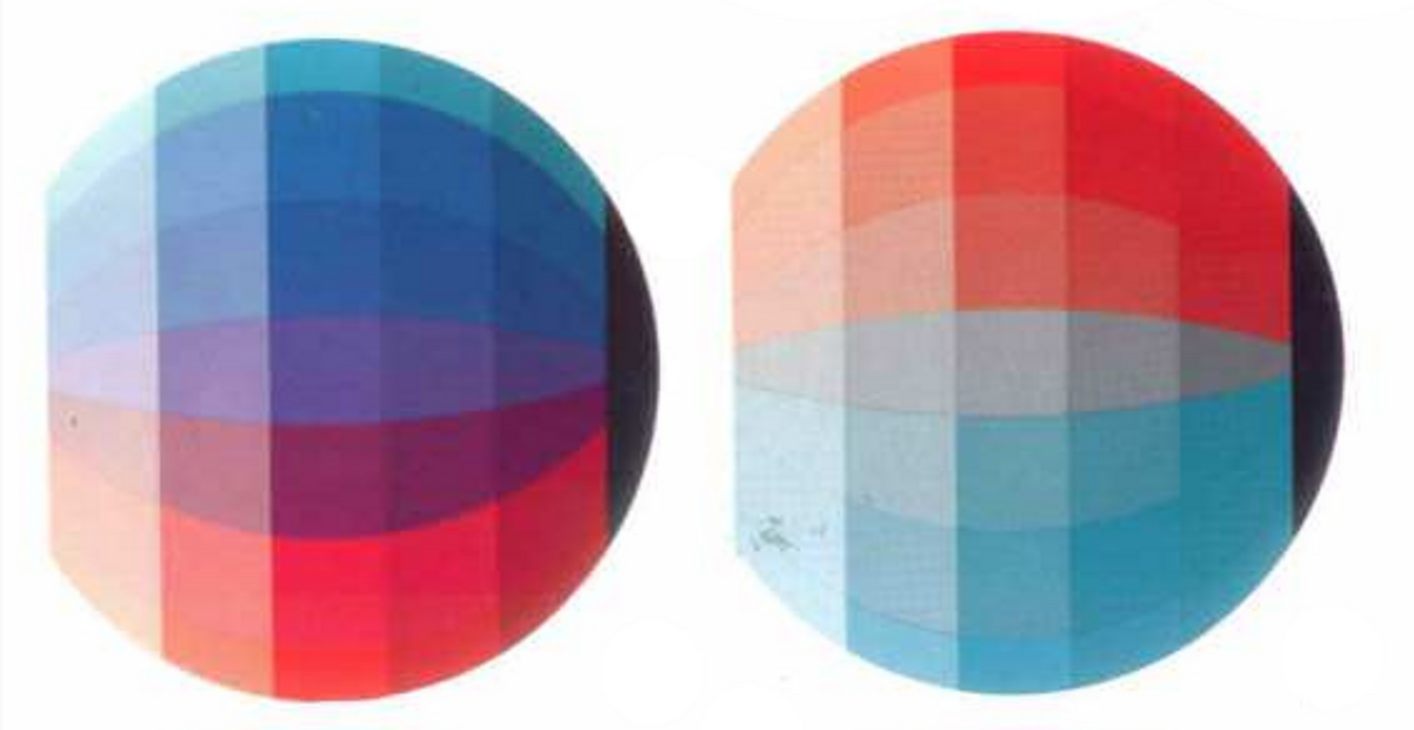
もう一人のバウハウスのスター(バウハウスでアルバースの師でもある)が、一風変わったヨハネス・イッテン(Johannes Itten)であり、彼の著作“The Art of Color”です。このように色相をあらわした色立体でよく知られています。

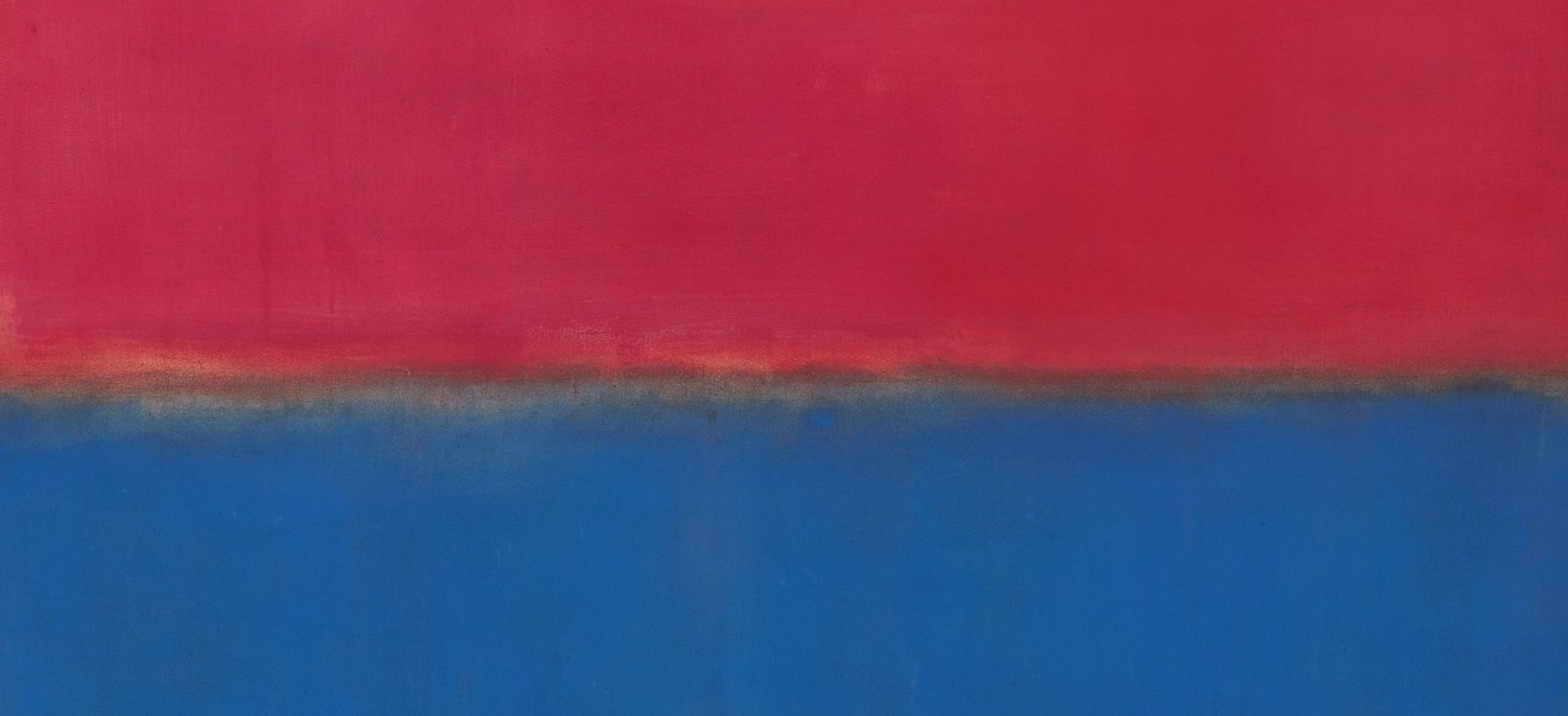
もちろん「色彩の巨匠」として米国の画家、マーク・ロスコ(Mark Rothko)に触れないわけにはいきません。色彩を描いた巨大な絵画で有名です。おもしろいことに、ロスコは広く知られたつぎのような言葉を残しています。「色の関係だけに心を動かされていたとしたら核心をつかんでいません。わたしの興味は大きな感情を表現することにあるのです。」色が関係することで、こうした大きな感情を表現できていることは間違いないので、わたしはこの言葉を理解できたのか自信がありません。

(感情と言えば、小林重順『カラーリスト』 という面白い本があります。彼は「色彩心理学」の研究者で「色彩美学の脱神秘化」に取り組みました。)

徐々に現代に戻りましょう。ColorLisaというWebサイトは、アーティストのカラーパレットを見せてくれます。アイデアはいいのですが、やっていることが単純で、すぐにページを離れたくなってしまいます。
2b. 配色──映画から学ぶ
アートからポピュラーカルチャー関連の現象である映画に移りましょう。ストーリーテリングの達人は、目立たせたり、視線を導いたり、ムードを作りあげたり、楽しく感じてもらったりするために、映画がどのように色を扱っているのかを知っています。
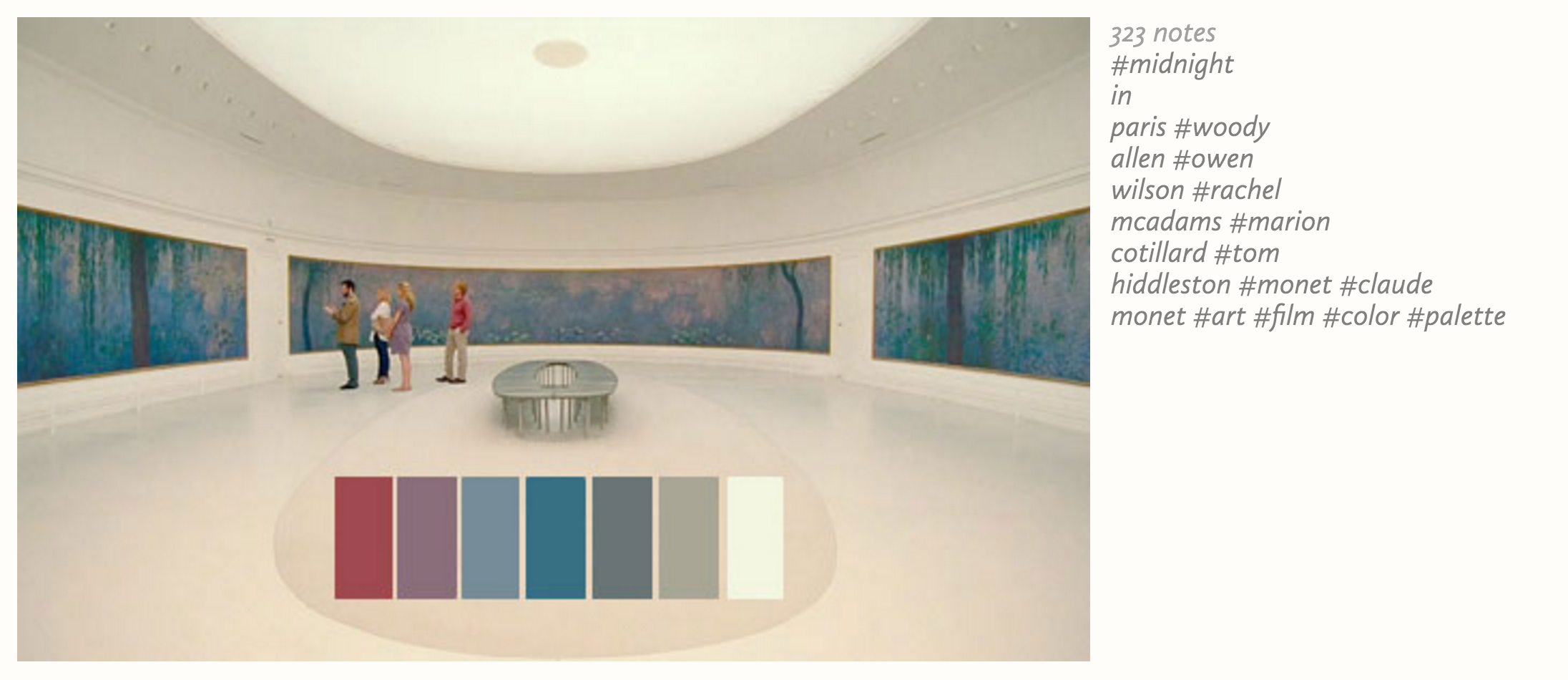
映画のコマの色からなるカラーパレットは、Film Palettes や、よりくわしくはMovies in Colorで見ることができます。The Colors of Motionは、アーティスティックなアプローチで映画の全てのフレームの色を見せています。実用性はともかく、とても興味深いです。
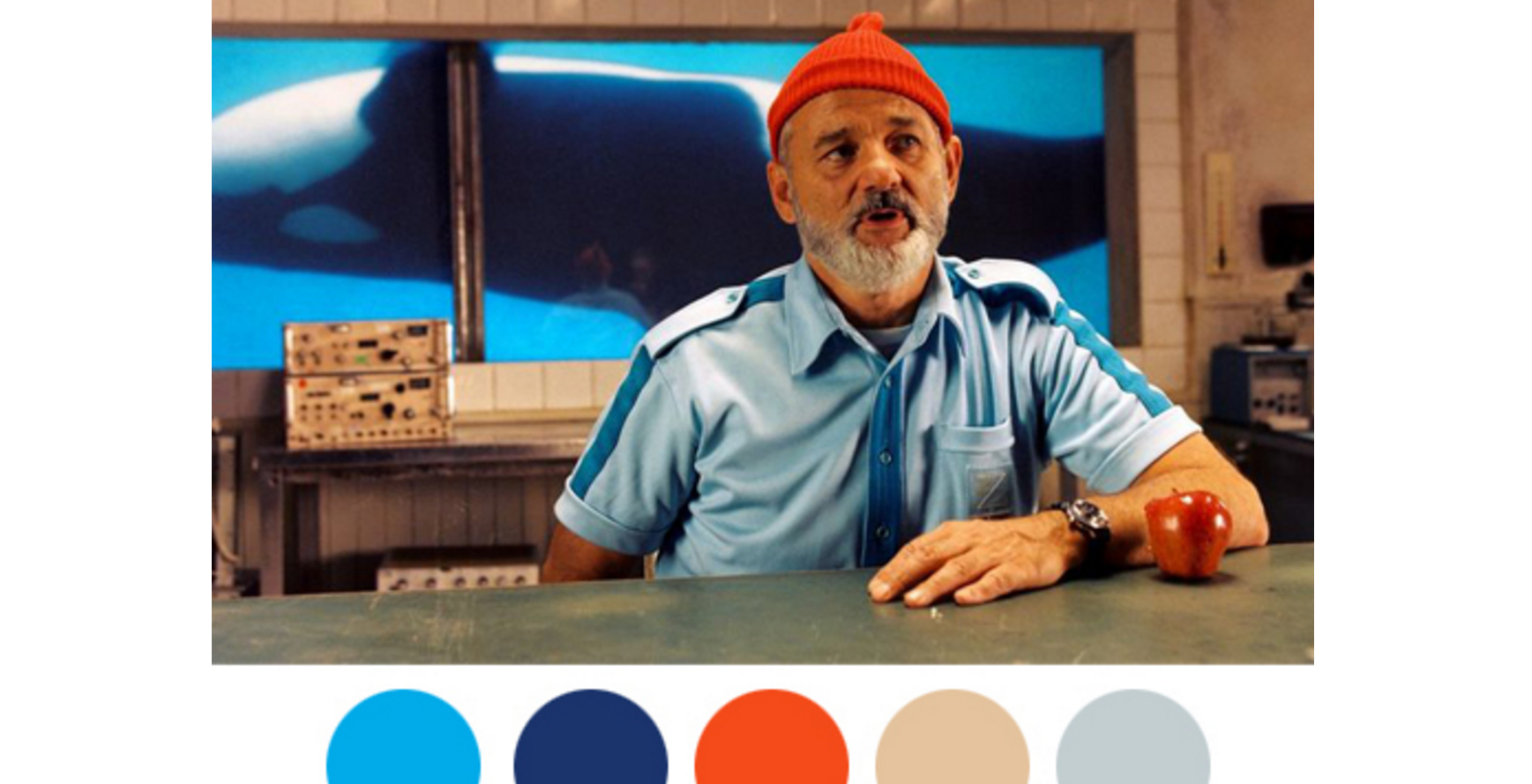
ウェス・アンダーソン(Wes Anderson)は、色彩を上手に操る人物です。Wes Anderson Palletesは、ある意味伝説的です。このブログに触発されて作られた、Wes Anderson Color Palettes用のRライブラリまで存在するほどです。
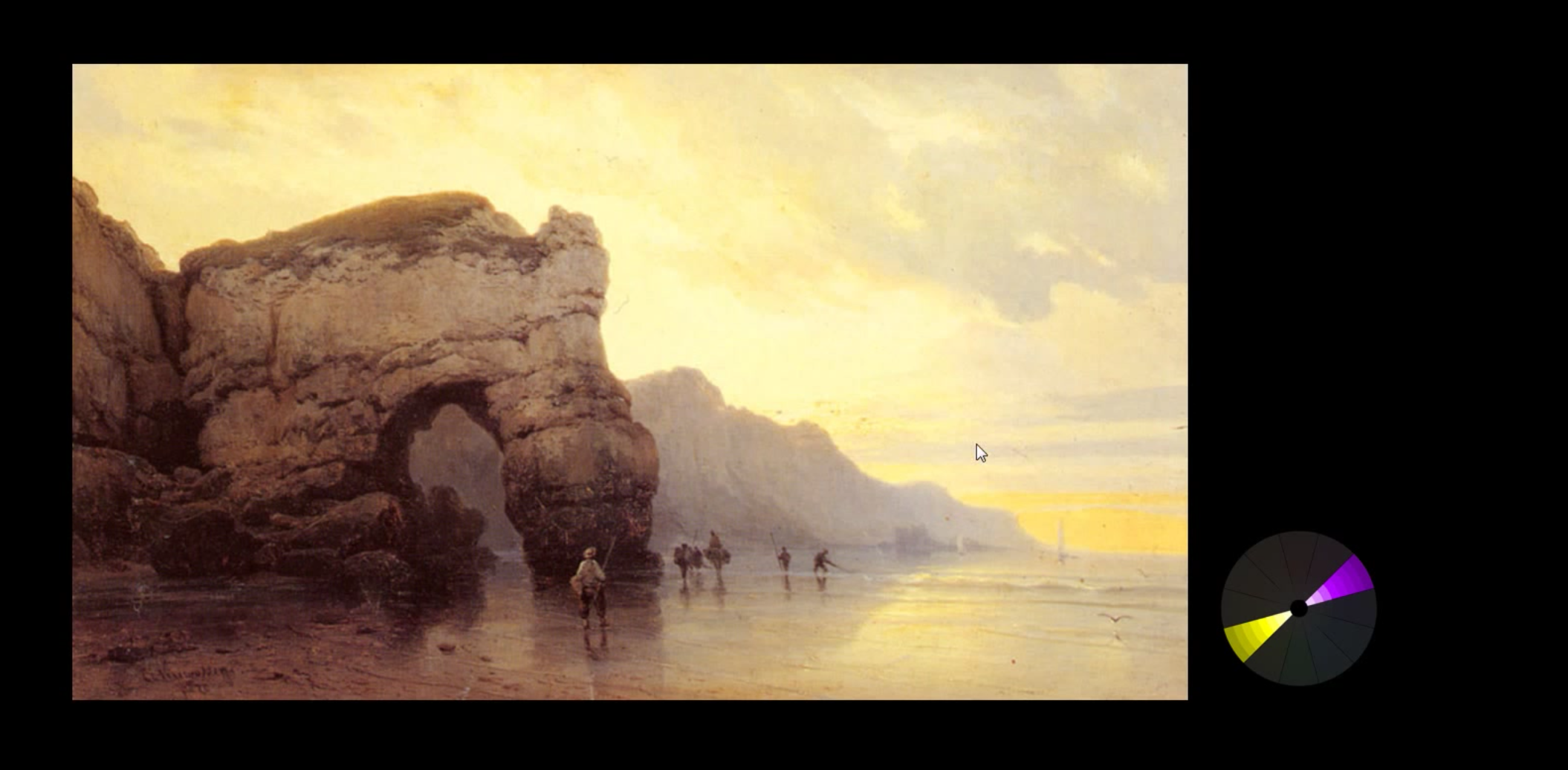
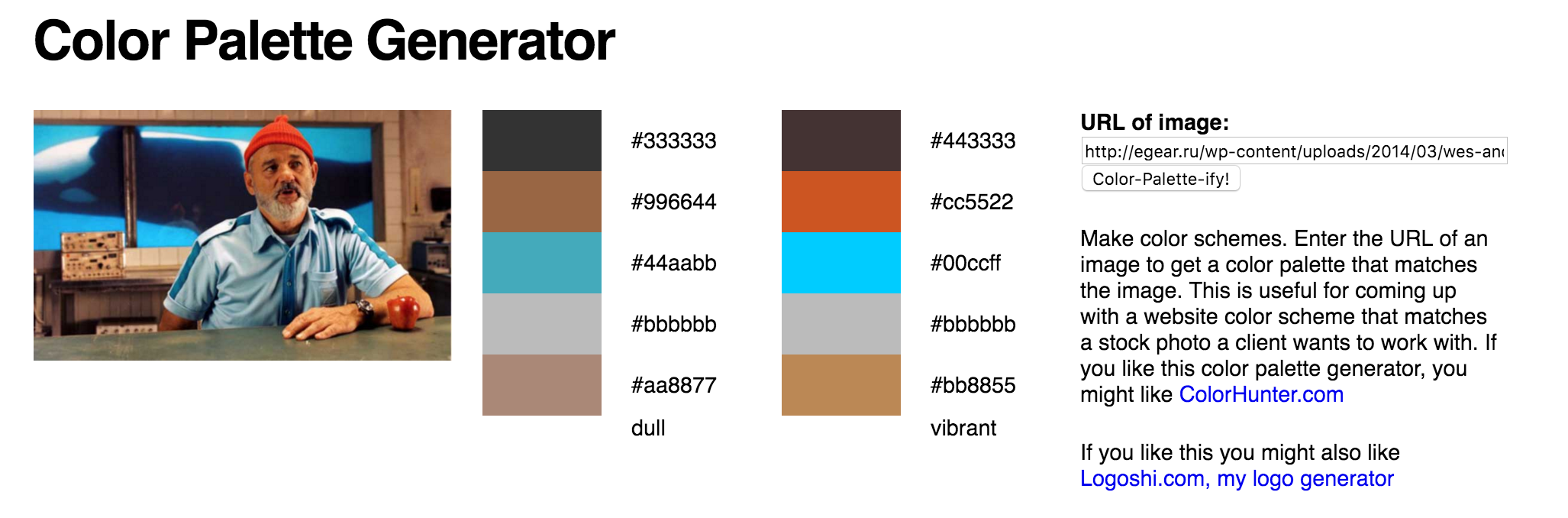
自分のムービーや手持ちの画像の色を調べたいときは、DeGraeveのようなツールが便利です。写真をアップロードすると、カラーパレットが自動的に作成されます。ご覧の通り、パレットは「見た」色よりもかなり地味な色合いになってしまいます。
そのためこのツールは、写真やムービーのフレームで「見た」ままのカラーパレットを作成するのに多少は役立つかもしれません。自動的なアプローチやカラーピッカーでできるカラーパレットは、見ていた色よりも色あせてしまうため、うまくいくとは限らないのです。ビル・ハート=デービッドソン(Bill Hart-Davidson)は、カラーパレットの元として熱帯魚の写真を使うことをすすめてくれ、それでこのツールがうまく働くこともあることを確認できました。そういうわけでアートやグラフィックデザイン作品には、DeGraeveのようなツールが確かに有効です。
2c. 配色──その他のものから学ぶ
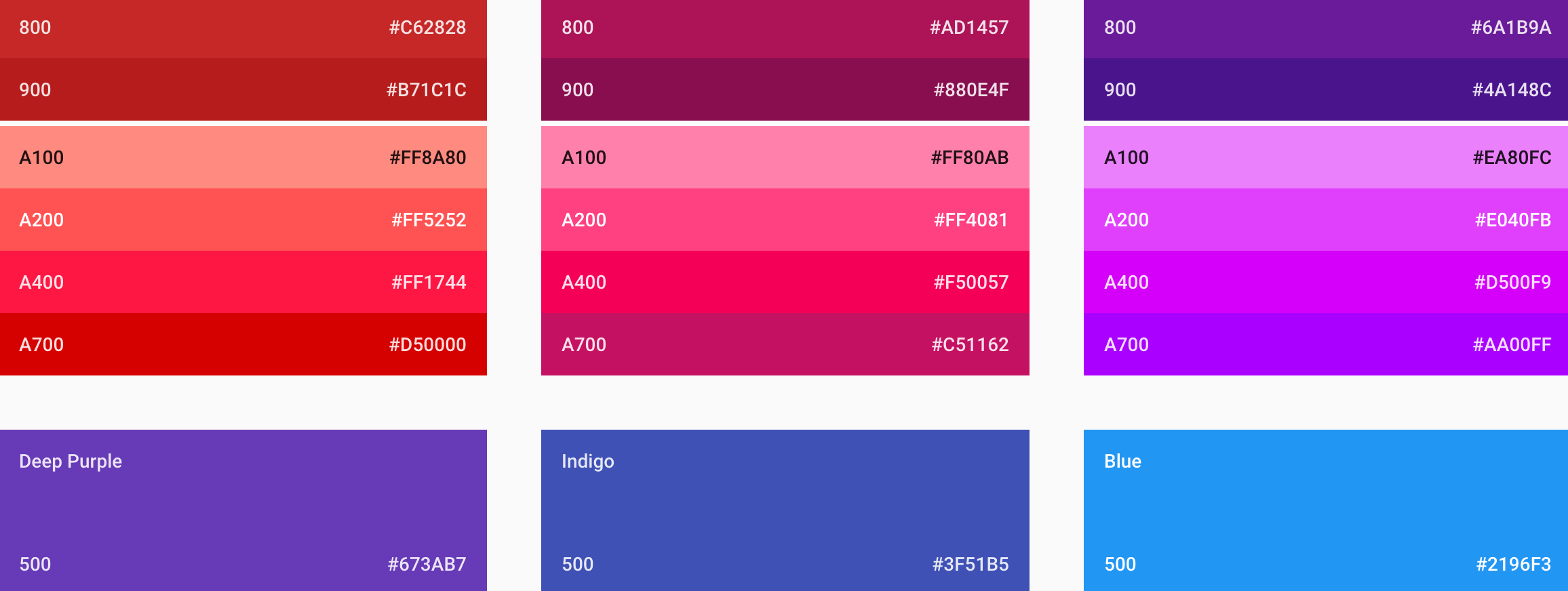
世の中には数多くのカラーパレットのコレクションが存在します。 ColorHunt、ColourLovers、Coolors、LOLcolors、それにもちろんAdobe Color CCは、世界中のカラー愛好者がやみつきになって作成した数多くのコレクションの一例にすぎません。とくにデジタルでかっこいいカラーパレットがお望みなら、Googleのマテリアルデザインのカラーパレットがぴったりでしょう。
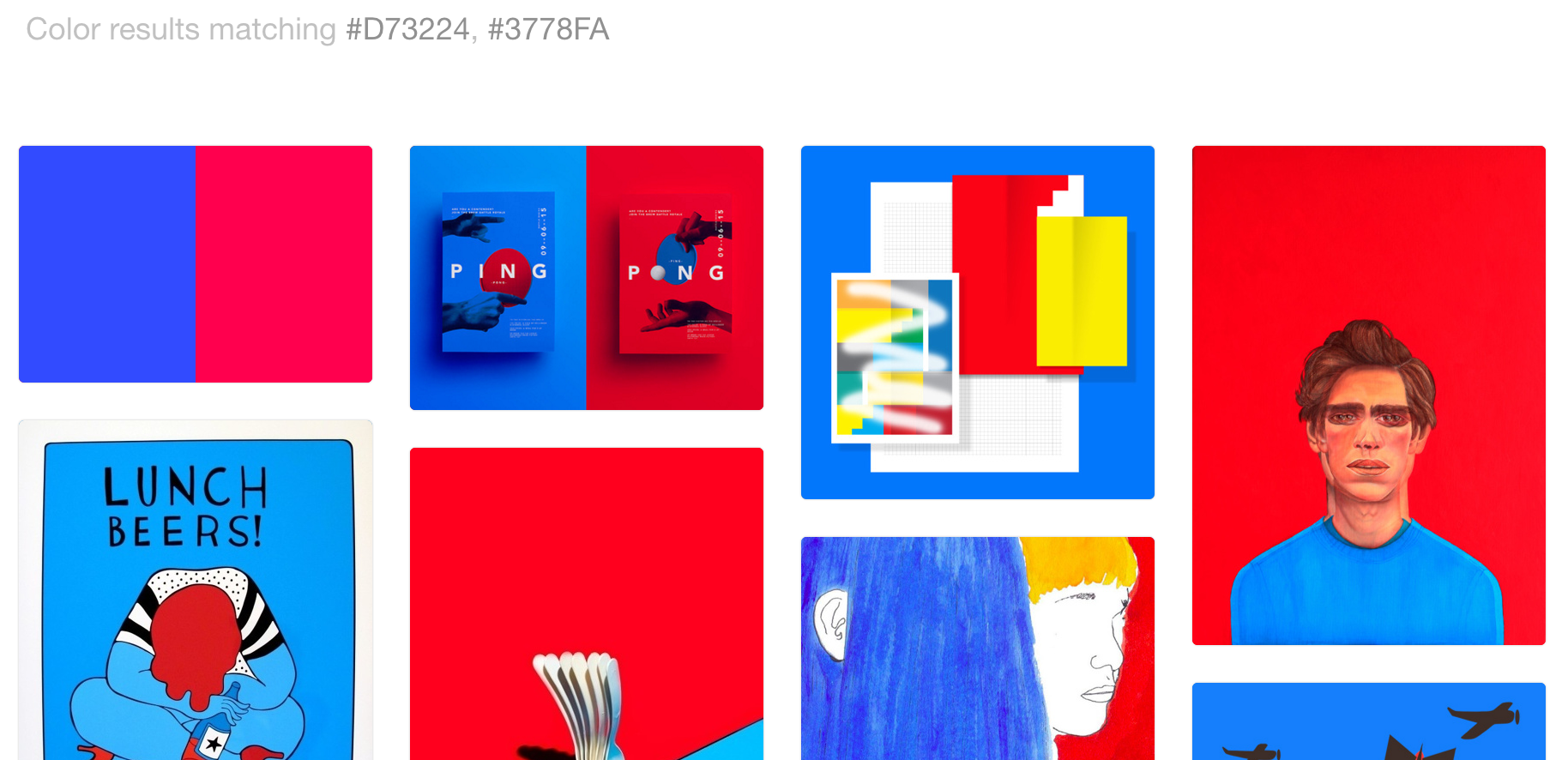
こうしたパレットを実際どのように使えばよいのでしょうか。 DesignspirationとDribbleのカラー検索オプションは、この疑問に答えてくれます。わたしはこの2つのサイトで、手持ちのパレットにマッチする色の着想を得るのに使っています。個人的にはDesignspirationがお気に入りです。とにかくこのサイトのファンなんです。ここでは1色だけでなく複数の色を検索することができます。
もっと大きな感覚でインスピレーションを得るには、こんなこともおすすめです。ミュージアムやギャラリーに足を運ぶ。アートを見る。ほかのデータビジュアライゼーションを見る。The Coloristのような、カラー愛好者のブログを読む。
2d. 配色──自分で作る
Smashing Magazineは、自分でカラーパレットをすばやく作るためのよい入門を掲載しています。わたしは、メインの色に混じり気のないグレーを重ねる「調和的グレーの作成」というアイデアをとくに気に入っています。これまで考えたことがなかったアイデアでしたが、自分のカラーパレットを調和的に感じさせるようにできます。
Smashing Magazineは、Adobe Color CCの高度版であるPalettonの利用も紹介しています。やっていることが分かっていれば、このツールが大いに役立ちます。
3. 色覚異常
すばらしい配色が見つかりましたか。よかった! それでは、その色が目的にかなっているか、色覚異常の人たちにも区別できるかを確認しましょう。一般的に赤と青の違いを色覚異常の人たちに説明するのは難しいとされていますが、実際にはイメージ上の赤や青の色合いによって変わります。Spectrumのようなブラウザの拡張機能は、異なる色覚をもつ人たちが見る色をシミュレートでき、とても参考になります。

4. 色で楽しもう!
それでは最後に、すてきなOK GOメンバーによるセサミストリートのビデオを見ましょう。
見ましたか? 次はゲームで遊びましょう。Colorという名前のゲームです。(いい名前です)(同じ単語を何度も聞いていると言葉の意味が消えていきますね…)思ったよりも中毒性があります。色を合わせてくださいね。それではどうぞ。
わたしのツイートにリプライし、いろんな楽しみを見つけさせくれた皆さんに感謝します! 今ではずいぶん色と仲良しになれた気がします。もしこの記事に欠かせないツールやWebサイトをご存知でしたら、ぜひお知らせください。Twitterでわたしを見つけるか、メールをお送りください。lisacharlotterost@gmail.com
日本語関連書籍
この記事に関連する情報源として、日本語の本をいくつか紹介します。
ヨハネス・イッテンによる色彩調和の理論『アート・オブ・カラー』のダイジェスト版の日本語訳。イッテンは、20世紀初頭のドイツの伝説的なデザイン学校バウハウスで一時期教鞭をとっています。(Amazonの商品説明がなぜかゲーテの『色彩論』の説明になっているので注意)
巨大な色面の作品で知られているマーク・ロスコの作品集。千葉県佐倉市にある川村記念美術館にはマーク・ロスコの作品が常設されていておすすめです。
ビー・エヌ・エヌ新社
売り上げランキング: 27,941
1963年に刊行されたジョセフ・アルバースによる色彩実験・教育に関する書籍『インタラクション・オブ・カラー』の50周年記念版の日本語版がまもなく刊行されます。(しばらく邦訳『色彩構成』は品切れでした)
自然科学者としても数々の研究を残した文豪ゲーテによる、1810年に発表された色彩研究。ニュートンのスペクトル分析とは別のアプローチで色の性質を探究していて興味深いです。
記事中に紹介されていた本。英語版もあるそうです。