流浪のテック・ジン編集室「すぎもと組」は、このたび新刊『まるっとぷろっと!:Spotify API・Observable Plot・D3.jsでつくる歌姫のチャートレシピ』を発行します。2024年5月開催の「技術書典16」に出展します。
まるっとぷろっと! Spotify API・Plot・D3.jsでつくる歌姫チャートレシピ:すぎもと組 ●この本について データ可視化のプロトタイピングに最適な共有ノートブックサービス「Observable」と、みじかいコー techbookfest.org
どんな本?
本書が扱うのは、JavaScriptやMarkdownが書けるノートブック共有サービスのObservable(オブザーバブル)と、JavaScriptライブラリのObservable Plot(オブザーバブル・プロット)です。
すぎもと組はObservableを扱ったテック・ジンをこれまでも発表してきました。本書は、『ばぶでもわかるおぶざばぶる』(2020)、『データビジュアリスト宣言』(2021)の続編にあたります。既刊と異なり、D3.jsの解説を省略し、Plotの解説を中心にしました。D3.jsの基本については、ひきつづき『データビジュアリスト宣言』をご参照ください。

Observable Plotって何?
おそらく多くの方が、Observable Plotをはじめて聞いたとおもいます。Plotは、みじかいコードで様々なチャートを生成することができるJavaScriptのライブラリです。チャートを作るライブラリは、Chart.jsなど、すでにたくさん存在していますが、Plotは、それらよりも多くの機能と大きなカスタマイズ範囲を提供してくれます。
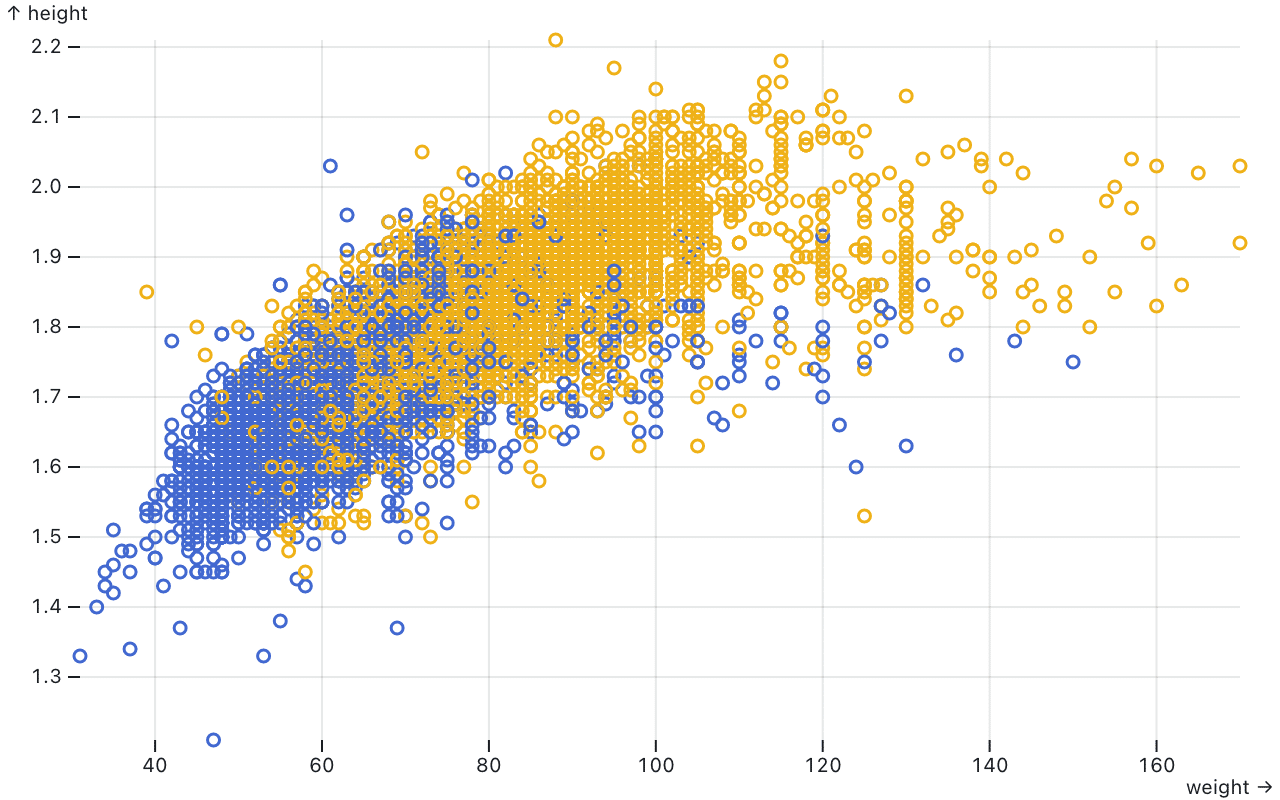
次の散布図は、Plotで作りました。オリンピック選手を性別で色分けした、体重と身長の散布図です。これは、その下の4行のコードで作ることができます。とてもお手軽ですよね。

Plot.plot({
grid: true,
marks: [Plot.dot(olympians, { x: "weight", y: "height", stroke: "sex" })]
})この散布図をもとに、Plotのコードに手を入れていくことで、夜空のようなイメージを生成することもできます。Plotのチャートは標準的なものだけでなく、カスタマイズや拡張が柔軟であることが、この例からおわかりいただけるかとおもいます。

お気づきかもしれませんが、このページ冒頭の本書の表紙画像の背景パターンは、じつはPlotで作った散布図をつかっています。
このほか、ダッシュボードのための静的サイトジェネレーターObservable Framework(オブザーバブル・フレームワーク)もご紹介しています。
制作プロセス
2023年度後期に、東京都立大学システムデザイン学部インダストリアルアート学科で、データ可視化のデザインをテーマにした演習授業を開講しました。本書は、その授業の受講生有志3名と一緒につくりました。2024年2月に企画を立てはじめ、十数回のミーティングを重ねて完成しました。執筆した学生はみな優秀で、どんどん書いてくれました。私はなかなか原稿が進まず、チームの足を引っ張ってしまいました。
Plotはサンプルが豊富に提供されているので、何となく雰囲気で分かっていたつもりでしたが、本書で説明することで、あらためて理解がすすみました。今回は基本しか紹介していませんが、Plotのメソッドは数多く、リファレンスをつくるだけで分厚い一冊になりそうです。
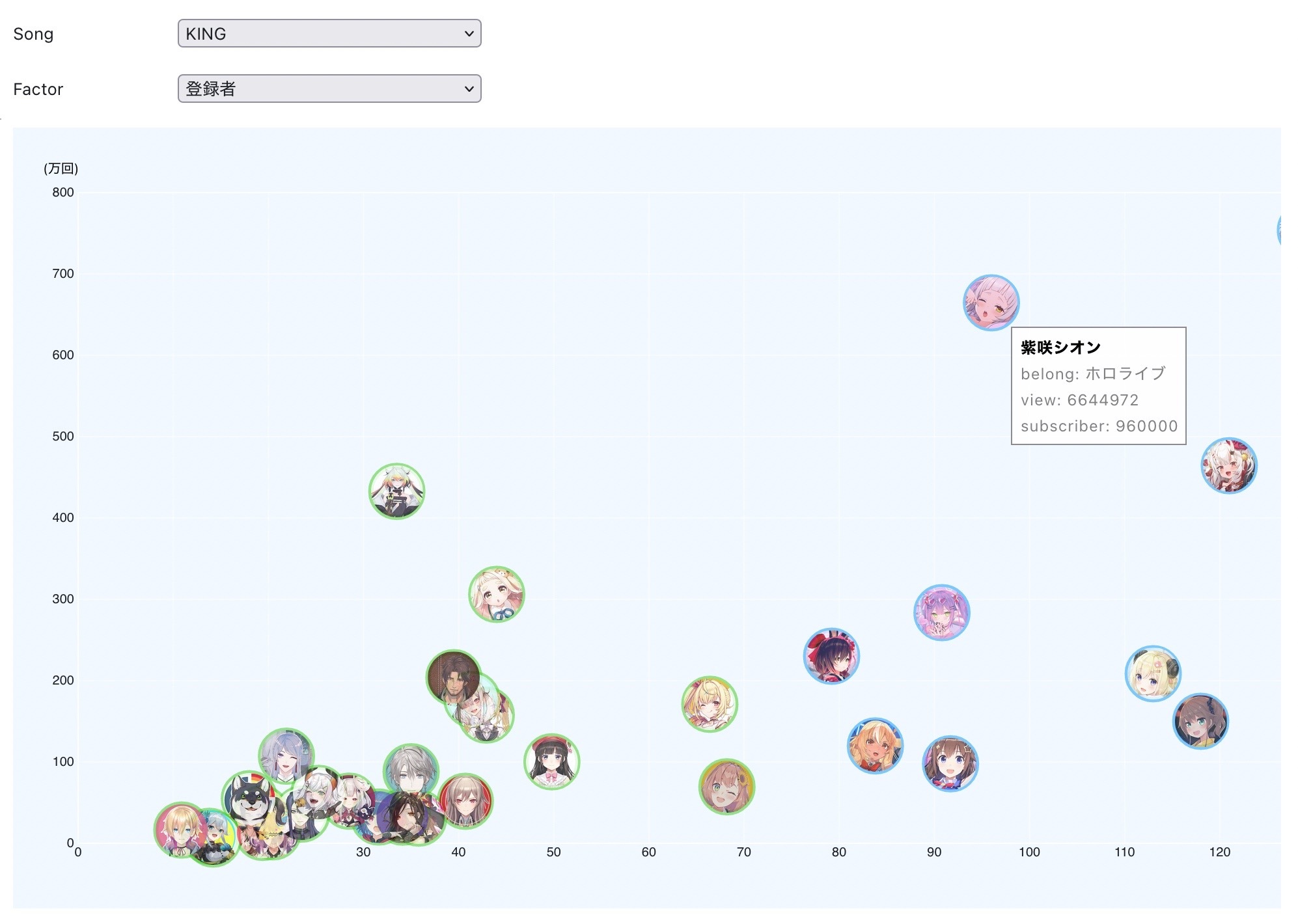
Plotのサンプル集は、種類ごとに分担して書きました。サンプルのデータは、昭和・平成・令和の歌姫としました。Spotify APIで取得した歌姫のデータを、Plotでいろいろなチャートに仕上げてみています。

また、授業で制作したデータ可視化記事の制作プロセスを解説する記事も書きました。テーマは、ノーベル文学賞、紅白歌合戦、CMキャラクターと多彩です。私も、以前試作していた「カラオケ諸島」を紹介する記事を書きました。

組版は、Vivliostyleを使いました。3年ぶりに触ったところ、テーマファイルの作り方が変わっていました。が、新たなテーマ作りには踏み込まず、以前のテーマをベースにして作成しました。終盤になって、判型のミスに気がついてあわてました(以前もおなじミスをしていました・笑。すっかり忘れていました)。
徒然研究室(仮称)さんの特別寄稿!
本書の目玉は、徒然研究室(仮称)さんによる特別寄稿「音楽サブスク時代の”文化的雑食性”をデータ可視化してみる」を収録していることです。徒然研究室(仮称)さんは、ポップカルチャーや社会現象のデータ分析・可視化を通じて、深い考察を多数発表されています。分析には、PythonやD3.jsを活用されているそうです。

まだ本書の内容が固まっていない段階でしたが、ご寄稿をお願いしたところ,ご快諾いただきました。ありがとうございます! 徒然研究室(仮称)さんのコラムを読むと、公開されているデータを分析し、意外なことが発見する醍醐味を味わえます。
本書は、プログラミング技術書だけでなく「読み物」としてもお楽しみいただけます。
こちら徒然研究室(仮称)|note 徒然なるままに、オープンデータとプログラミングで社会と人間の不思議を可視化する仮想研究室です。あやしうこそものぐるほしけれ note.com
制作の感想
ここからは、共著者の山本さん、長久保さん、魚田さんによる、本書制作の感想を紹介します。
●制作の感想(山本さん)
折れ線グラフ・箱ひげ図・ノーベル賞分析の記事を担当しました、山本晴菜です。今回、杉本先生と初めて本を制作し、新しい経験ばかりでとても楽しく取り組むことができました。
本書の中で私は、Observable Plotを使った折れ線グラフと箱ひげ図の作成方法について解説しています。また、授業で制作したD3.jsを用いてノーベル文学賞が異なる言語圏にどのような影響を与えているかを分析した記事もまとめました。
チャート作成では、昭和・平成・令和それぞれの時代の歌姫についての分析を行いました。このテーマを決めるまでには紆余曲折がありましたが、世代を超えて多くの人が楽しめる内容を目指しました。
ノーベル文学賞の記事では、制作時の試行錯誤を振り返りながら執筆しました。どの部分を記事にするかを選ぶのは難しかったですが、自分の思考過程を再確認する良い機会にもなり、新たな発見も多くありました。 ぜひ、手に取ってご覧いただければ嬉しいです。
●制作の感想(長久保さん)
2度目の技術書典!
はじめまして。紅白歌合戦の記事などを書いた長久保有香です。杉本先生と本を作るのは、今回で2度目になります。前回が楽しかったので、今回も参加しました。1人でイベントに本を出展しようとすると、作業量的にも費用的にもなかなか大変だと思うので、このような機会を設けてくれた先生と一緒に作ってくれた仲間には感謝しています。
技術書としても読み物としても充実!
前回の『もじとおどる』は作品集のようなものでしたが、今回の『まるっとぷろっと!』は技術解説に加え、メンバーそれぞれのコラムも入っているので、技術書としても読み物としても充実した本になりました。
第2部のPlotサンプル集では、基本的なチャートの描き方が解説されているので、初心者でも簡単にObservable Plotを始めることができます。
また、特別寄稿として徒然研究室(仮称)さんにコラムを書いていただきました(嬉しい! ありがとうございます!)。今の音楽サブスク時代だからこそ読みたい内容になっています。音楽が好きな人必見です!
Spotify APIも!
今回、チャートの描き方だけでなくSpotify APIの使い方についても記載しています。
昭和・平成・令和の歌姫として、松田聖子・椎名林檎・Adoをチャートで可視化してみると、アーティストのそれぞれの特徴などが読み取れ面白かったです。思ったより簡単に取得できたので、他のアーティストでも試してみたいと思いました。
たくさんの人に届いてほしい!
前回の技術書典で売り子をしていて、先輩方が作った『データビジュアリスト宣言』がたくさん売れていたのを見ていたので、その続刊となる『まるっとぷろっと!』もたくさんの人に読んでもらえる本になるよう頑張って作りました。この本を機にデータビジュアライゼーションをする人が増えてくれたら嬉しいです。ぜひお手にとってみてください。
●制作の感想(魚田さん)
はじめまして、魚田真之介と申します。『まるっとぷろっと!』のチャート解説では「ヒートマップ」、「樹形図」、「レーダーチャート」を担当しました。あと、「2023年を代表する広告キャラクターは誰だ!?」も執筆しました。
すぎもと組の同人誌制作には関わるのは2回目です。ただ、前回は、すでにある作品をまとめた作品集だったこともあり、コンテンツをつくるというよりも、いかにまとめるかといった作業中心でした。今回は以前制作した記事に加えて、可視化方法の解説文を書くということで、前回とはまた違った面白さがありました。ただ、本格的に解説記事を書くのは初めてで、執筆のコツをつかむことはついぞ最後までできませんでした。この部分はまだまだ経験が必要ですね。
『まるっとぷろっと!』そのものに目を向けると、ObservableとD3.jsの解説書という点では、『データビジュアリスト宣言』、『ばぶでもわかるおぶざばぶる』の弟分になると思いますが、その内容は負けず劣らず、充実したものではないでしょうか。データ取得やチャート作成の手順を詳細に示していることに加えて、これを使うとより便利だよといった機能も盛り込んでいます。データを可視化したい!といったときには、そばにおいていただくと、スムーズにチャートができあがるんじゃないかと思います。
解説の後には音楽、文学、アニメ・マンガなど、様々なカルチャーを取り扱った記事の制作レポートがあります。Observable上で公開している記事の制作過程を振り返ると、結構頑張っていたんだなと感じました。そんな分析記事もぜひご覧ください!
ここまででも十分すぎるボリュームですが、最後には徒然研究室(仮称)さんの記事もあります。原稿チェックの際に、読ませていただいたのですが、チャートや文章の表現にはこれがプロかと感じました。 繰り返しになりますが、『まるっとぷろっと!』はお値段以上のボリュームとなっています。Observable上のノートブックとともにお楽しみいただければ幸いです。
目次
本書の目次は、以下の通りです。
はじめに
第1部 導入
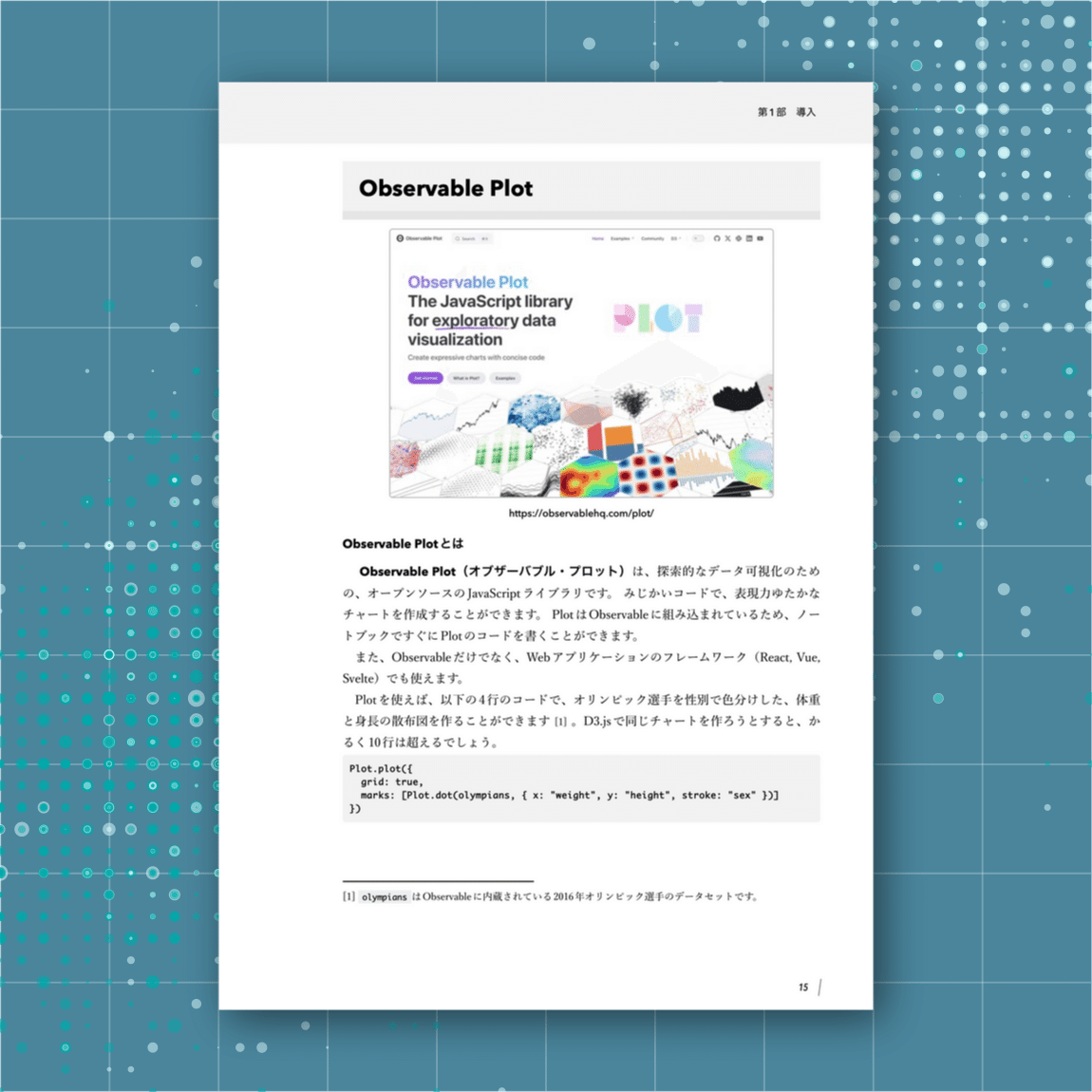
Observable
Observable Plot
Observable Framework
第2部 Plotサンプル集
Spotify APIで歌姫データの準備
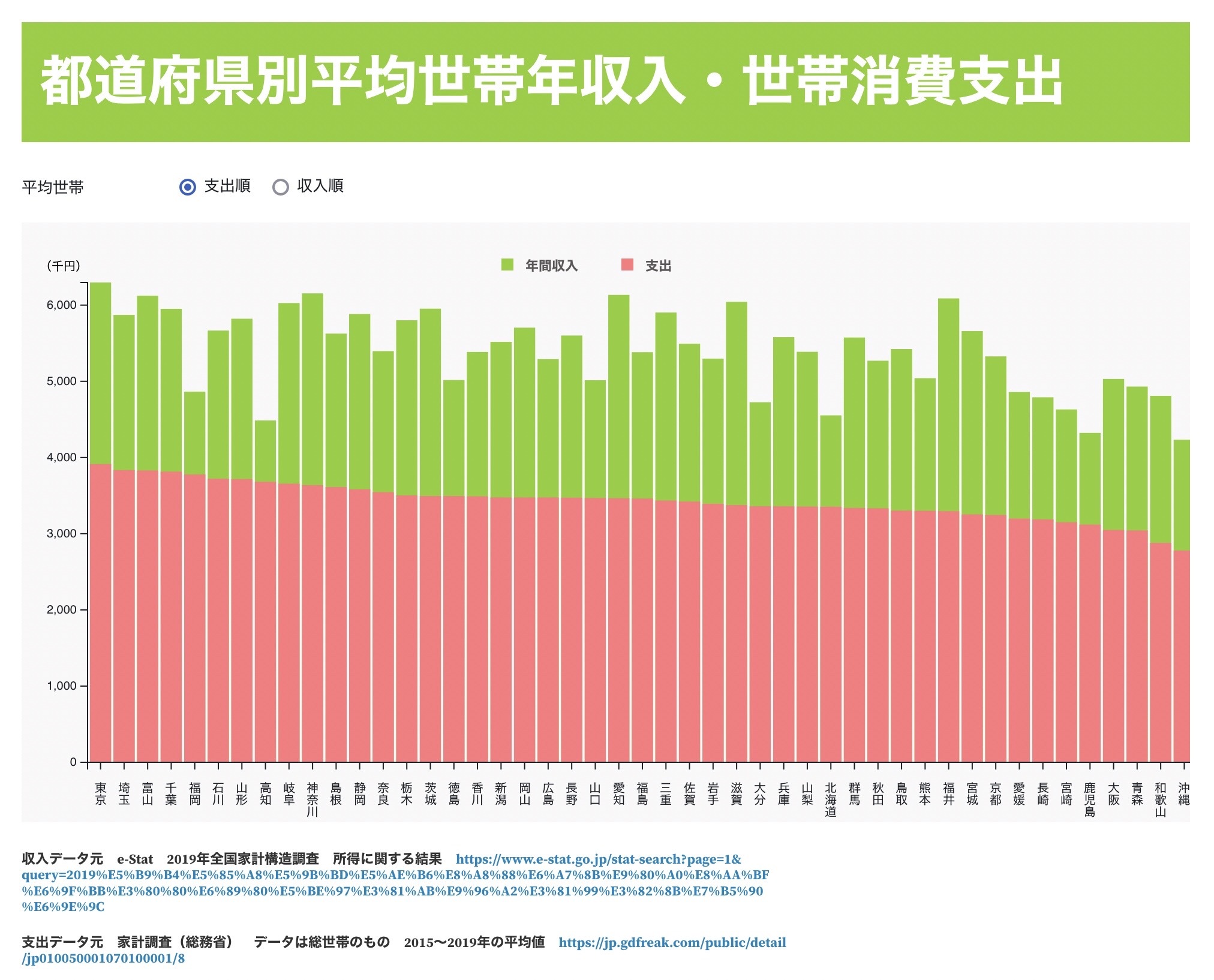
棒グラフ
折れ線グラフ
箱ひげ図
散布図
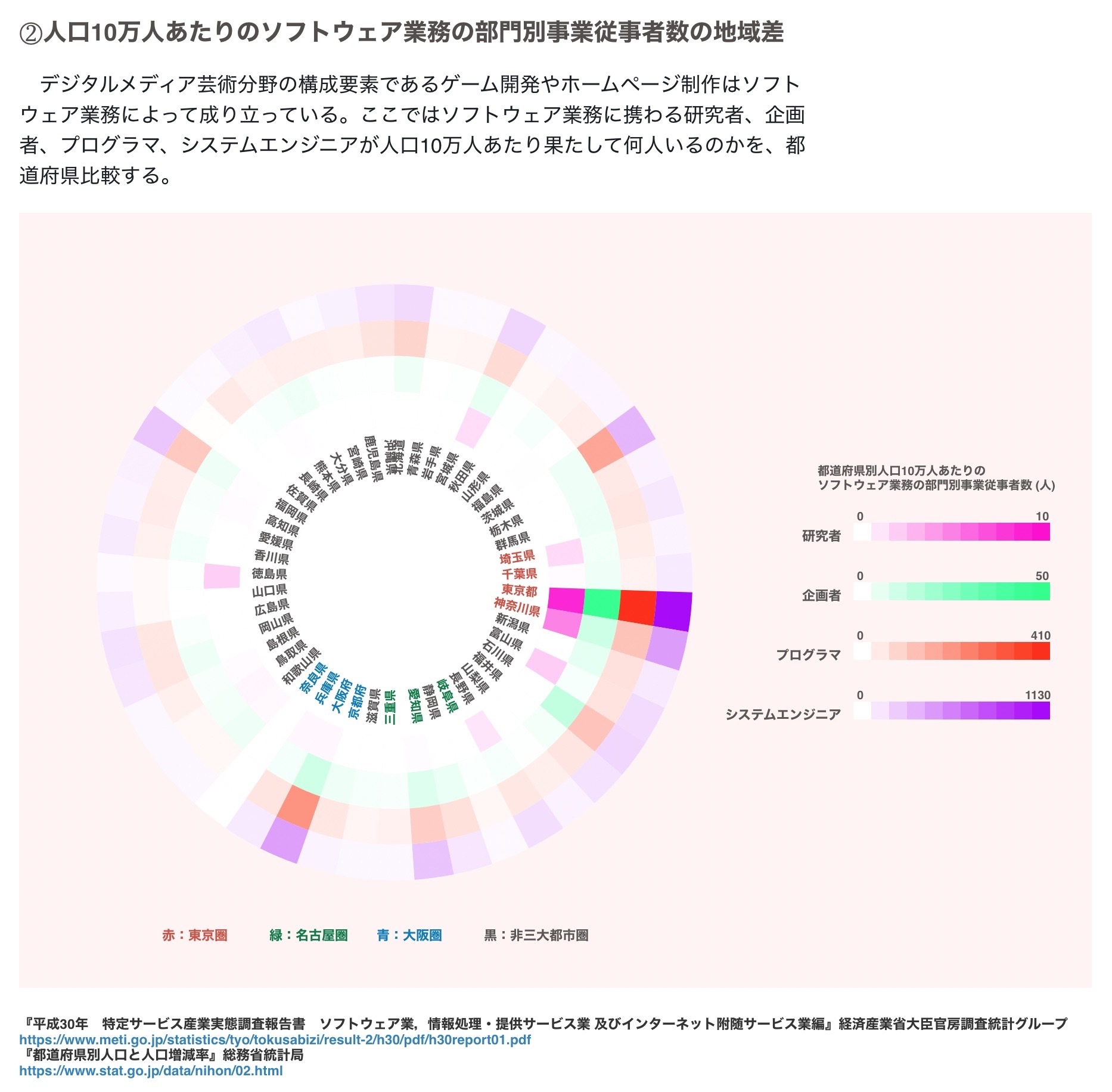
ヒートマップ
樹形図
レーダーチャート
ビースウォーム
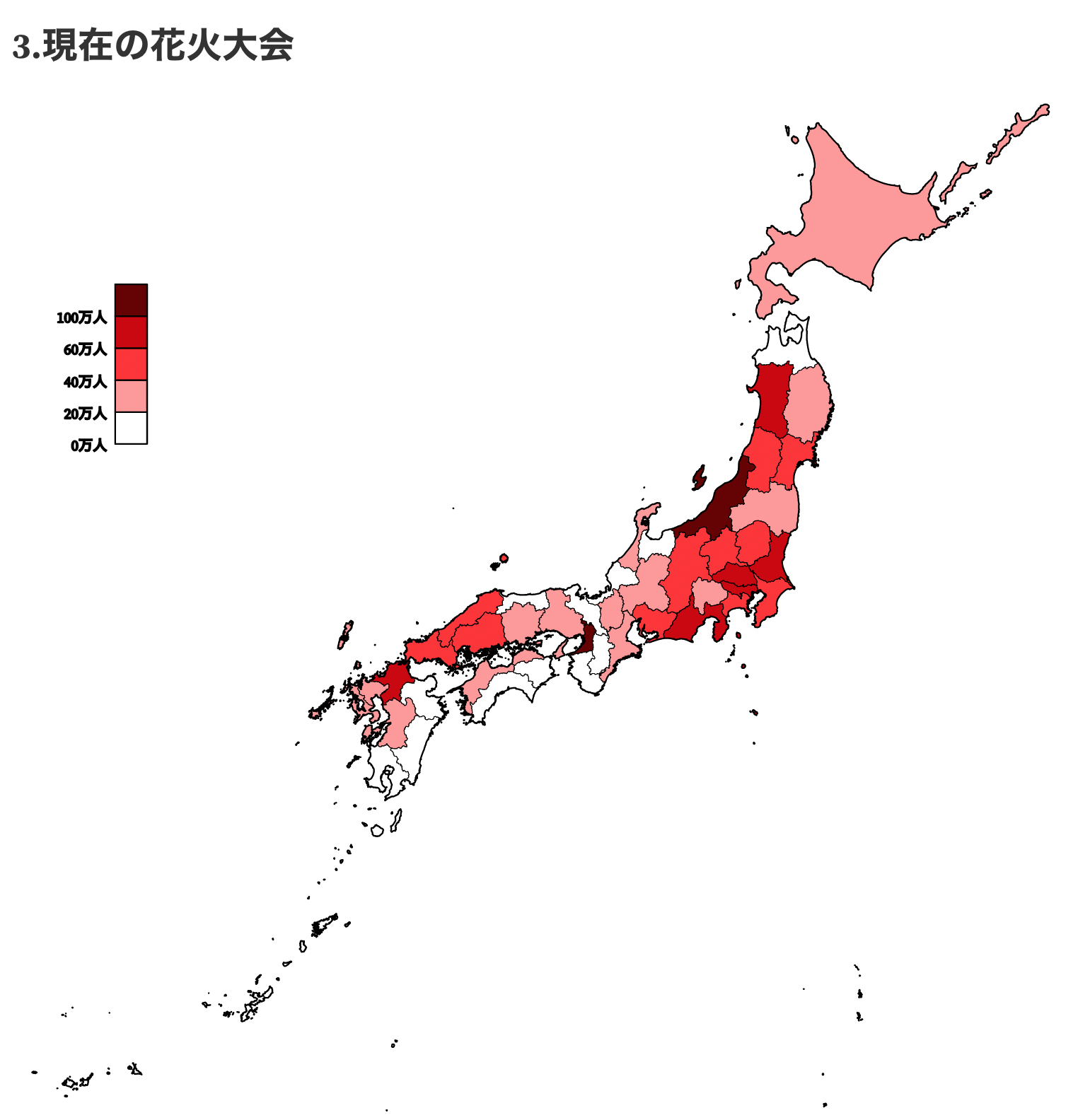
地図
第3部 制作レポート
ノーベル文学賞作品が異なる言語圏でどのように受け入れられているか?
紅白歌合戦のバーチャートレースを作ろうとしたら…
2023年を代表する広告キャラクターは誰だ!?
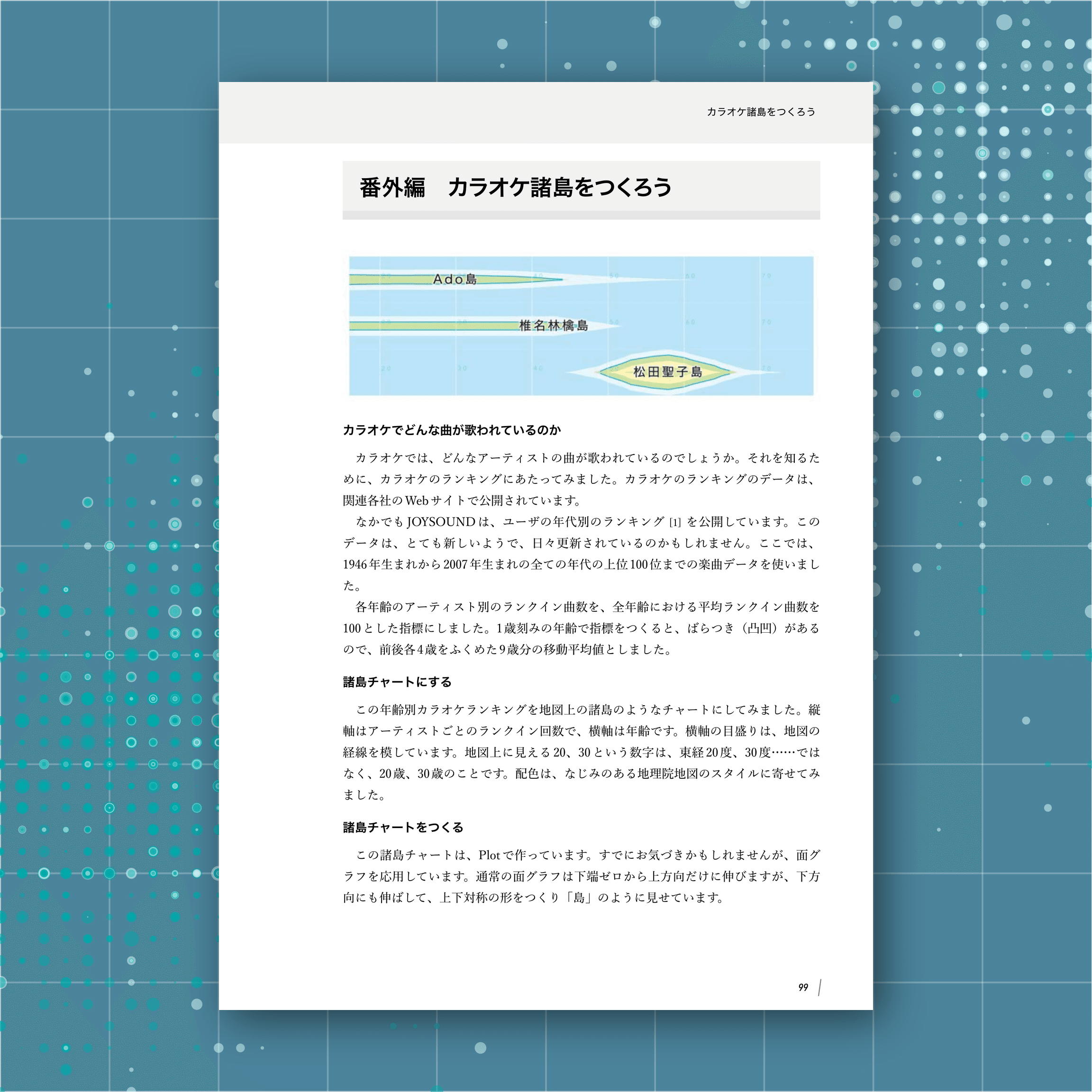
番外編:カラオケ諸島をつくろう
特別寄稿 音楽サブスク時代の”文化的雑食性”をデータ可視化してみる
執筆者
おわりに
既刊もよろしくお願いします!
『データビジュアリスト宣言』もひきつづき頒布しています。
https://note.com/embed/notes/ndcd5f5209750
『ばぶでもわかるおぶざばぶる』は電子版を無料化しました。紙の本はのこりわずかです。
https://note.com/embed/notes/n0dd991a3a0c4
このほかにもありますよ。

技術書典の「すぎもと組」のサークルページをご覧ください。
すぎもと組 | 技術書典 杉本達應が主宰する奇妙なテック・ジンを発行するサークルです techbookfest.org
最後までお読みいただき、ありがとうございました。