昨年度に引き続き、大学1年生対象にZine制作の科目を実施しました。
自分の関心でテーマを決めて、すべて手書きのZineをひとり1冊つくりました。2021年度も新型コロナウイルス感染症の影響で、オンライン授業中心で実施しました。序盤数回と最終回だけは対面でできたので、最終回に集合写真が撮れました。
テーマも内容もクオリティの高い成果物ができました。立ち読みサイトも公開しています。ぜひご覧ください!
ZINESTAND 2021 sugimototatsuo.github.io
2021年度前期 教養基礎科目「基礎ゼミナール」
テーマ:「自分と社会を振りかえるZineの編集デザイン」
担当教員:杉本達應(東京都立大学システムデザイン学部)
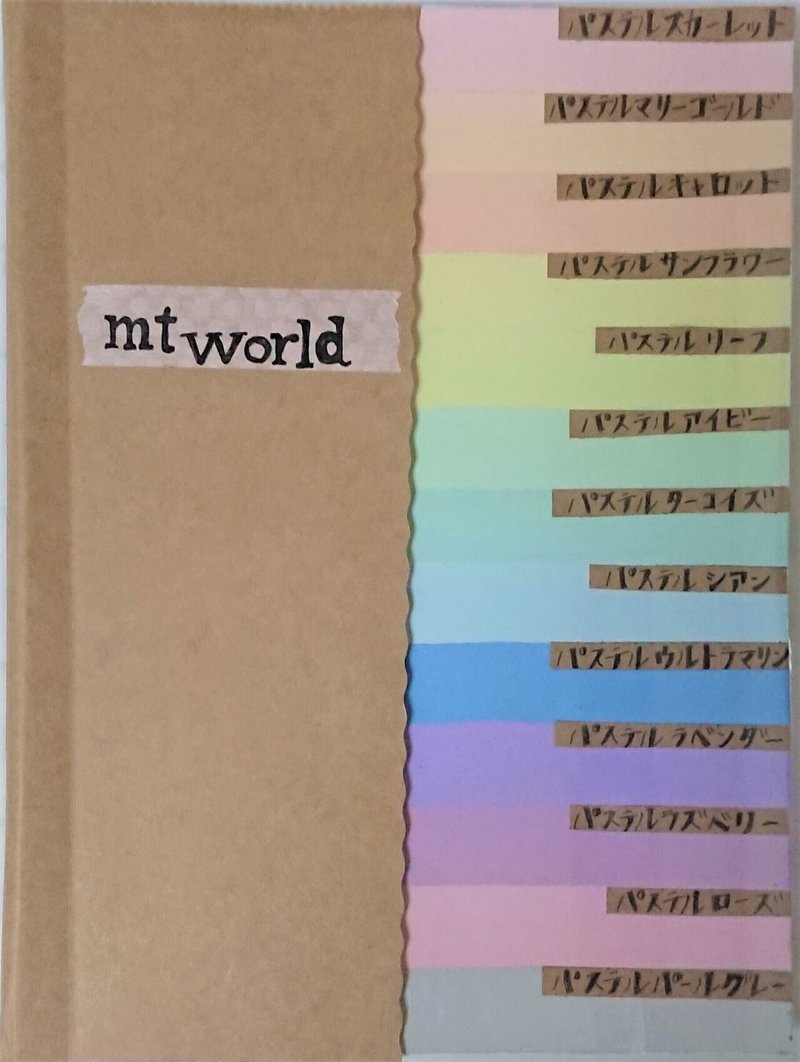
mt world(おおつか はるの)
カモ井加工紙が販売する、マスキングテープ『mt』の図鑑です。mtコレクターが、mtのデザイン・色彩に加え、使い方や専門店等を簡単に紹介しています。基本的なことから、ファンだからこそ知っている情報まで3分で眺められるようにまとめました。マスキングテープをよく知らない方やmtに興味がある方におすすめします。皆さんに、mtの魅力が伝われば幸いです。

DOCCHI SUKI?(村永実里)
日本のメイクと韓国のメイク、どっちが好きですか?…そんなこと言われてもいったい何が違うの?このzineでは、本物のコスメを用いたイラストで、日韓のメイクの違いを筆者なりに比較しました。アイシャドウの冊子を開いて、それぞれの違いを感じてみてください。

日本語の達人のにほんご(はりおあやの)
広告のキャッチコピーってそんなにじっくり見ることはないと思います。でも、よーくみると、どれもこれもとっても魅力的なんです。日常の中に潜むそんな魅力をぜひたくさんの人と共有したくてこのzineをつくりました。楽しんでいただけたらうれしいです。

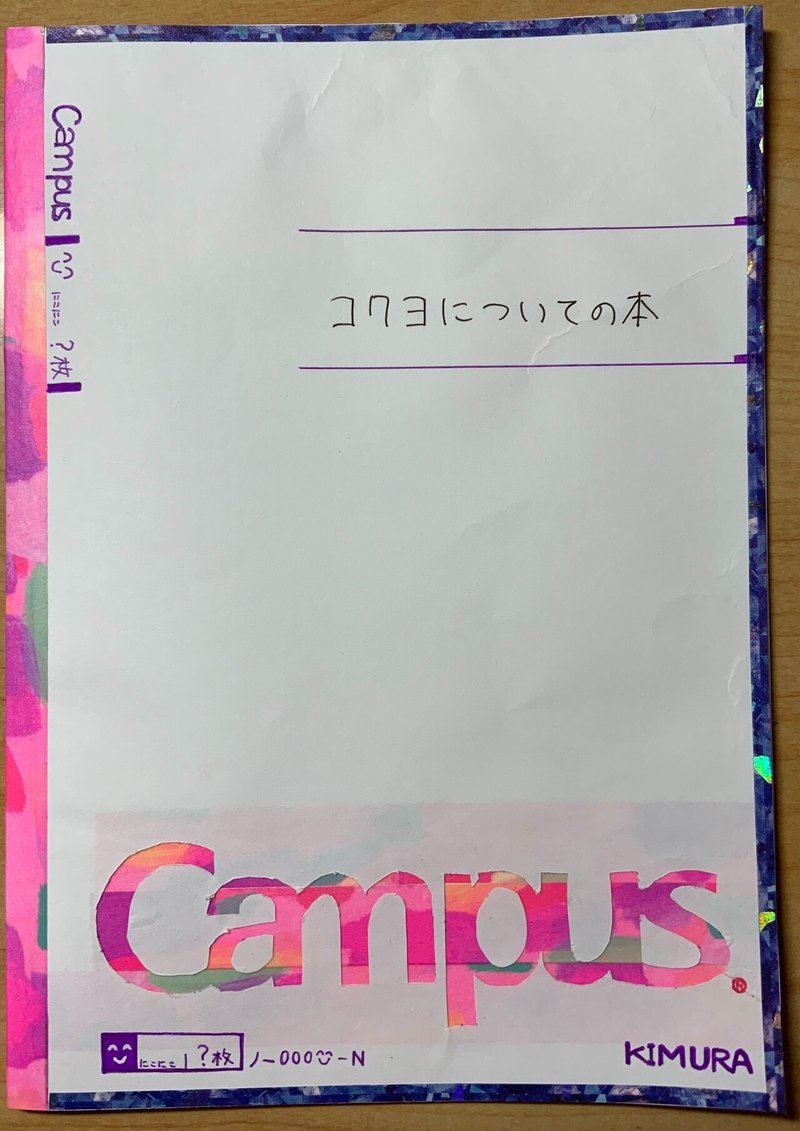
コクヨについての本(KIMURA)
ゆかいな「コクヨのキャンパスノートちゃん」と一緒に、コクヨの文房具7種類を見てみよう!カタログとは一味違った冊子だよ!見たことある文房具はあるかな?これを機に覚えていってね!そしてぜひキャンパスノートを買ってね!買うんだよ!byコクヨのキャンパスノートちゃん

麺食いで御免〜いらっしゃい!〜(ながのきょうか)
いらっしゃい!ラーメン好きが熱意を込めて作り上げた激アツのzineです。ラーメンを好きな人もそうでない人も楽しめる濃い内容になってます。少しでも多くの人に、ラーメンの興味を持っていただけたら幸いです。ドンとこい!!!

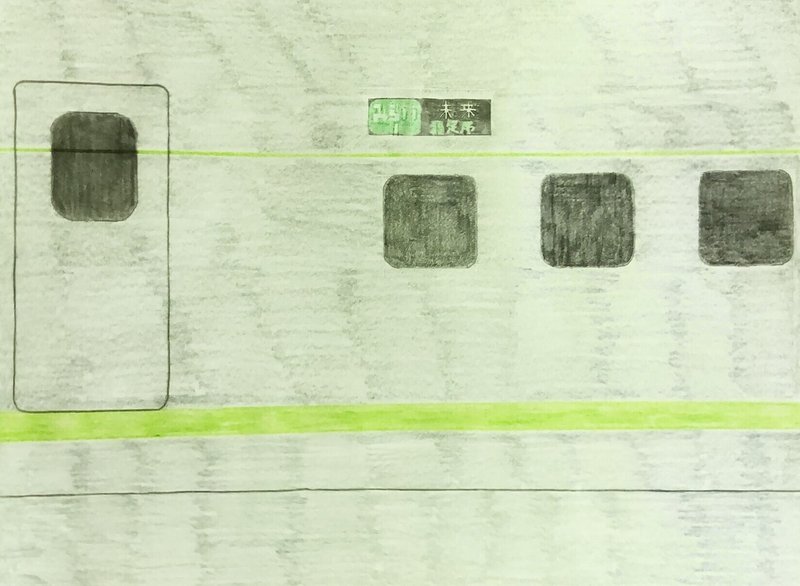
新幹線みらい号未来行き(はやぶさ のぞみ)
主に2000年以降の新幹線車両の進化について、個人的な見解も含めてまとめたZineです。製本テープを全周ホロに見立てたり、駅名標の意匠を取り入れたりして工夫しました。新幹線のイラストは、SNSで見たことはあったのですが、実際に自分で描くのは初めてだったので、少し下手な絵になってしまったかもしれません。最後のページでは、ポスト・コロナ時代の新幹線に対する意見も書いているので、ぜひ読んでみてください!

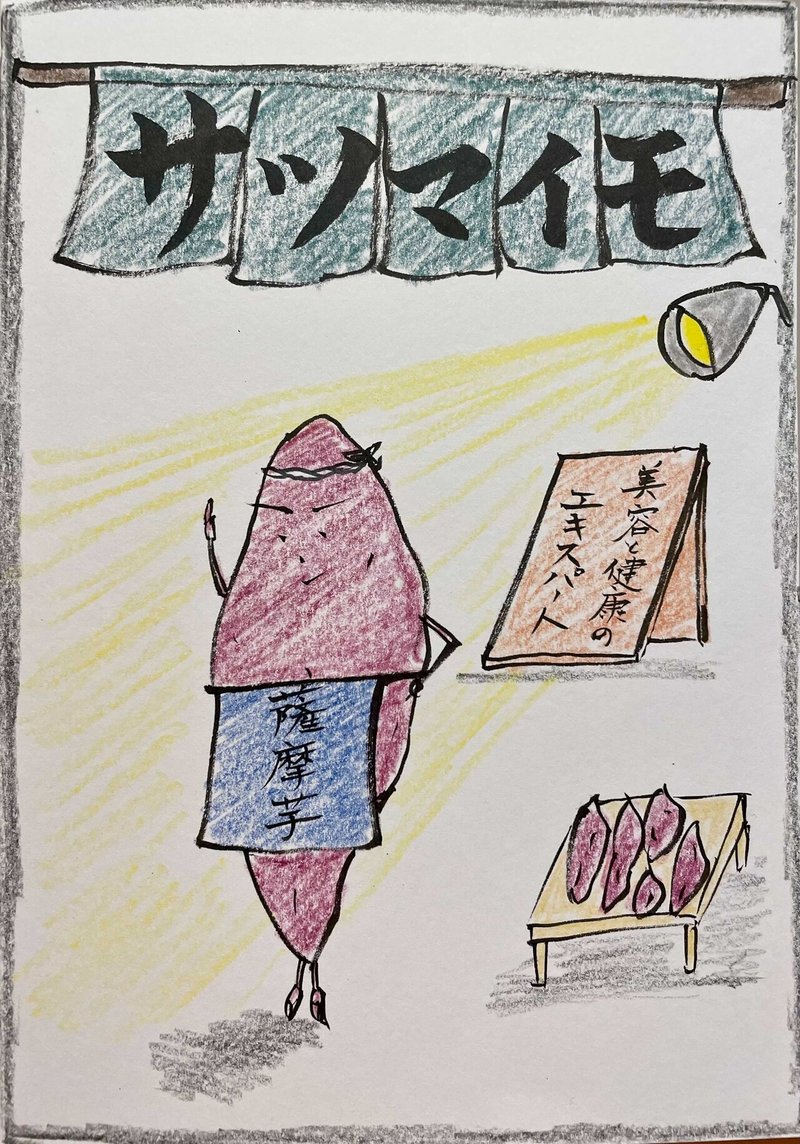
サツマイモ〜美容と健康のエキスパート〜(ふくもとりりこ)
甘いだけが取り柄じゃない、そんなサツマイモの本性に迫ります。この一冊にサツマイモの魅力を凝縮させました。サツマイモが好きなあなたはもちろん、みなさんでお芋ブームを巻き起こしましょう。少しでも多くの方にサツマイモを好きになってもらえれば幸いです!

後味の悪い映画(川口結子)
見た後にモヤモヤが残る…そんな「後味の悪い映画」をこよなく愛するおじさん、通称:胸糞じいが「後味の悪い映画」の魅力を案内してくれます。映画好きなあなたも、そうで無いあなたも、少し違った角度から映画の世界に足を踏み入れてみては…?

ふるうつさんど(土屋志野)
フルーツサンドは見た目よし味よしの最強のたべものである(「フルーツサンドとは」より)。人々が視覚的にフルーツサンドをたのしむためのzine。紙の種類や画材の違いを感じつつ、手書きならではの質感をたのしんで。

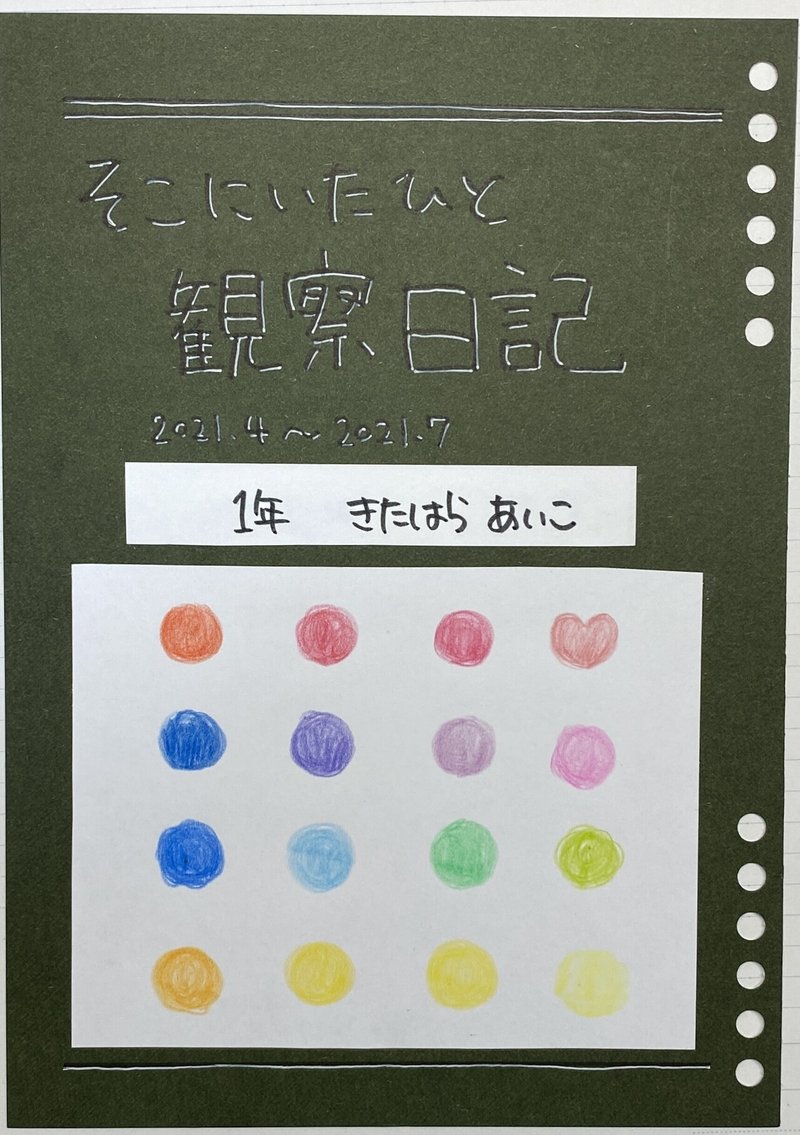
そこにいたひと観察日記(きたはらあいこ)
6月から7月にかけて人の洋服の観察をしてみました。パッとみてビビッときた人を取り上げた、完全に私の好みからできているzineです。万人受けはしないと思いますが、好みの服に出会ったときの自分の心情をそのまま書いているので臨場感あふれる、スラスラ読めるものになっていると思います!人の日記を読みたい方はぜひ。

キッコーマンの豆乳(きんそな)
これは貴方にキッコーマンの豆乳を好きになってもらうために作ったキッコーマンの豆乳大図鑑です。貴方もお気に入りのキッコーマンの豆乳を見つけて一緒に豆乳ライフを送りませんか?(私は決してキッコーマン社の回し者ではありません笑)

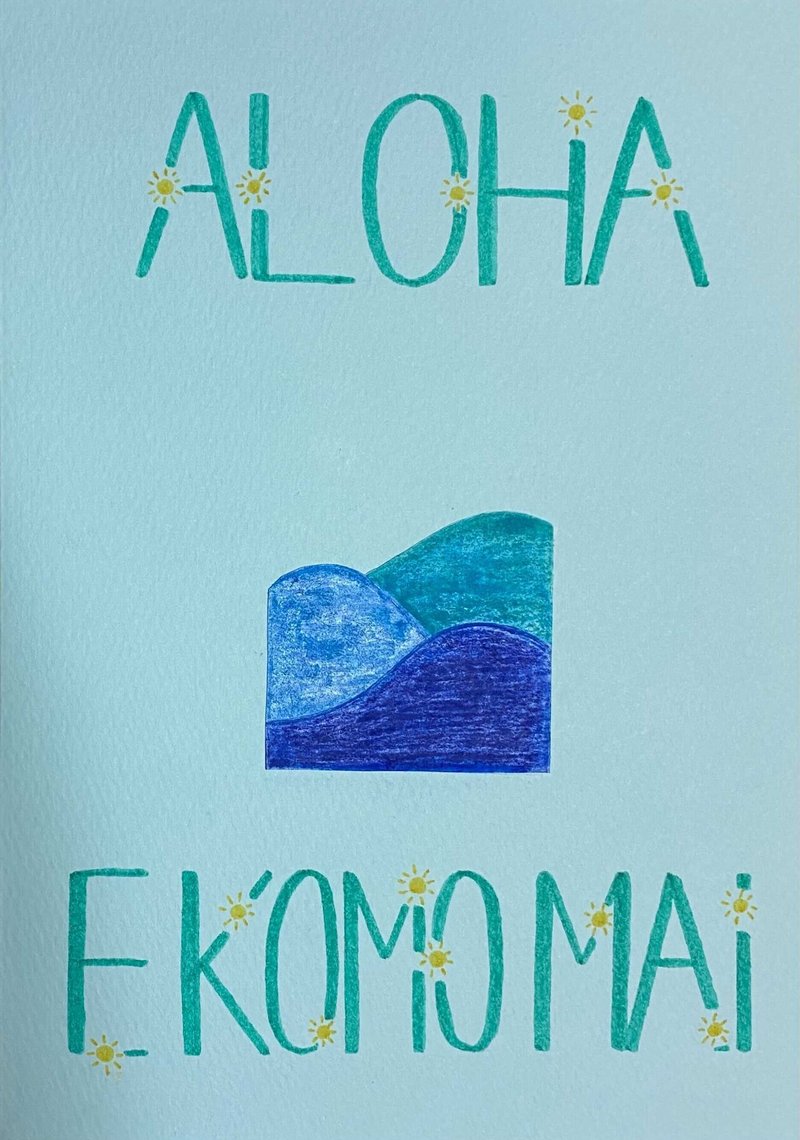
ALOHA, E KOMO MAI(もろずみ わかな)
私は南の島が好きです。青い海が好きです。青い空が好きです。やわらかい空気が好きです。そんな私の好きがハワイには溢れていました。このZINEには私のハワイ旅行が記録されています。ハワイの魅力を少しでも感じていただけたら嬉しいです。

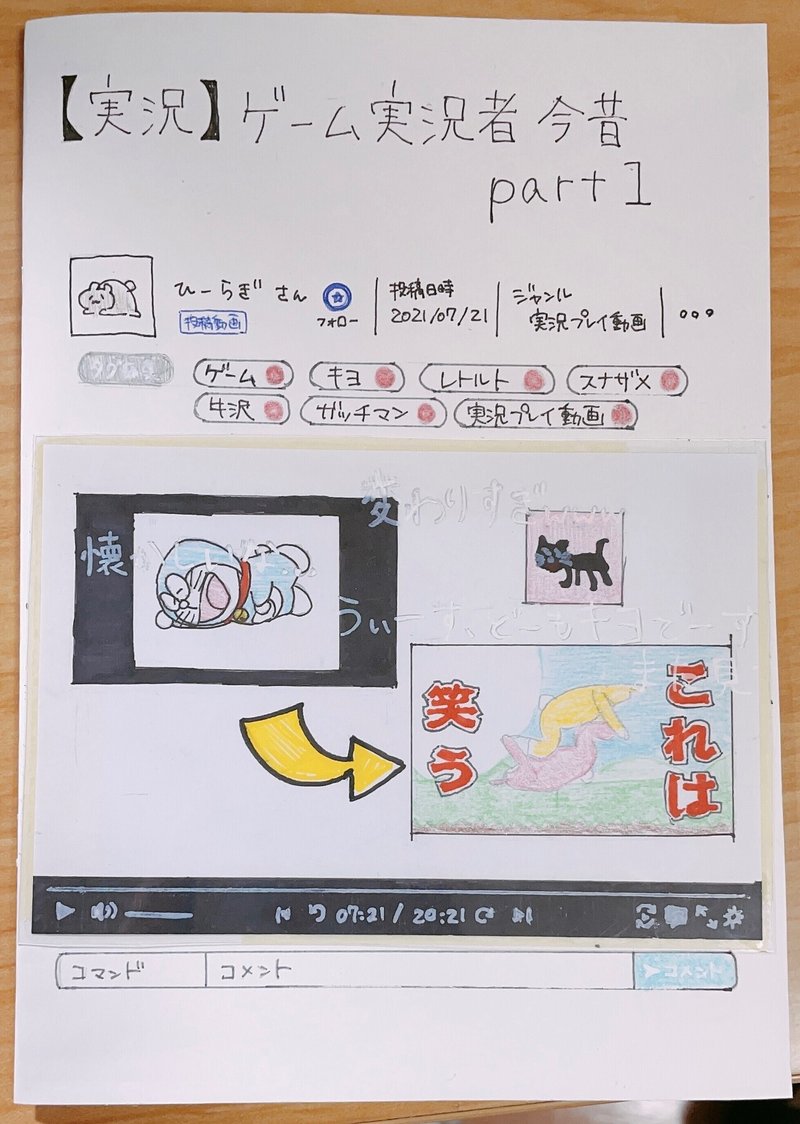
【実況】ゲーム実況者今昔 part1(大内日菜子)
ゲーム実況。見たことがない方も多いと思いますが、きっとYouTubeは知っているはずです。これは古参ヅラした私がニコニコ動画に上げられたかつてのゲーム実況と、YouTubeにある今のゲーム実況を比べたものです。見るだけで変化が見て取れるはず。驚くべき変化をぜひお楽しみください…

konbini matca book(鈴木千裕)
数あるコンビニスイーツのなかでも多くの人が愛する抹茶のスイーツたちを集めました。手に取ってぜひコンビニで手軽に楽しめる抹茶スイーツに魅了されてみてください。たくさんのイラストで眺めて楽しい!美味しい!そんな気持ちになれるzineです。

FIRST PENGUIN(中島祥奈)
水族館の人気者・ペンギンと言えば、氷の上をよちよち歩く姿を思い浮かべる人は多いですよね。しかし、ペンギンがいるのは寒いところだけではないんです!この本を読めば、あなたの知らなかったペンギンに出会えるはず。ペンギンの世界に一歩足を踏み入れてみませんか?ペンギンたちに会いに行きたくなる、ペンギンの入門的ZINEです。

4分間の旅に出よう〜NEWSの創る4つの世界〜(中村莉緒)
こんにちは!皆さんはNEWSについてどのくらい知っているでしょうか?どんどん人数が減ってる?歌がうまい?…そんなもんじゃないんです!!このZINEでは2017年から2021年にかけて行われていた特大プロジェクトNEWSの4部作の世界へ皆さんを案内します。一度入ったらなかなか抜け出すことのできないNEWSの世界、ぜひ一度体感してみては?

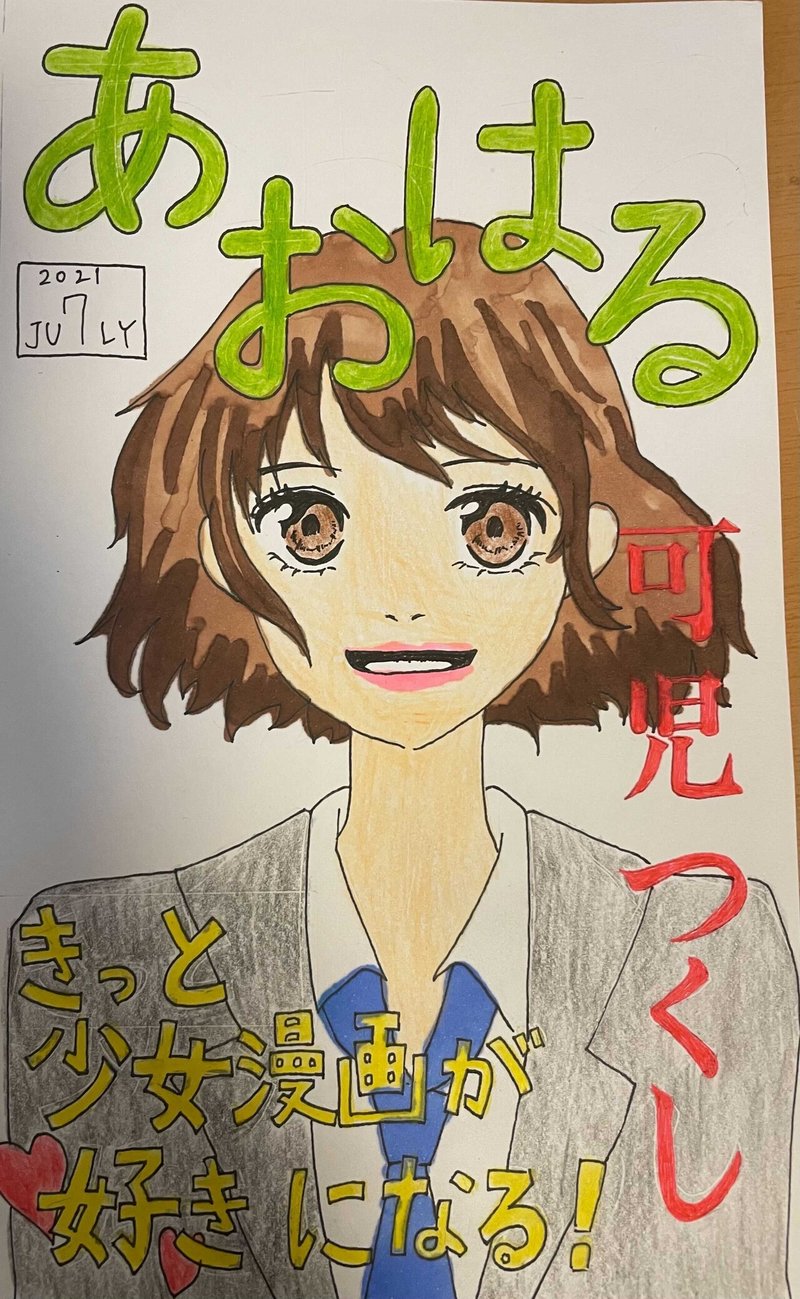
あおはる(かじつくし)
皆さんは、少女漫画を読んだことがありますか?もしかしたら、男性や社会人の方など、興味はあるけど手に取りにくいという人もいるかもしれません。しかし、最近の少女漫画は、恋愛以外にも様々な要素が詰め込まれていて、老若男女問わず楽しめるものになっています。そんな少女漫画の魅力を伝えるZineです!これを読んで青春(あおはる)に戻りませんか?

もも?(うのふうか)
もも‥‥?そうです、ただの桃ではありません。桃太郎電鉄です!!昔から大人気の桃鉄ですが、私のZINEでは私が実際に持っていてプレーしたことがある、2020年に発売された令和版桃鉄について書きました。本のデザインの工夫、キャラ絵に力を入れたので、ぜひ見てください!

ラグビーはやわかりGUIDE BOOK(ばんばたいせい)
2年前のW杯の影響などで名前ぐらいは知っているけどルールも難しそうだし…と観戦を敬遠されがちなスポーツ、ラグビー。そのラグビーについてわかりやすくレクチャーし、これを読み終わった頃にはみなさんがラグビー観戦を楽しめるようになることを目的として、現役大学生プレイヤーがラグビー愛をもって制作したzineとなっております。暖かい心でご覧になって頂けるとうれしいです。

おいしい!楽しい!南大沢(はじめん)
お洒落の街、南大沢。駅前に広がるアウトレットパークやレストランの数々が有名です。普段多くの人々で賑わっていますが、実は駅前周辺はもちろん少し離れた場所にもまだまだたくさんの魅力があるんです!!学生にはうれしい安くてお得な飲食店、ちょっぴり贅沢でインスタ映え間違いなしの喫茶店、意外と知らない隠れ家まで!?全ページ手書きのイラストと一緒に盛りだくさんの魅力をご紹介いたします!!

あの音(平川詩織)
イエッセルさんの「おもちゃの兵隊の行進」という曲を知っていますか?「???」となっているそこのあなたも、絶対知ってるはず。「キューピー3分クッキング」のテーマ曲です。そう、あの音です。このZINEでは曲名は知らないけど聴いたことのあるクラシック曲を紹介します。読んだらきっと「あ~あれかぁ!」となるはず!!

知ってほしい ブルーナとミッフィーのひみつ(よしだみひろ)
ミッフィーがだいすきな著者が、みんなが知っているキャラクター、ミッフィーとその作者のディック・ブルーナについてぜひ知ってほしい!ということを詰めこみました。こだわりポイントがたくさんあるので見てもらえると嬉しいです。

この境界線の向こう、底なき沼の「-」(ぷちまり)
「推し」という沼にハマったことはありますか?このzineでは宇宙一深い沼、K-POPグループ「ENHYPEN」を紹介します。K-POPを言語を理由に避けている人、もったいないです!今から私が視覚的、聴覚的、触覚的にK-POPの世界に連れ込みます!QRを読み取れば、もうそこはENHYPENの沼。さあ私と一緒にこの深い沼にハマりませんか?

テレビからのおはよ(森早苗)
このzineはeテレで放送されている子供番組を紹介するものです。小さな頃よくみていた子供番組の数々。もう見ることはないと思っていた番組たちには、大人になった今見るからこそ気づける魅力が詰まっています。私は大学生になった今でも子供番組が大好きで、そんな私からのおすすめポイントもたくさん盛りこみました。いつもの朝の時間、みなさんもたまにはニュースでなくeテレにチャンネルを合わせてみてはどうでしょうか?

以上、24冊の紹介でした!