
Design and Redesign in Data Visualization
original text: Fernanda Viégas / Martin Wattenberg
translation: Tatsuo Sugimoto
初出:Malofiej 22, Annual Book
この記事は、フェルナンダ・ヴィエガスとマーティン・ワッテンバーグ(Fernanda Viégas / Martin Wattenberg)によるDesign and Redesign in Data Visualizationの原著者許諾済みの日本語訳です。翻訳時にもくじとリンクを追加しました。
著者は、現在マサチューセッツでGoogleのBig Pictureビジュアライゼーション研究グループを率いていて、全米の風をリアルタイムに可視化したプロジェクトWind Mapなどを手がけています。2007年には、IBM Researchでビジュアライゼーションの共有サイトMany Eyesを開発していて、この分野の先駆者といえます。
このテキストでは、データビジュアライゼーションにおける再制作「リデザイン」を通じた批評の可能性と課題を事例を通じて考察し、リデザイン批評で守るべきルールを提案しています。
もくじ
ビジュアライゼーションは、いまやマスメディアです。ハリウッドほどではありませんが、インフォメーション・グラフィックスは何百万人もの人びとの目にふれ、授賞式があり、この世界の有名人はTwitterで何万人ものフォロワーを集めています。より大きなこととして、ジャーナリズムの観点からは、データビジュアライゼーションが情報伝達の過程に不可欠な要素になっています。今日、グラフが1つもないデータ記事は、写真がないファッション記事のようなものです。
きらびやかさや人気とともに、ビジュアライゼーションは大衆の批評という別のものもひきつけました。これは、小さな規模で起こっていて、インフォグラフィックスの批評がニューヨーク・タイムズのアート欄にあらわれてはいません。とはいえ魅力的なビジュアライゼーションが登場すると、ウェブにコメントや議論があらわれてブログからTwitter、Facebookに広まっていくことはめずらしくありません。このレベルの批評は、ほかの一般的なコミュニケーションのメディアでもつきもので、驚くべきことではありません。
しかしビジュアライゼーション批評では、伝えるプロセス、さらに受け取るプロセスでも、予期しないことが起きることがわかります。これは、単にビジュアライゼーションがとても新しいからだとか、どんなメディアでも批評が感情をかき立てうるからそうなるのではありません。これから述べるように、ビジュアライゼーションが生データの変換をベースにしていることから、その批評が映画批評や書評では不可能なかたちをとりうることを意味しています。このエッセイの目的は、公開の場でのビジュアライゼーション批評、とくに直接的なリデザインをもとにした批評に関する問題を考察することです。
批評としてのリデザイン
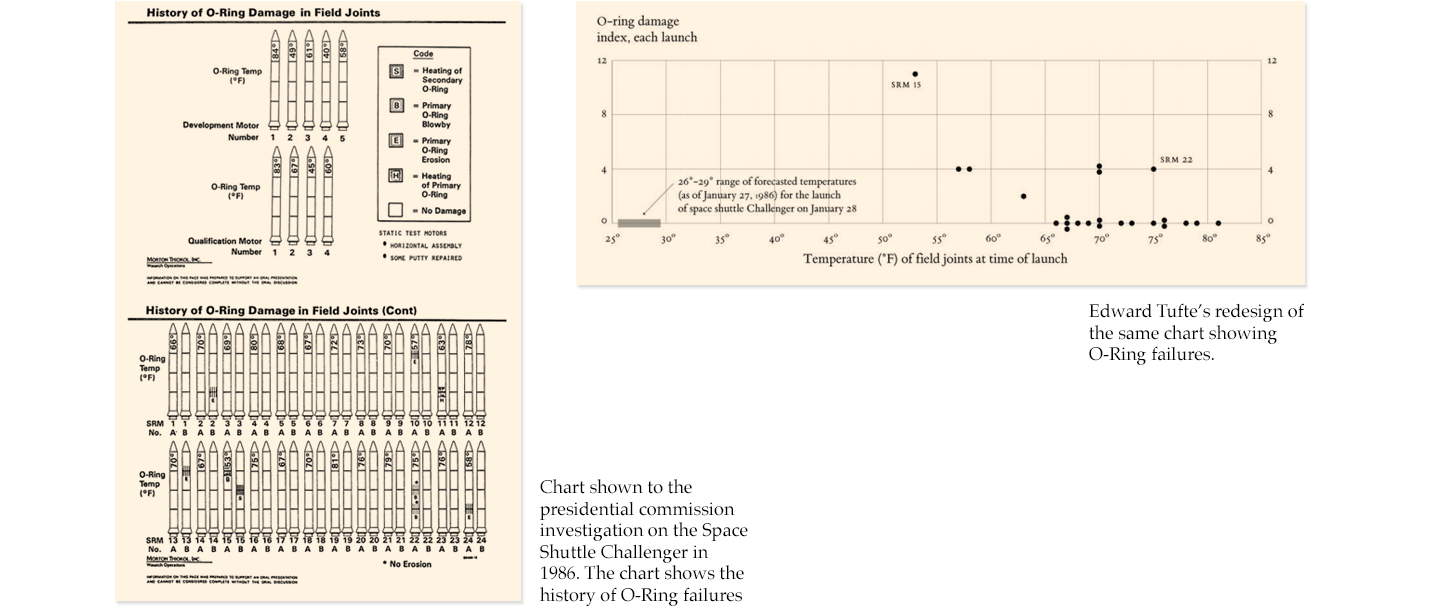
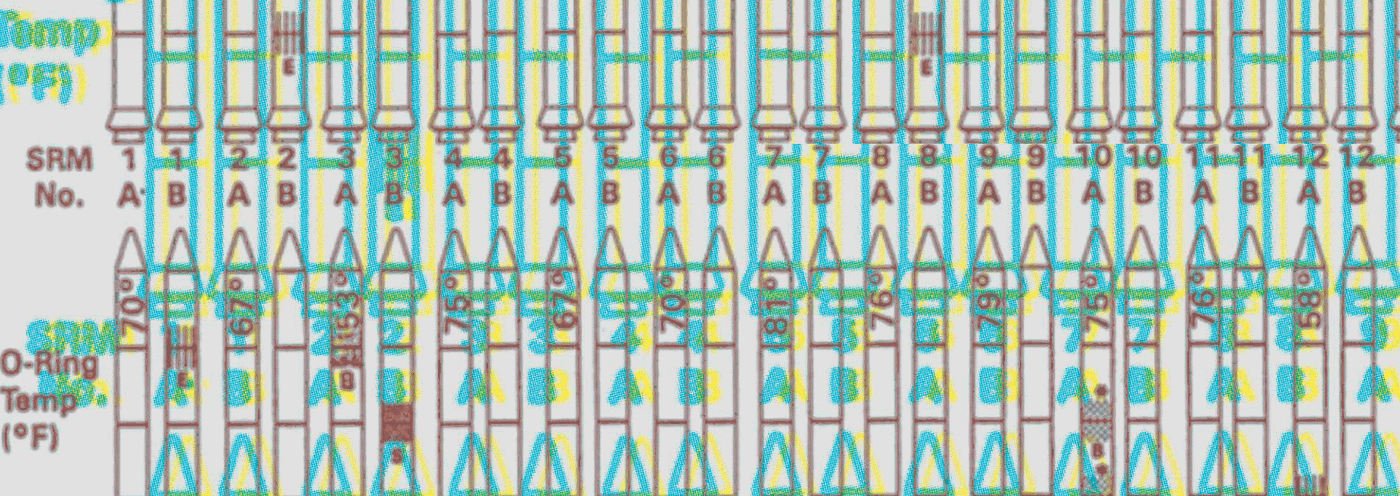
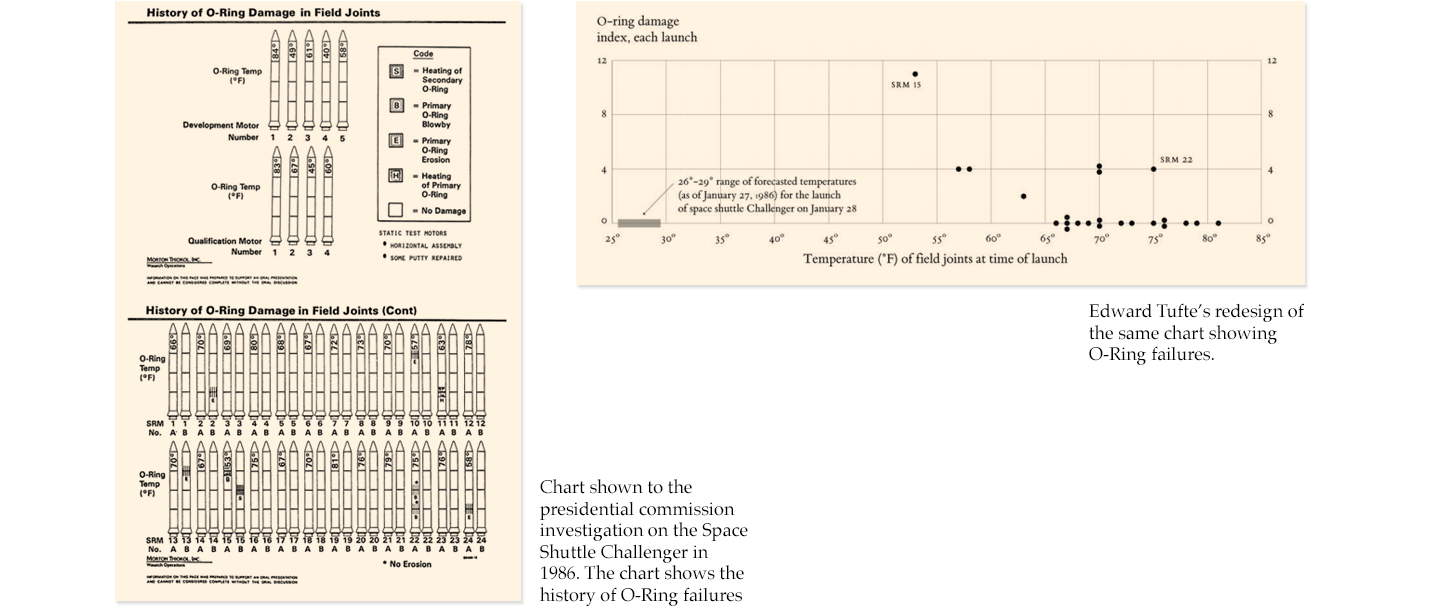
著名な批評家による有名な批評からはじめましょう。エドワード・タフテ(Edward Tufte)は、歴史に残る著書『Visual Explanations』で、1986年スペース・シャトル「チャレンジャー号」の爆発を引き起こした判断過程について書いています。エンジニアと政府担当者は、双方同じように大ざっぱな手書きの表や図を使って、状況を解き明かして自分たちの判断を伝えようとしました。タフテは、彼らを反映している、この図とメンタルプロセス両面における問題を見事に分析したのです。
タフテの最重要な論点は、デザインです。データは十分に決定的で、明快な思考に基づいた明快なコミュニケーションがあれば、シャトルが打上げられることはありませんでした(悲しいことに、彼が報告書を作成して主張したのは、混乱した思考による失敗のあとでした)。タフテは、デザインの問題を証明するためにリデザインし、エンジニアが作ったオリジナルの表や政府調査にあるグラフと明確に比較できるお手本となる新たな図を制作しました。

主要な可変項目を直接的に比較できることを示すために、タフテは上図の散布図を制作しました。このチャートでは、データそのものが物語っています。低温の危険を明らかに図解し、寒波の打上げが明確な異常値としてあらわれているのです。この散布図のリデザインは、長く繊細な分析の一部分ですが秀逸です。タフテは次のようにまとめています。「正しい散布図やデータ表が作られていたら、だれがあんな寒波のなかでチャレンジャー号にあえてリスクをとらせようとしたでしょうか」。
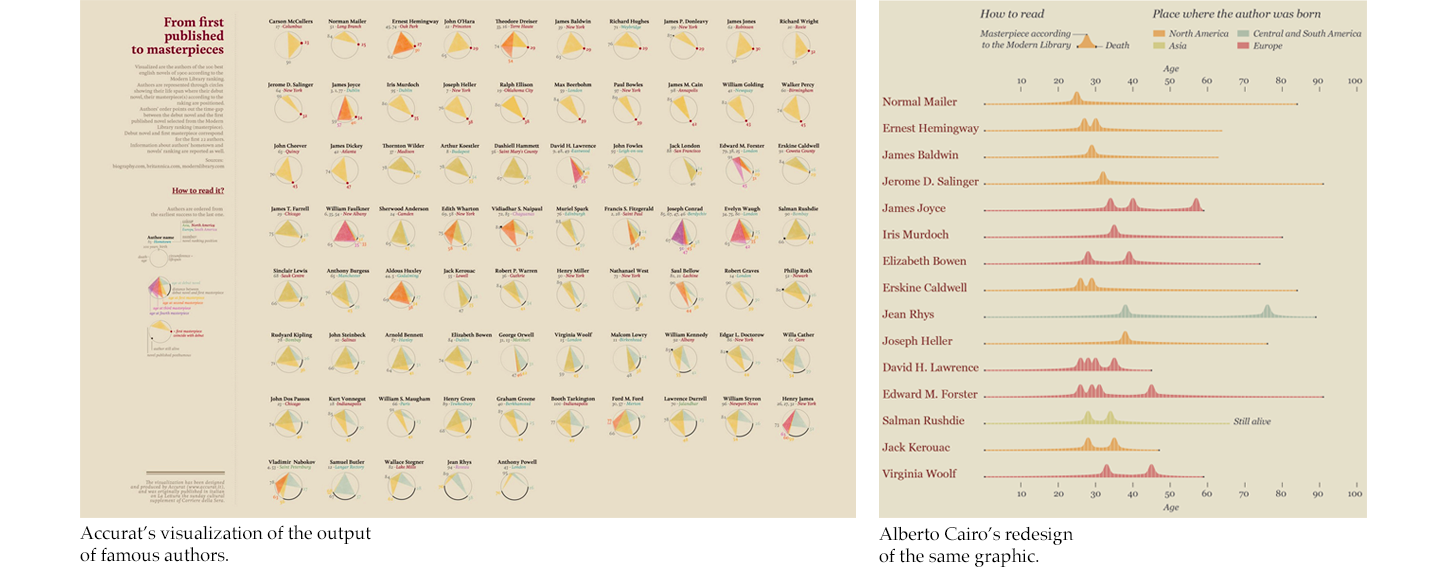
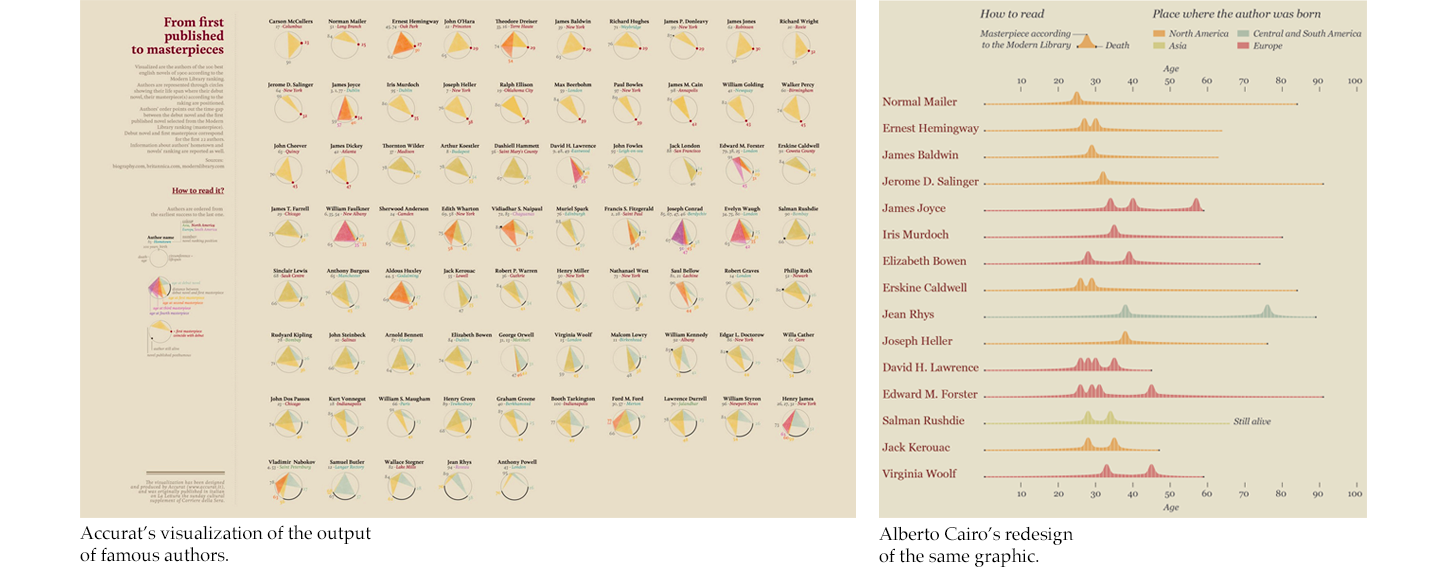
リデザインによる批評という方法は、どちらかといえば流行りだしています。次はごく最近の事例です。Accuratのジョージア・ルーピ(Giorgia Lupi)は、有名作家の著作の図を制作し、作家の生存期間における代表作の日付をビジュアライズしました。彼女のチャートは、各作家の数篇の著作をあらわす「小さな複数の」多角形による変わった組み合わせのものでした。マイアミ大学教授のアルベルト・カイロ(Alberto Cairo)は、同じデータをもとに単純明快な直線のタイムラインを使いました。隣合わせに比較すると、両者の表現方法を実に簡単に比べることができます。

「リデザインによる批評」という手法は、いくつかの点において、データビジュアライゼーションでとても特有にはたらきます。映画評論家は、映画をリメイクすることはできません。美術評論家は、絵画のモデルにもう一度座ってとお願いすることはできません。書評家は、あるセンテンスをリライトすることはできるかもしれませんが、本全体をやるのは不可能です。ところがデータビジュアライゼーションの場合、もとのデータセットにアクセスできて、そのデータがそれほど複雑でなければ、すくなくともラフなリデザインを作ることは可能なのです。
もちろん、この手法を使えることが単純に良いとはいえません。リデザインによる批評の影響は驚くほど複雑で、このエッセイではそれを解きほぐすのに大部分を費やします。とはいえ、この最初の2つの事例だけでも、明らかな利点と欠点があらわれています。
まず、いくつかの利点から。リデザインは、同じデータを利用するため、知的に誠実です(そうあるべきです)。またリデザインは、ダイレクトな視覚的比較を可能にします。ビジュアライゼーションをことばで説明すると、かならず何かがこぼれ落ちます。ダイレクトでありのままの比較を可能にすることが、リデザインが民主的なやり方で説得するという別の重要な利点をもたらしてくれます。権威(「俺が言ってるんだから、このデザインはまずい。」)に言葉で訴えるのではなく、隣り合わせに比較することで、見る人に判断をゆだねられます。
同時に、リデザインが問題になることもあります。タフテは、スペース・シャトルの判断に使われた図の制作者よりも相当優位に立っていました。彼は、当事者が考えていた問題の答えがわかっていて、どの可変項目が問題なのかをまさに知っていたのです。彼のリデザインは、一目でわかる明白な事例をつくりました。しばらく眺めていると、視覚効果の大部分が、左上角にあるきわめて異常なたった1つのデータポイントに注がれていることに気がつきます。これを取りのぞけば、ずいぶん落ち着いた形になります。これだと頭の固い役人に打上げを中止することを説得できたでしょうか。
実際のところ、たった1つの異常値のデータポイントにそれほど重きを置くことが本当に良い考えでしょうか。チャレンジャー号の場合には、確かにその通りでした。ただ一般的には、常にそうとは限りません。こんな疑問を抱く人もいるでしょう。もし打上げが何事もなく成功していたら、タフテの能力をもっただれかが、同じデータから、異常値を無視する知恵について同様に説得力あふれるグラフィックを作れたのだろうかと。
タフテは、他にも手っ取り早い方法を使っています。彼の散布図は、ある特定のデータの側面を選び取っていました。それは事故の後に、決定的になることが判明したものです。散布図は、Oリング問題の位置やタイプといった可変項目を除外しています。彼の考えでは、その情報は分析とは関係が薄いことになっていますが、もちろん当時はその問題を知る方法がありませんでした。チャートにこのデータを追加したら、もっと入り乱れて不明瞭なものになったでしょう。じっさい批評家が問題を解決しようとして単純化することは、よくありがちなことです。カイロによるルーピのタイムラインのリデザインは、軽快で洗練されていますが、同じスペースにデータの50%しか表せていません。ここで示した事例では、単純化によって批評家の要点が大きく揺るがされてはいませんが、若干の疑いの目を持たれています。
しかし、おそらくリデザインにまつわる最大の問題は、コンテクストを取り去ってしまうことにあります。デザインは、妥協の産物です。ロゴをデザインしたり、映画を制作したり、家を建てたりしたことのある人ならだれでも知っていることですが、最終的な成果物には多くは隠れてしまった目標や制約の数々が反映されています。依頼主がどうしてもピンクにしてほしいんだって! 主演の役者が足首を痛めちゃったぞ! 都市計画局の頭がおかしいんだよ!──こうした制約を知らずにリデザインするのは、ある意味で、不公平です。
ビジュアライゼーションの場合、コンテクストは戦略と目標の差違から戦術的な制約まで多様です。タフテによれば、チャレンジャー号のエンジニアは飛行のリスクをよく知っていて、打上げに待ったをかけていました。しかし、タイミングまわりの政治的圧力が、違う判断を生んだのです。彼は、正しい散布図やデータ表が別の判断をもたらしたかもしれないと結論づけました。にもかかわらず、この世界で最もよくできたデザインが決定を覆せたとは限りません。カイロのリデザインの場合、可読性と審美性、新規性のどこに重きを置くかで、違うものになったでしょう。
1つの単純なリデザインなどというものが存在しないことは、この際はっきりしておくべきでしょう。
公開の場でのリデザイン
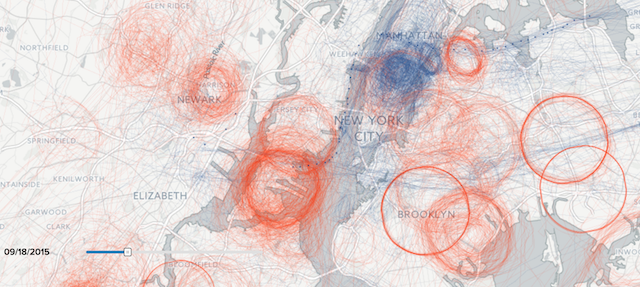
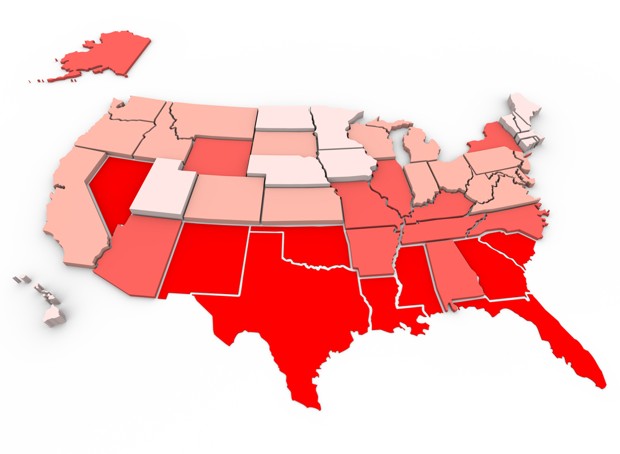
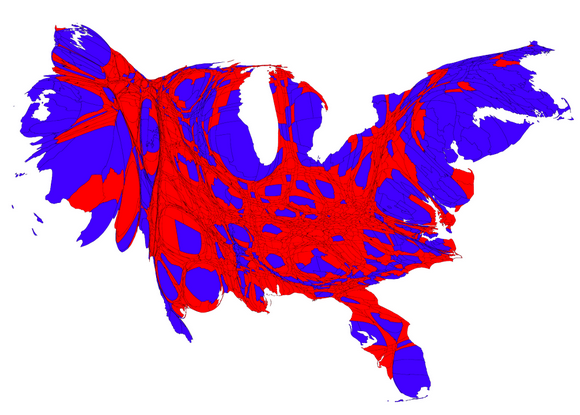
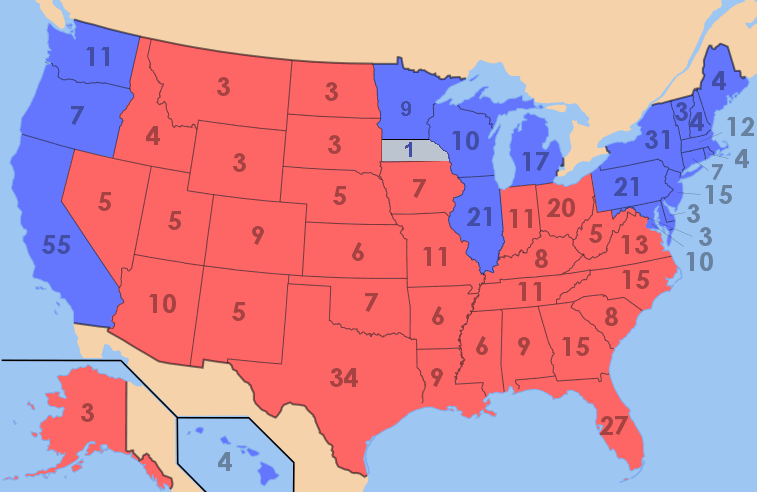
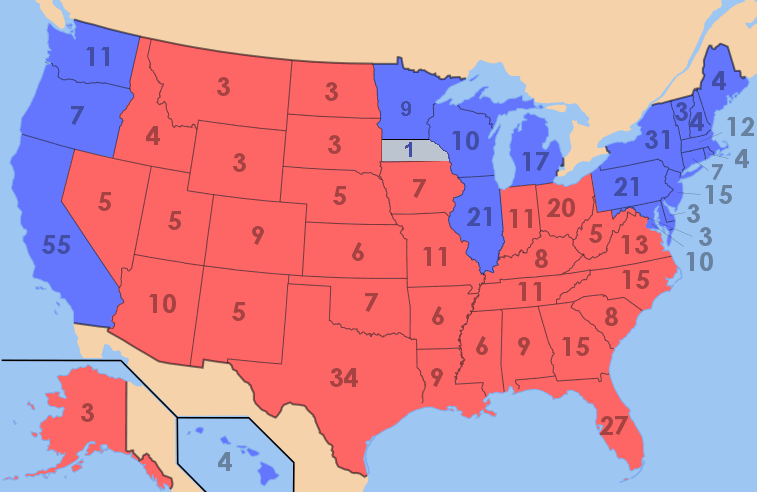
2004年、米国の有権者は、2人の大統領候補、共和党のジョージ・ブッシュ大統領か民主党のジョン・ケリーの支持に見事に分かれました。選挙運動を通して、選挙マップは、居住者が共和党(赤)か民主党(青)のどちらに主に投票したかをあらわす「赤い」州と「青い」州として、この分裂を記録しました。この赤青マップの大きな欠陥は、共和党がじっさいよりも大きな支持者をもっている印象を与えてしまうことでした。地理的に広大なアメリカ合衆国の中南部の州の多くが、共和党候補を主に支持していたため、色分けマップは真っ赤な海になったのです。まるでこの国全体が共和党候補に投票したように見えてしまいます。要するに、このマップは米国の人口分布を考慮できていなかったのです。このマップは、赤い州の人口が青い州(多くの民主党支持者は大都市に居住している傾向があります)の人口よりも、平均的にずっと少なく密度も薄いことをとらえられていません。

2004年アメリカ大統領選の赤青マップ(出典:Wikipedia [4])
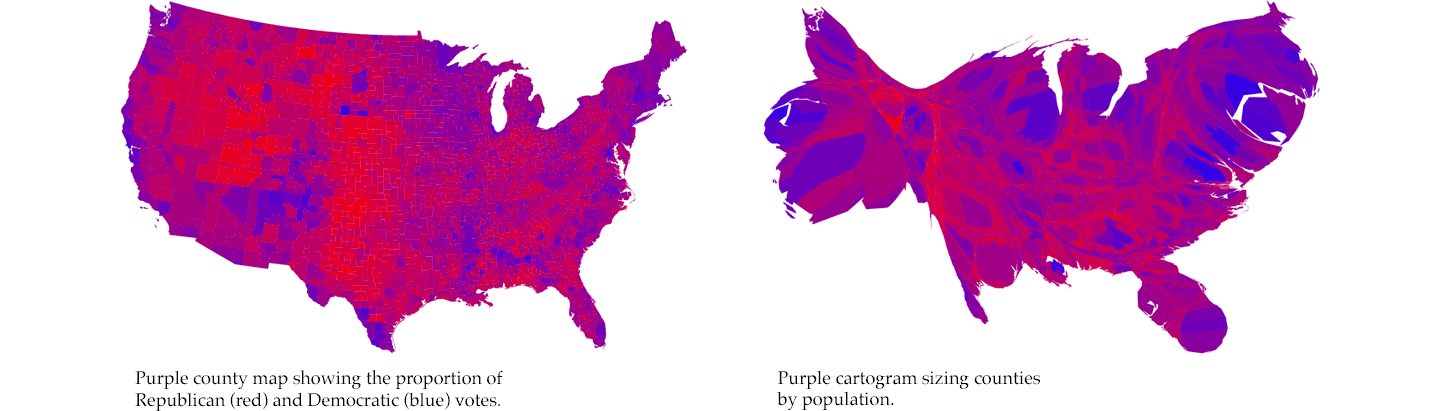
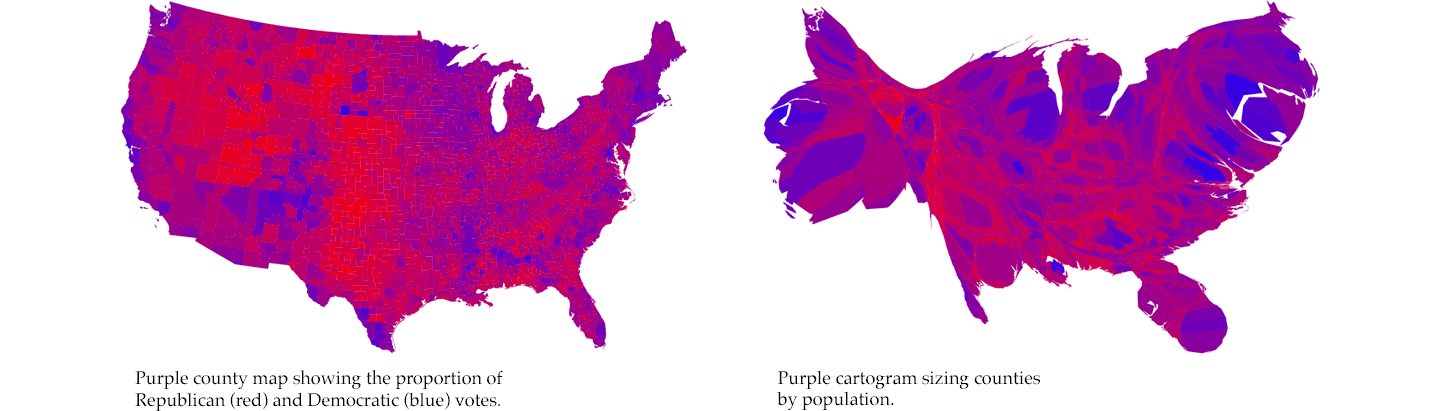
この視覚的難問は、米国の選挙データをより実態通りに表示するための探究に人々を駆り立てました。なかでもデータサイエンティスト、ジャーナリスト、ビジュアライゼーションの専門家は、この問題にさまざまな角度から取り組んだ数々のマップを作りました。郡ベースのマップは、州を小さな単位に分割することで、共和党の州のなかで民主党投票者の地域を見えるようにしました。「紫煙(パープル・ヘイズ)」マップは、赤と青を混ぜ合わせて、各地の共和党と民主党の得票率をあらわしています。カルトグラムは、データビジュアライゼーションの世界の変わった手法で、各地の人口によって郡や州を拡大縮小し、地理的なエリアをゆがませています。

このデータ解析とマップ制作のプロセスは、公開の場で起こり、数週間おきに新たな「赤青」マップがあらわれました。唯一の正解といえるものはありません。それぞれのマップは、一連のトレードオフとバイアスをあらわしています。とはいえ全体としては、これらのマップは意見交換を作りあげました。公開の場で、国家のアイデンティティや方向性について意見交換する強力で健全な新たな方法です。おそらく同様に重要なこととして、こうした活動が、公正で協働的な態度で発展していったのです。互いのマップを露骨にリデザインしようとせずに、実務家はお互いの作品をベースにして作り、データのよりよい視覚的記号化にとりくみました。データをよりよく視覚化して理解したいという思いが進めた協働的な活動だったのです。
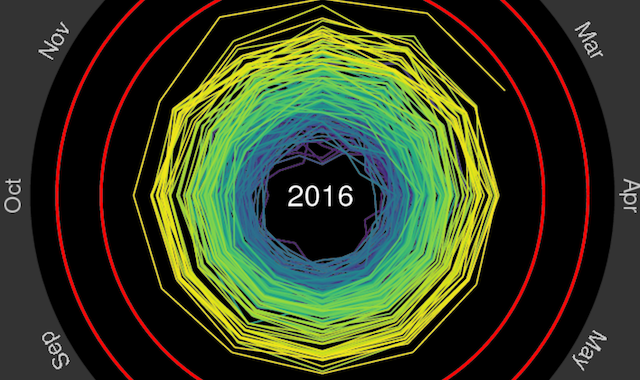
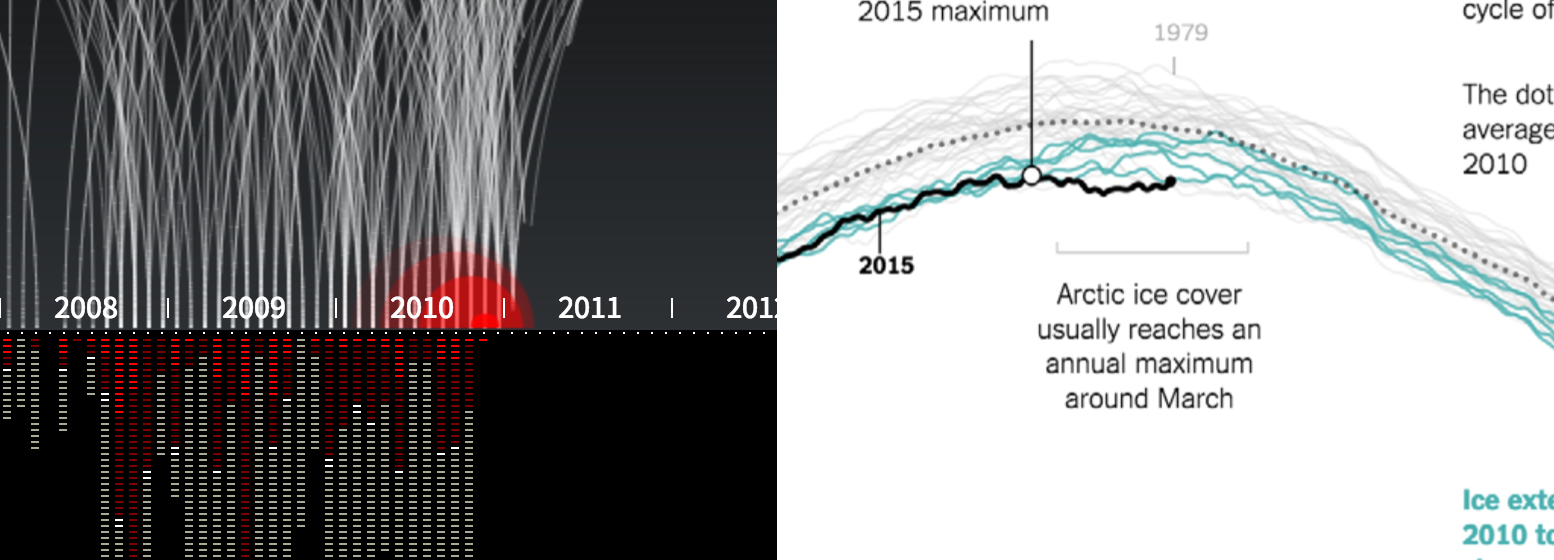
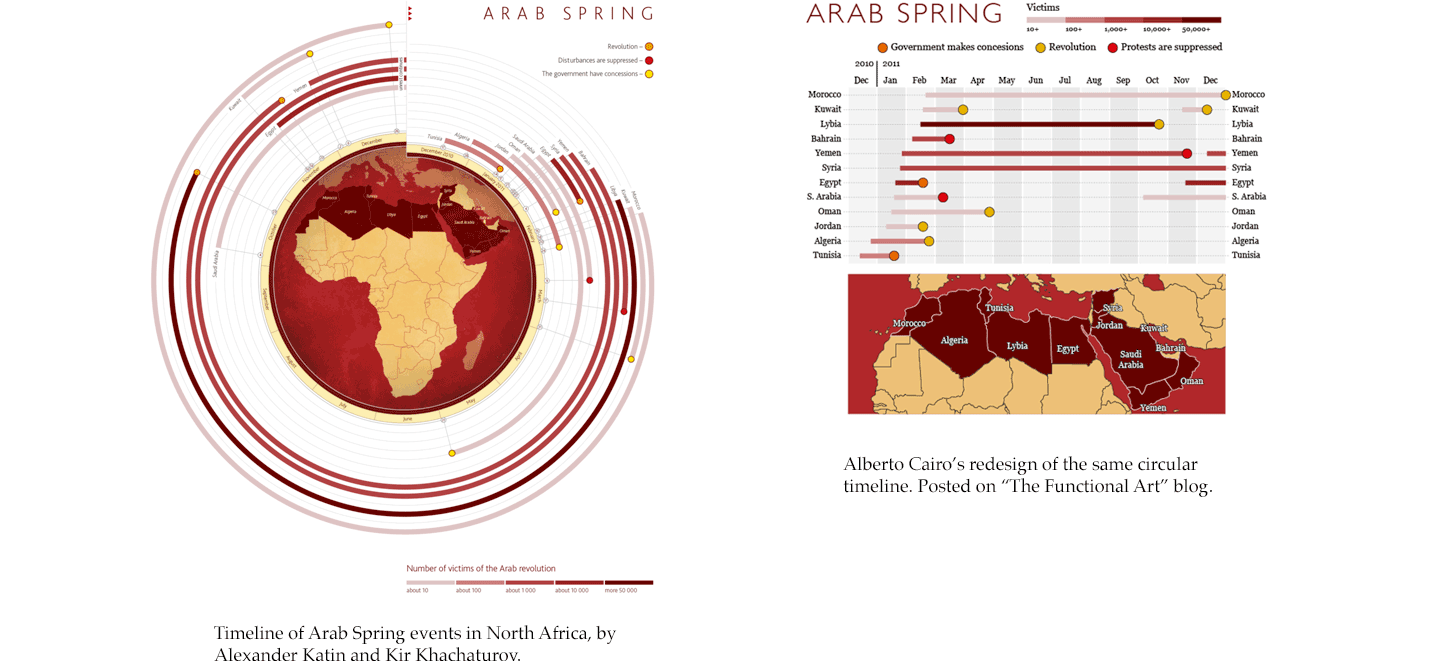
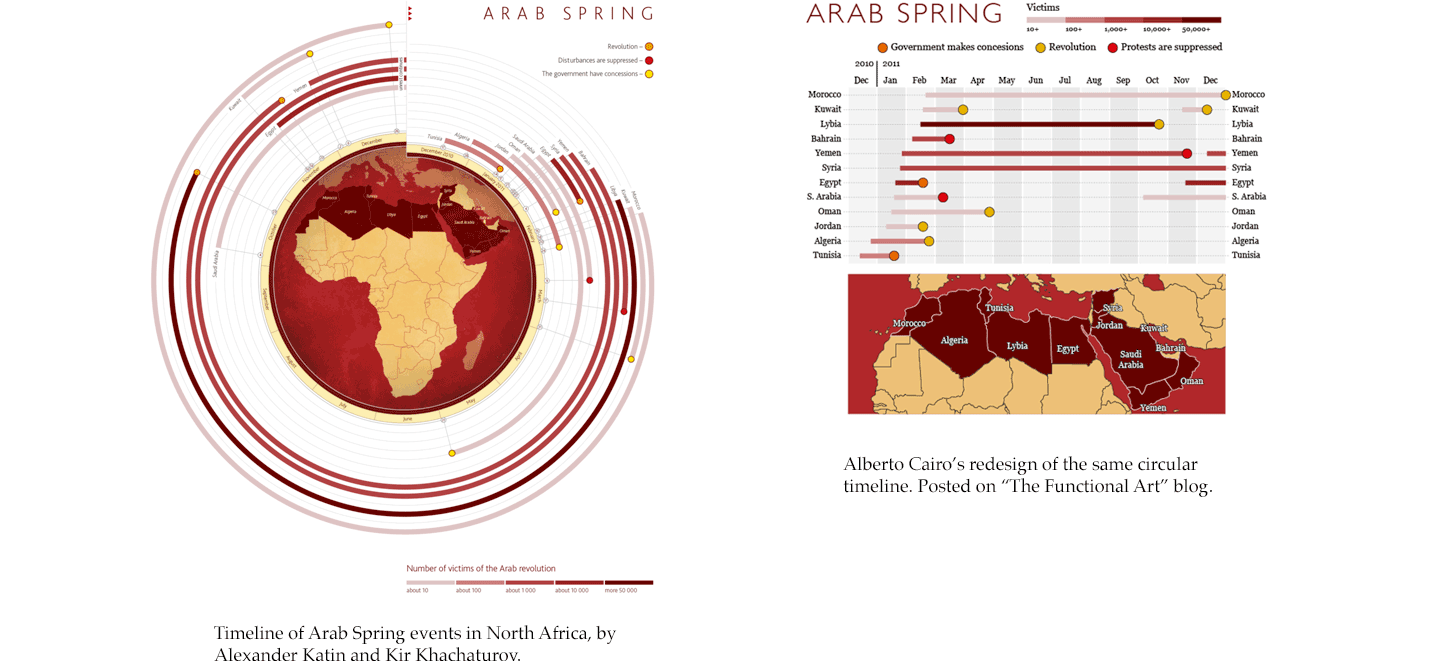
残念ながら、公開の場でのデータビジュアライゼーションの再制作が、このように一様にポジティブな反応につながるとは必ずしもいえません。リデザインが大きな反発にあった出来事がありました。たとえば2015年2月のアルベルト・カイロによる別のリデザインです。ジョージア・ルーピの作品への批評と同様に、カイロは円周状の図(アラブの春のタイムライン、アレクサンダー・ケイティン(Alexander Katin)とカー・ハチャトゥーロフ(Kir Khachaturov)作)をとりあげ、「巻きをほぐして」、直線上に配置しました。
カイロがこのリデザインをブログに書いたところ、すばやく猛烈な反応が返ってきました。その多くは、2つの対立軸に沿ってふりかかってきました。一方は、オリジナルのグラフの美しさが重要なのだと異議を唱え、他方は、リデザインされた解決案によってデータの読みやすさが劇的に改善していると頑なに主張したのです。

「@albertocairo この円は1年のサイクルを見せるためのものなんですよね?」
「この円形レイアウトでできたゆがみのせいで、イエメンを描いた期間がもっと短かった場合でも、〔外側の〕イエメンよりも〔内側の〕チュニジアのタイムラインが短く見えてしまいます。」
「2015年のすばらしい円形タイムラインの議論で、私は @albertocairo よりも @blprnt の側につきます。」
「明快さが目的なら、直線版に賛同します。円を読むには、スケールに沿って動きながら、無数の視線移動が必要になるからです。」
Twitterから抽出した引用。このやりとりに加えて、全部大文字で罵りあうような過激なツイートも交わされました。
何千人、もしかすると世界中の何百万人もの人びとに広がる可能性をもった公開の場でのリデザインは、新しい現象であり、ソーシャルメディア時代の産物のひとつです。この影響範囲と即時性には、プラスとマイナスの両面がありえます。プラスの面では、簡単に費用をかけずに、リデザインをデータビジュアライゼーションのコミュニティの人たちに幅ひろく見てもらい議論してもらうことができます。一方、ソーシャルメディアにさらされると、こうしたリデザインに、多くのユーザーが1つのコンテクストになって流れ込んでしまいます。これは、これまでのデザインスタジオによる相互評価からの厳しい船出です。これまでの相互評価は、コンテクストや作品の意図を共有している同業者によるもので、批評の対象となるデザインをした人物を知っていて、目の前に存在していたのです。オンラインで公開の場のリデザインは、顔が見えず個人を感じられなくなり、すぐに憎しみや敵意を招いてしまうおそれがあります。
カイロの事例では、もともとのコンテクストは教育のためでした。学生が円周状のグラフについて質問をしたので、カイロは直線と円周の解決策の効果を比較する解説として役立つことを期待していました。しかしTwitterに流れるやいなや、そこでの会話は、美学、テーマについてのカイロの権威性、示されたデータの重要性(またはその欠如)、デザインの役割などの質問が入り、違った傾向をみせました。一方において、話題を広げていくことは、批評のなかで目指すところです。他方、時にこうした意見交換をともなった対立は、その過程を全部脇に置く方がよいでしょう。それにしても、この影響範囲とコンテクストのトレードオフは、どうバランスをとればよいでしょうか。そして、リデザインにまつわる議論の多くを生産的にするには、どう最適化すればよいでしょうか。
2つの文化をつなぐリデザイン
ビジュアライゼーションの分野は、2つのまったく異なる知的潮流が交差するところに位置しています。ビジュアライゼーションの起源の1つは、アートとグラフィックデザインです。もう一方は、コンピュータグラフィックと科学実験の分野に由来しています。一歩引いて、それぞれの分野にある慣習や規範を説明し、各分野がビジュアライゼーション批評でどのように対立するのかを描くのは意味があります。
文学や芸術の分野を知的に前進させる重要な方法は批評です。話し言葉で「批評」というと否定しているようですが、もちろん芸術や人文学にはもっと豊かな伝統があります。バーゼルによれば、「一般的に批評とは、特定の領域に精通した判断を下す専門家のことを指す。身近な例として、映画評論家や文学評論家、建築批評、それに認定ワイン鑑定士のワイン鑑定能力も含まれる」[3]。この定義を強調する理由の1つは、ささいな誤解を避けるためです。「ビジュアライゼーション批評」を推奨することが、一般に思われている否定的な意味を呼びだしてはいないのです。
デザインのコミュニティでは、デザイン批評といえる特徴的な批評があります。抽象的だったり哲学的だったりする文芸批評とはちがい、定番の「批評」は通常、制作中の作品を改善することを目標としています。批評のプロセスの重要な部分は、人間関係のコンテクストであり、真剣でハイレベルな会話をする同業者同士であるという事実です。批評が公開の場でおこなわれることはほとんどありません。批評は一般的に、スタジオや学校でおこなわれ、専門技術をもったプロや学生からなり、デザインの文脈についての知識を共有していて、慎重な判断が下されます。
科学の世界には、別の光景がひろがっています。科学では、仮説を検証するプロセスから人間の判断を排除しようとします(人間の判断はたしかに資金調達や出版のプロセスでは生きのびていますが、それは別の話です)。仮説は反証可能でない限り、科学的な検討すらされません。つまり、仮説が誤りであることを示す機械的な手順があるのです。その結果、新しい治療のための判断基準は、医師の委員会の意見ではなく二重盲検法であり、理想的には複数グループで繰り返し成功した実験になります。
データビジュアライゼーションの科学的な前身の1つであるコンピュータグラフィックの場合、事実上の標準になった一連のサンプル画像があります。たとえば、3Dレンダリングの研究者は、まず特定のティーポットのモデルを使います。画像圧縮と改良に取り組む学者は、何十年も(有名な)プレイボーイの写真「レナ」を使っています。その目的は、よく知られているコンテクストに新しい技術やアイデアを適用することで、だれでも以前の業績と直接的に比べることができるからです。
こうした慣習を比較することで、リデザインによる批評における混乱のもとをいくつか説明できます。おもに非公開の場でおこなわれてきた批評の習慣から見ると、公開の場でのリデザインは、過度に個人的で、さらされすぎていると感じられます。公開の場で起きた批評は、リンクをクリックした人はだれでも見ることができ、注意深い解説に必要なコンテクストの多くを失ってしまうからです。一方、実験に基づく科学者の観点からは、リデザインを評価するのに、人間──それもきわめて主観的な──専門的な判断が不可欠というのが、不正行為のように見えてしまうかもしれません。ここまで、それぞれの分野の実務家があらわした反応の根拠になるものをみてきました。
こうした問題はありますが、「リデザインによる批評」という方法は、この分野を成長させるまさに混合物かもしれません。知覚心理学と関連の学問が、ビジュアライゼーションになんらかの助言を提供することができるのは確かですが、あらゆる現実のデザイン問題に完璧に答えられるほど高度ではありません。結局のところ、批評のプロセスに人間の判断は必要とされています。そこには、コンテクストと仲間関係が失われて、公開の場での批評に問題を引き起こしてしまう一方、批評のプロセスのすばらしい点を引きだし、最悪の落とし穴をさけることができる「批評のルール」があると信じています。
批評のルール
デザインは、科学ではありません。ただし「科学ではない」ことが「まったく主観的である」こととイコールではありません。じっさい、批評のプロセスは何世紀にもわたってデザインに規律をもたらしました。共有されたデータセットに基づくビジュアライゼーションでは、同じデータにもとにしたリデザインを通じた批評の価値を示すことで、正確さのレベルを上げるチャンスがあります。
リデザインを通した批評は、ビジュアライゼーションの分野を前進させるための最も強力なツールの1つかもしれません。同時に、この批評は簡単ではありませんし、落とし穴がたくさんあり、知的で、実践的で、ソーシャルです。この批評のツールを、すべての関係者を意識して敬意を持ちつつ、どのように効果的に利用できるでしょうか。ここでいくつかの提案があります。正確さを保つ、デザイナーをリスペクトする、批評家をリスペクトする、の3つのカテゴリーに分類しました。
1.正確さを保つ
科学実験と同じく、リデザインも何のためにおこなうのか──ある意味、何を「測定」しているのか──を知ることが大切です。ビジュアライゼーションには、データを伝える、会話を刺激する、説得する、見る者を引き込む、美的経験をつくりだすなど、いろいろな到達点がありえます。リデザインをつくる批評家は、その目標を、そしてデザイナーとは別の目標に興味を持っている場合があるという事実を明らかにすべきです。このことが、コンテクストを知らずに結果に出くわす人たちがいるウェブでは特に重要です。
次に、批評家はどんな仮定の単純化にも誠実でなければなりません。リデザインがオリジナルよりも少ないデータしか示していない場合、はじめにそのことを言及すべきです。そうしないと、シンプルなリデザインが、単なるデータ切り捨ての結果だと解釈されるおそれがあります。
正確さを保つことの中には、プロの判断が一致せず、合意にいたる道を発見していく状況を認めることも入っています。ときに人々は、隣り合わせにした比較を見て、まったく異なる結論に達します(たとえば、アルベルト・カイロがリデザインした円周状のタイムラインのように)。意見の相違のもとについて会話を交わすことが第一歩です。プロによってビジュアライゼーションの成功基準が違っていたり、異なる目標を思い描いていることはよくあることです。そうしたことをはっきりさせることが、この分野にとってとても役に立ちます。しかし、明快さや読みやすさについて、単純に各人が違う直観をもつ場合もあります。このような場合、科学的な実験に向かう意味があるかもしれません。これは批評の失敗ではなく、むしろ成功としてとらえるべきです。簡潔明瞭で検証可能な科学的な論点は、めったにない有用なものですから。
2.デザイナーをリスペクトする
全てのリデザインは、敵対的に見られてしまうおそれがあります。事故の責任の所在を明らかにしたタフテのリデザインのように、まるで批評家がデザイナーの欠点を指摘し、自分の技術が優れているか同等だと主張しているように見られるのです。口コミでリンクしていく現在、この影響は倍増します。自分の作品についての否定的なコメントが、リブログされ、リツイートされ、リポストされるのを見るのは気分のよいものではありません。
批評のプロセスでデザイナーに配慮することは、多くの理由で良いことです。もちろん、そこには親切心があります。それに加えて、会話の可能性を開いてくれます。作品のオリジナルのデザイナーは、ほかのだれよりもその作品特有の問題について考えつくしているものです。あらゆる段階で、デザイナーを会話に招き入れることをおすすめします。一般公開の批評に先立ち、デザイナーと話し、応答する機会を与えて、いつでもデザイナーを立派なプロとして扱うのです。
批評家は、いろいろな方法で、デザイナーにふりかかるリデザインの感情的な影響をやわらげることができます。
第一に、いくつかのビジュアライゼーションを批評することで主張を展開できるのなら、もっともレベルの高い組織が手がけたものを選んでください。公開の場で欠点を指摘するなら、1年生相手ではなくニューヨーク・タイムズに対しておこないましょう。著名なデザイナーほど打たれ強いとは限りませんが、批評を引き受けるべきです。第二に、批評の文脈で意味をなすのなら、デザインの良い面、つまりリデザインする必要のない特徴について言及してください。色やタイポグラフィがすばらしくて変える必要がなかったら、そのことをしっかり伝えるのは良い考えでしょう。
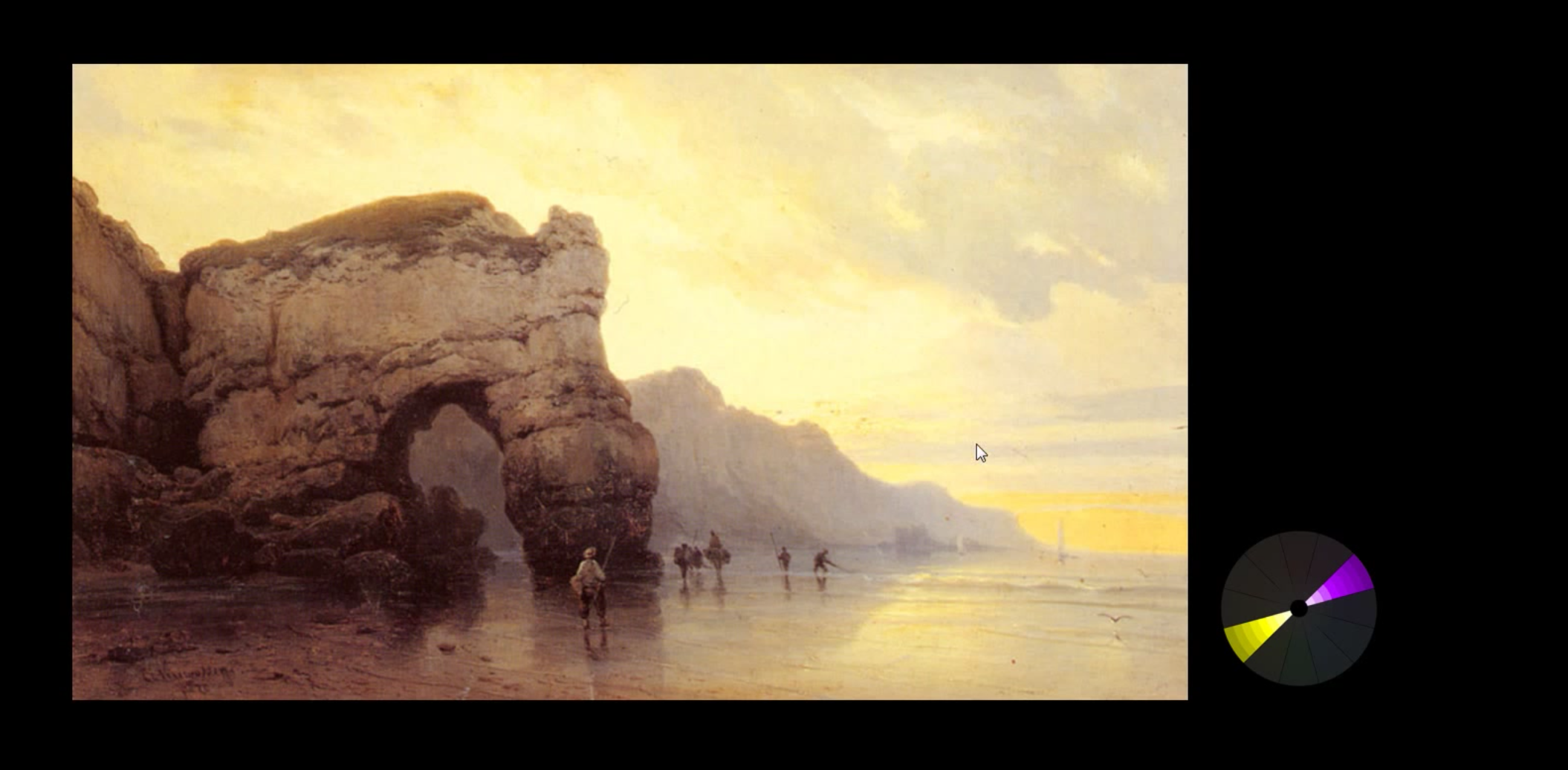
第三に、教育的に指摘するには、すばらしいビジュアライゼーションを悪く変えてしまう「後戻り」のリデザインを検討してください。言いかえれば、指摘したいこと(たとえば、良いラベルづけやカラーパレット)を例証するのに、あるビジュアライゼーションをとりあげて、重要な要素を取りのぞく(大部分のラベルを消したり、ハレーションをおこす色に変える)のです。この方法は従来のリデザインと同じ効果を与えることができるでしょう。オリジナルのデザイナーの気分を害さず、気持ちよくいてもらうことができます。それに、「批評」のもつ既存の作品を否定的に見るという考えを断ち切る良い方法でもあります。
3.批評家をリスペクトする
批評は難しい、デザイン同様に難しい行為です。確立したメディア(本、映画、音楽)では、すぐれた批評家は独立した専門家として認められているほどです。一分野として、ビジュアライゼーションの批評家にも同様の敬意を払うべきです。批評家はアクティブな実務家ではないというデザイナーの不満の声をときおり耳にします。確かにそうかもしれませんが、大した問題ではありません。
結論として、リデザインがあらっぽいことを理由に、無視してはいけません。リデザインが有効になるために、完全に洗練させる必要はないのです。すこしラフなリデザインが、うまく働くことさえあります。つまりリデザインは、批評家とデザイナーの競い合いではなく、デザインに関するアイデアの要点のチェックなのです。
最後に、デザイナーのみなさんは、批評のプロセスの目標を心にとめておいてください。それは最終的には、個人の評価ではなく、この分野全体を改善していくやり方だということを。
おわりに
データビジュアライゼーションは、いまだ新しい分野です。ジャーナリストやサイエンティスト、データを理解したい人たちにとっては、すでに欠かせないメディアになっています。とはいえこのメディアは、まだまだ理解されているとはいえません。始まったばかりのもので、改良の余地がたくさん残されています。
さらなる批評が必要とされていて、リデザインはビジュアライゼーション批評に主要な要素です。しかしそのあまりに多くがウェブで起きていて、つまり公開の場で、すぐに関係するだれからでも見られ、コンテクストや前準備のない世界に開かれているため、困難なプロセスになることがあります。ここでは、批評はどうすれば最も生産的にでき、関係者にストレスをほとんど生まないようにするのかについて話し合いはじめることを目標としていました。
将来のことを考えながら締めくくります。これまで議論したリデザインと批評は、技法にかなり集中していました。これは成長期にある新しいメディアにとっては適切です。しかし映画批評や書評と比べると、普通とはいえません。典型的な書評について思い浮かべてみると、評文にはおそらく文体や人物の姿形について書かれています。しかし通常は、すくなくとも同じくらい、たいていはずっと多くのスペースが、登場人物や筋書き、ムードなど内容についての議論で占められています。ビジュアライゼーションが1つのメディアとして成熟したあかつきには、今日の技法に関する批評のように、内容についての批評が数多くあわられるでしょう。
謝辞
自分たちの指針にしたがって、たくさんの会話をもとにこのエッセイを書きました。きっかけは、アルベルト・カイロのオンライン批評と、その後につづいたTwitter、ブログ、メールでの議論でした。とくに、モリッツ・ステフェナー(Moritz Stefaner)、ヤン・ウィレン・トゥルプ(Jan Willen Tulp)、そのほか有益な議論をかわして情報を示していただいたみなさんに感謝します。
[1] Visual Explanations: Images and Quantities, Evidence and Narrative.
[2] http://www.thefunctionalart.com/2014/11/redesigning-visualizations.html
[3] J. Bardzell / Interacting with Computers 23 (2011) 604–621
[4] http://en.wikipedia.org/wiki/File:2004_US_elections_map_electoral_votes.png
http://commons.wikimedia.org/wiki/File:Gastner_map_purple_byarea_bycounty.png
http://commons.wikimedia.org/wiki/File:Countycartlinear1280x1024.png
Edward R. Tufte
Graphics Pr
売り上げランキング: 42,391