このたび、流浪の編集部「すぎもと組」は、3冊目のテック・ジンとなる『データビジュアリスト宣言:Observable/D3.jsではじめるデータ記事発信』 をつくりました。
特設ウェブサイトはこちら。
https://data-visualist-manifesto.tumblr.com/
技術書典11で頒布しています。
https://techbookfest.org/product/4641141578268672?productVariantID=5767041485111296
どんな本か
この本で紹介しているのは、JavaScriptやMarkdownが書ける共有ノートブック共有サービスのObservable と、JavaScriptのライブラリD3.js です。データからビジュアルをつくってみたい初学者のためのガイドブックです。そのため本書で取り扱っているのは、棒グラフなどの基本的なチャートです。複雑なデータビジュアライゼーションではありませんが、データセット(CSVやJSONなど)があれば、ちょっとしたスケッチを描くように可視化できるので、ぜひ体験していただきたいです。
データビジュアリストって何?
タイトルにあるデータビジュアリストは、造語です。公開されている統計情報などを分析し可視化した記事をまとめて発信する人のことを意味しています。Observableを使えば、このようなデータ記事を簡単につくることができます。
既刊とのちがい
この本は『ばぶでもわかるおぶざばぶる』の続編にあたります。『ばぶ』本との違いは、次の通りです。
– ローカル開発の解説を省略
今回一緒に作った学生はふたりとも社会的なテーマとデータ可視化の組み合わせに関心をもっていることから、データ記事発信の心得について調べて書いてくれました。
組版トラブル発生
毎回どのように組版するかで悩みますが、今回はCSSで組版できるVivliostyle を使用しました。最初はまったく使い方が分かりませんでしたが、さわっているうちに徐々に理解できました。Markdownから直接PDFが変換できるので便利です。
https://techbookfest.org/product/4671178121674752?productVariantID=6052525503414272
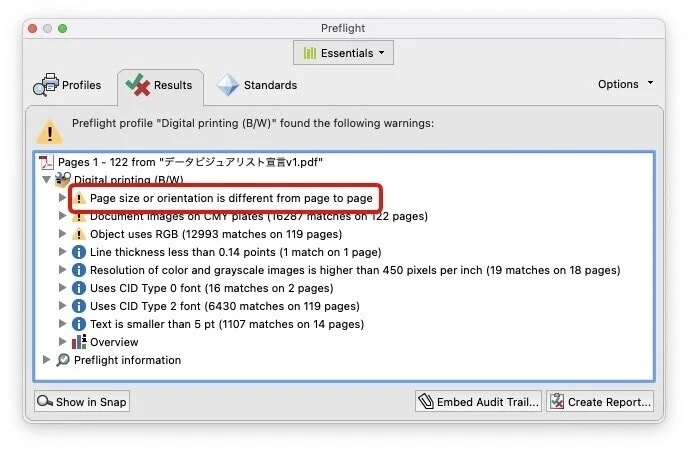
ところが入稿直前におおきなミスに気がつきました。A5判のつもりが、B5判でつくっていたのです。急遽、設定をA5に変えたもののエラーが出てしまいます。判型を変えてしまうと、各ページの細かい調整をすべてやりなおす必要があります。入稿締切が迫っていて、作りなおす時間はとれません。結局、B5判のPDFをA5判に縮小することにしました。それでも塗り足しの幅など調整する必要があり結構大変な作業でした。本文の文字が若干小さめに感じるのはそのせいです。
PDFのプリフライトチェックでページサイズがおかしいことが判明!
共著者の宮崎さん、関口さんに本書制作の感想を書いてもらいましたので紹介します。
「実用的」が難しい(宮崎)
はじめまして。第3章と第4章の執筆を担当しました、宮崎仁美です。杉本先生と本を作らせていただいたのは、今回で2度目になります。今回制作した本は、前回制作した本とは内容も方向性もまったく異なったものになりました。前回の『超ビジュアル訳 ニーチェの詩:p5.jsでうたう「深夜の鐘の歌」』は、いわゆる作品集に近いものです。私自身の趣味(嗜む程度ですが)でもあるp5.jsで思ったように表現しました。非常に楽しかったことをよく覚えています。
『データビジュアリスト宣言』は、「今度は実用的な本を作ってみよう」ということで制作しました。この「実用的」という部分は、私が思っていた以上に考えることが多く、非常に難しかったです。まず、「Observableで記事を作成するときに、どのようなことがすぐにわかると嬉しいだろうか」と考えながら執筆を始めました。しかし書けば書くほど、「この言葉は誤解を招かないだろうか」「本当にこれは正しいのだろうか」「この情報って要るのだろうか」と答えのない問いが沸いてきました。結果、筆が遅くなり、さらに焦って全然書けなくなる、というとても綺麗な負のスパイラルが生まれました。やはり、焦って力が入っているとあまり良い文章が書けないもので、もう少し肩の力を抜いて書いてしまえばよかったな、と今になって反省しています。共同制作者の皆さん、大変ご迷惑をおかけしました。
前回同様、一度も顔を合わせずに制作した本ですので、私はまだ完成した本を手に取ってはいません。今から完成した本に触れるのが楽しみです。私は紙の本の手触りが大好きですし、やはり紙の本は格別だなと思っているので、待ち遠しく思っています。
はじめて本を売ってみた(関口)
はじめまして。関口太樹です。第3章と第5章の執筆、表紙のデザイン、当日の売り子を担当しました。杉本先生と本をつくるのはこれで2度目になります。幸運にも、今回はオフラインの即売会に参加することができました。本の即売会に出店したのは初めてのことだったので、本の制作時のことに加えて、本を実際に売った時の感想をお伝えしたいと思います。
本をつくること〜技術書における書き手のスタンス〜
前回制作した『超ビジュアル訳 ニーチェの詩』は、解説書というよりは作品の作り方を紹介する本でした。それは、サービスや言語について概要を解説するというよりも、こういうコードの書き方をすると、こういう表現が生まれるということを書いた本です。
今回制作した本は、ObservableとD3.jsという、日本ではあまり知名度の高くないサービスやライブラリをこれから使う人のために紹介し、解説する内容でした。なので前回よりも、事実に基づいた文章を書くことが求められます。
しかし、私自身がこれらのものに触れはじめてからまだ日が浅く、文章を書きながら自分自身も初心者であるという感覚がありました。初心者なのに一人前の顔をして、解説を書くのはどうなんだろうか、と戸惑いながら文章を書いていました。初心者である私が正しいことを書けているか、読む人の役に立つだろうか、という悩みがあったのだと思います。
今思えば、もう少し肩の荷をおろして執筆すればよかったです。リアルイベントで他の方が制作した本をいくつか購入しましたが、文章に「私なりに考えたこと」「正確な記述に努めましたが、もしかしたら間違えているかもしれません」といった枕が付いていることが多かったです。これらの本の著者も書かれていることの正しさについては気を使っているのでしょう。ですが、気を使いすぎると書けないので、そこは折り合いをつけて文章を書いたり、本を執筆しているのだと思います。そして、読む方も少なからず、そのことを了解しているんじゃないのかな、とそう思います。そうでないと、同人誌なんて生まれませんよね。
本を売ること〜即売会で販売するということ〜
技術書典11では、コロナ対策のもと、オフラインイベントが開催されました。今回はそこに、出店してお客さんの前で本を並べて、売ってきました。本の即売会に参加したこと自体これが初めてです。
前回の技術書典ではオンラインマーケットだったので、買い手の存在が見えずに、いつの間にか売れていく……というものでした。オフラインイベントでは、買い手の人たちが目の前にいるので、本を売ることの楽しさ、売れることの嬉しさを体で感じました。もちろん、かなり緊張もしましたが。
本の売りかたを当日いろいろと試しました。「本の概要をざっくり説明してあげた方がどんな本か伝わる」、「実際に見せられるものがあったらスマホなどでサービスを見せた方がいい」、「歩いている人は大体上を見ているのでPOPは目線の高さにあった方がいいかも」といったように、自分なりに工夫して学んでいきました。
ただ、そうやって「販売促進行為」をしながら、話しかけることが本を買わせるためのプレッシャーになっていたらなんか嫌だな、とも考えていました。せっかく作った本ですし、杉本先生には出版費用をいつも肩代わりしていただいているため赤字は避けたい、売れてほしいという気持ちはもちろんあります。ただ「本って売る人が稼ぐために売るもの?」とためらう気持ちがちらちらとあらわれていました。
その裏には、読者に対する尊敬と期待があります。本をつくる限りは、何らかの形でその人の役に立ってほしい。消費財として終わらずに、その人が次に何かをするための原動力となってほしい。そういう思いがあります。なので「仕方なく買った」という事態を招くのはやっぱり残念なことだと思います。
それから本そのものに対する畏敬の念もあります。本というものがこれまで歴史上でなしてきたことを思うと、本はそれ自体が尊敬されるべきものだとなんとなく思うのです。私の尊敬する編集者の松岡正剛さんは、『千夜千冊エディション 本から本へ』の後書きに「本は交際である」とタイトルをつけ、「本とは、人類の歴史文化の中で最高無二の知的情報体となってきた柔らかいパッケージである。この連中とはひたすら交際することが一番だ」と述べています。この文章で言われているように、本とは単なるモノとしての消費財ではなく、人間と特殊な関係を結んでいるものである、と私は感じます。なので、本をつくることで本の歴史に関わる限りは、本を粗雑に売るべきではないと思うのです。
だいぶ話が脱線しました。とにかく、本を作って自分の手で読者の人に渡すという行為は、いろいろと感じること、考えなければいけないことが多く、学びの機会になりました。今回も本づくりに関われてよかったです。
目次 第 1 部 入門編
既刊もどうぞ
すぎもと組の既刊もひきつづき頒布中です。こちらもどうぞよろしくお願いいたします。
https://techbookfest.org/organization/5752355920281600