この記事はThe top 20 data visualisation tools By Brian Suda on September 17, 2012
2014年4月28日更新 :オリジナル記事が以前のサイト から移転したため発生していた画像の非表示に対応しました。
わたしがもっともよくきかれる質問のひとつが、データビジュアライゼーションを始める方法についてです。このブログの先へ進むには、練習し、さらに実践し、利用できるツールを理解する必要があります。この記事では、シンプルなチャートから複雑なグラフ、地図、インフォグラフィックスまで、ビジュアライゼーションを作成するための20種類のツールを紹介しようとおもいます。ほとんどのツールは無料で利用でき、そのうちいくつかはすでにインストール済みかもしれません。
もくじ
エントリーレベルのツール
エントリーレベルでは、使いなれたツールを転用してみましょう。たとえば、Excelはビジュアライゼーションソフトだとはおもわれていませんが、驚くほど複雑な結果を得られます。もし始めたばかりなら、これらのツールを理解すべきです。もし毎日ビジュアライゼーションを扱うのなら、すぐにこの先へと進めていけますが、ほかの皆がそうできるわけではありませんので、いつもあまり扱いたくない出所[訳注:つまりエントリーレベルのツール]からのデータを扱うことになります。
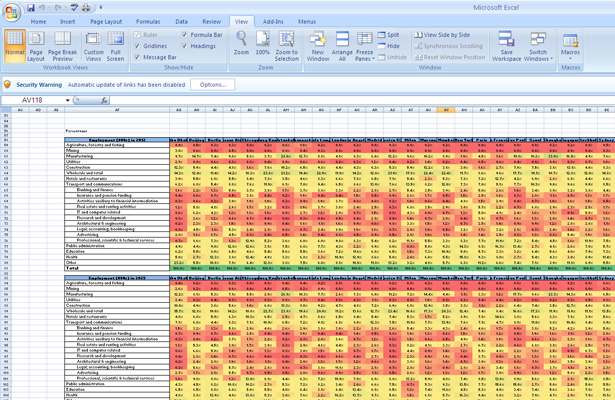
1. Excel
Excelは、グラフィカルな柔軟さはありませんが、たとえばこのような「ヒートマップ」を作成するためのデータ探索に向いています。
セルの「ヒートマップ」から散布図まで、Excel ではかなり複雑なことができます。エントリーレベルのツールとして、ちょっとしたデータ探索や組織内使用のためのビジュアライゼーション作成には向いていますが、デフォルトの色、線、スタイルのセットが限られているので、本格的な出版物やWebサイトで利用できるグラフィックを作成することは困難です。それでもExcelは、すばやくアイデアを伝えるための手段として、用意しておくべきツールです。
Excelは、商用のMicrosoft Office の一部として提供されていますので、購入していない場合は、Googleドライブ の一部であるGoogleスプレッドシートでほぼ同じことができます。Googleは自社サービスを再利用しているので、スプレッドシートはGoogle Chart API と同じチャートを生成できます。つまり今後ツールを卒業し自分のプロジェクトでAPIを直接使用するときにそなえて、あらかじめできることを把握しておくことができます。
2. CSV/JSON
CSV (コンマ区切り値)とJSON (JavaScript Object Notation)は、ビジュアライゼーションツールではありませんが、一般的なデータフォーマットです。これらの構造と入出力の方法を理解しておきましょう。このあと紹介するすべてのツールは、入力源としていずれかまたは両方のフォーマットに対応しています。
オンラインのビジュアライゼーション
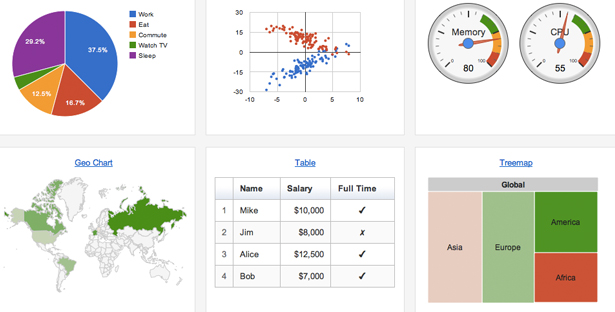
3. Google Chart API
静的画像のためのツールセットの一部が廃止された ため、現在Google Chart Tools サイトは動的なチャートのためのツールだけを提供しています。これらは堅牢で、SVG、Canvas、VMLをサポートするすべてのブラウザ上で動作しますが、クライアントサイドで生成するという唯一の大問題があり、JavaScriptのないデバイスやオフライン利用、さまざまなフォーマットに保存するときに問題が生じます。静的画像にはこうした問題はなかったので、なくなってしまったのが残念です。
とはいえこのAPIは、棒グラフ、折れ線グラフから地図やQRコードにいたるまで、ありとあらゆることができます。Googleっぽい外観でかまわなければ、極端なカスタマイズを必要とせずに、よいビジュアライゼーションになるでしょう。出発点として、Google Chart APIは使い方を知るのに最適なツールです。
静的画像の部分が廃止されましたが、Google Chart APIは動的なビジュアライゼーションを作成するためのよい方法です。 4. Flot
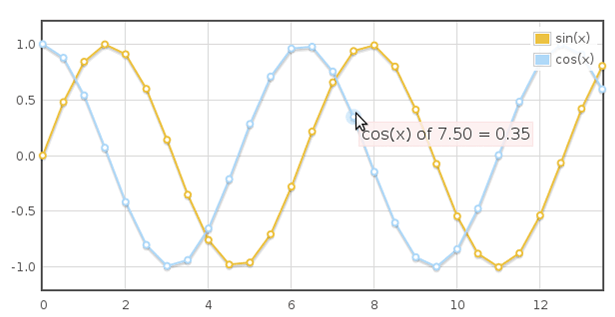
Flot は、折れ線グラフと棒グラフ用のすばらしいライブラリです。FlotはCanvasをサポートするすべてのブラウザで動作します。つまりほとんどの一般的なブラウザ、および古いブラウザではCanvasをVMLとして扱う外部ライブラリを使えば動作します。FlotはjQueryライブラリなので、すでにjQueryになれていれば、グラフィックのスタイルや振る舞いをコールバックで簡単に扱えます。
Flotの素晴らしい点は、多くのコールバック関数にアクセスできるので、ユーザーのホバー、クリック、マウスアウトなどの一般的なイベント発生時に、独自のコードとスタイルを実行できることです。Flotは、ほかのグラフ作成パッケージよりもはるかに柔軟性がありますが、やや習得しづらいです。Flotは、折れ線グラフと棒グラフに限定されています。Flotはほかのライブラリほど多機能ではありませんが、一般的な仕事をしっかりこなします。
Flotは折れ線グラフと棒グラフに特化したものですが、jQueryを知っていれば強力な選択肢です。 5. Raphaël
Raphaël もグラフ作成のすばらしいJavaScriptライブラリです。ほかのライブラリとの大きな違いは、RaphaëlがSVGとVMLの出力にしぼっていることです。これには一長一短があります。SVGはベクターフォーマットなので、どんな解像度でも美しく見えます。ただし各要素のDOMノードが作成されるため、Canvasにラスタライズされたイメージよりも遅くなります。一方で、HTMLのように各DOM要素とインタラクトできるという利点があります。
Webサイトには、Raphaëlが一般的なグラフを簡単につくれることを見せるたくさんのデモがありますが、任意のSVGにもレンダリングできるため、Illustrator やInkspace などのベクターツールに頼らなければできないほど、とても複雑なビジュアライゼーションを作成できます。
Raphaëlはベクターベースのグラフを作るよい手段です。ラスターベースのツールよりも遅いものの複雑な結果を得られます。 6. D3
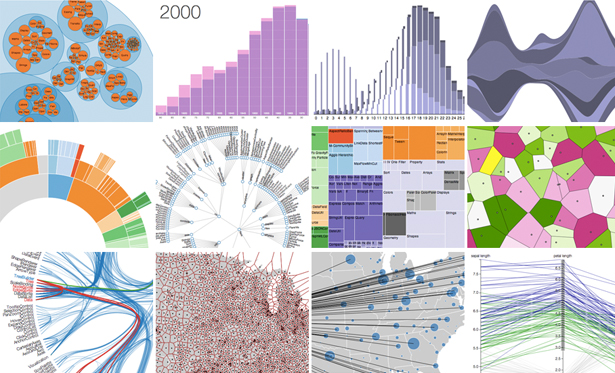
D3 (Data-Driven Documents)は、SVGレンダリングをサポートするJavaScriptライブラリです。この例はシンプルな棒グラフと折れ線グラフを超えた、かなり複雑なボロノイ図、ツリーマップ、円形クラスター、ワードクラウドです。道具箱に用意すべきすばらしいツールですが、図書館に行くようにいつでもD3をおすすめしようとはおもいません。D3は、とても複雑なインタラクションを作るにはすばらしいです。しかし、ただできるからといって、やったほうがよいというわけではありません。シンプルでいることを心得ていることが、最適なビジュアライゼーションツールを選択する大切なポイントです。
D3はとても複雑なアウトプットを作成できますが、普段使いではなく特別な機会にとっておくのに最適です。 7. Visual.ly
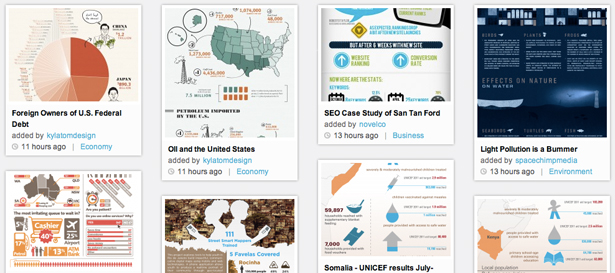
データビジュアライゼーションよりもインフォグラフィックを必要としている場合、それを支援する新しいツール群が登場しています。Visual.ly はそのなかでおそらく最も人気があります。そもそもインフォグラフィックデザイナーのためのオンライン市場でしたが、テンプレートを選びFacebookやTwitterアカウントに接続すると、すてきなイラストが返ってくる作成機能があります。結果は現在のところ限られていますが、良くも悪くも、有用なインスピレーションの源泉です。このサイトは、今後より多くのフォーマットに対応し、さらにおもしろいグラフィックを作成できるように発展しそうです。
Visual.lyはオンライン市場とインフォグラフィックのシンプルな作成ツールをもちあわせています。 インタラクティブなGUIコントロール
データビジュアライゼーションがインタラクティブになったら、それ自体がGUIコントロールになるでしょうか? オンラインのビジュアライゼーションが進化したように、ボタン、ドロップダウン、スライダーは、入力パラメータとデータを同時に変化する範囲制御の小さなハンドルのような、より複雑なインタフェース要素へと変化しています。コントロールとコンテンツは融合していくのです。これから紹介するツールは、この提案への可能性を探るのに役立つでしょう。
8. Crossfilter
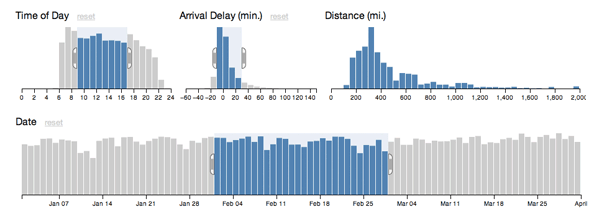
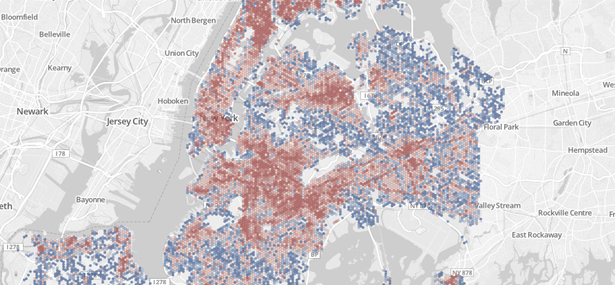
クライアントがデータの中をかき分けていけるようにより複雑なツールを構築するとき、わたしたちはインタラクティブなGUIウィジェットの役割も兼ねたグラフやチャートを作りはじめています。JavaScriptライブラリのCrossfilter はこれら両方ができます。データを表示すると同時に、データの範囲を制限してリンクされたグラフの反応を見ることができます。
実行中のCrossfilter:任意のグラフの入力範囲を制限することで、全てのデータに影響が及びます。Crossfilterは、背後に大量のデータをかかえているダッシュボードやインタラクティブなツールに最適なツールです。 9. Tangle
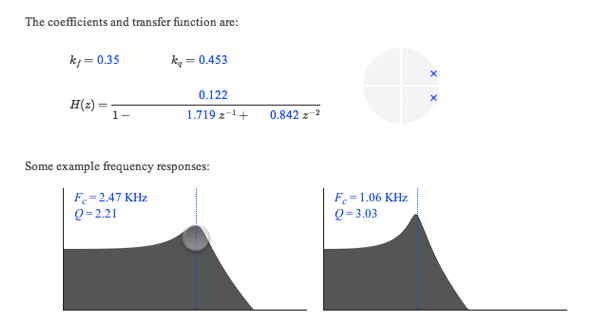
Tangle では、コンテンツとコントロールの境界がさらにあいまいになります。複雑なインタラクションや方程式を説明しようとするとき、ユーザ自身に操作感覚とデータ探索の強力な方法の両方を提供するために、入力値を微調整させ出力を見せます。JavaScriptライブラリのTangleは、まさにこれをおこなうツールセットです。変数上でドラッグすると、その数値を増減させ、関連するグラフが自動的に更新されるのを見ることができます。この結果はほとんど神秘の一歩手前です。
Tangleは、複雑なインタラクティブなグラフィックを作成します。任意のでっぱりを引っぱると、すべてのリンクしたグラフを通じてデータに影響をおよぼします。Tangleは、リアルタイムのフィードバックループを作りだし、より直感的な方法で複雑な方程式を理解できます。
マッピング
マッピングは、以前はウェブ上のとてもやっかいな作業でした。そこにGoogleマップ が、オンライン地図の動作方法についての先入観をすっかり吹き飛ばして登場しました。その後間もなくGoogleは、開発者が自分のサイト内にマップを埋め込めるGoogle Maps API をリリースしました。
それ以来、この市場は大いに成熟しました。自分のデータビジュアライゼーションのプロジェクトでカスタムマッピングソリューションを埋め込みたい場合、現在ではいくつかの選択肢があり、他と比べてどれを選択するべきかを知っていることが、ビジネス上の重要な判断になったのです。おそらくこれらのマップのいずれかに必要なものをすべて押し込むことはできますが、ハンマーを持ってあらゆる問題を「くぎ」として見ることのないようにおすすめします。
10. Modest Maps
Modest Maps は小さなマッピング・ライブラリです。わずか10kBしかなく、ここであげているなかで最軽量の選択肢です。Modest Mapsは基本的な形式のみしか作れませんが、だまされていはいけません。Wax などいくつかの拡張でこのライブラリに命を吹き込むことができます。Modest Mapsは、Stamen 、Bloom 、MapBox による制作物ですから、興味深い経歴をもっていることがわかります。
MapBoxのWax(図)のような追加ライブラリと合わせることで、小さなModest Mapsは強力なツールになります。 11. Leaflet
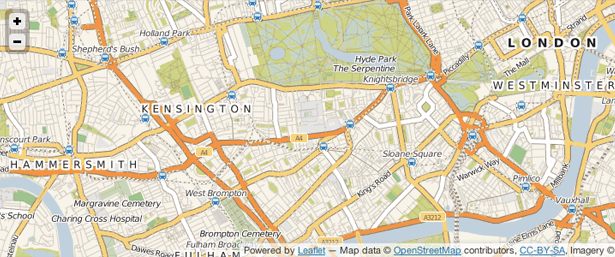
CloudMade チームが提供するLeaflet も、小さくモバイルページを作成するのに十分軽量になるように設計された小型のマッピングフレームワークです。LeafletもModest Mapsも、自分のサイトで使用するのに理想的なオープンソースのプロジェクトです。強力なコミュニティがバックアップしているので、すぐに消えてしまうことはありません。
Leafletは、モバイルプロジェクトに理想的な小さく軽量なJavaScriptライブラリです。 12. Polymaps
Polymaps もマッピングライブラリですが、真正面からデータビジュアライゼーションのユーザをねらっています。CSSセレクタに似た、作成したマップをスタイリングするユニークなアプローチを提供しているので、知っておくとすばらしいリソースです。
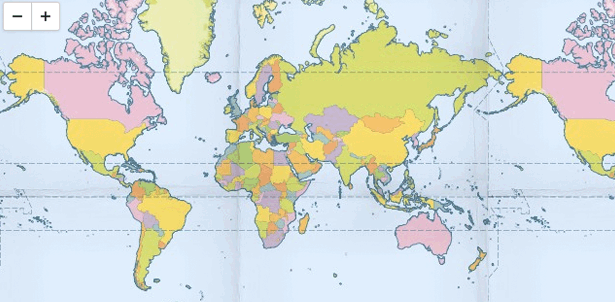
データビジュアライザーの専門家向けのPolymapsライブラリは、SVGを使って画像とベクターでタイル張りされたマップを作成します。 13. OpenLayers
OpenLayers は、これらのマッピングライブラリの中でおそらく最も堅牢です。ドキュメントはあまりよくなく、習得はむずかしいですが、ほかではできないことに使えます。他のライブラリが提供していない特定のツールを必要としているとき、OpenLayerがたよりになります。
OpenLayersをマスターするのは簡単ではありませんが、ここでとりあげているなかで間違いなく最も完全で堅牢なマッピングソリューションです。 14. Kartograph
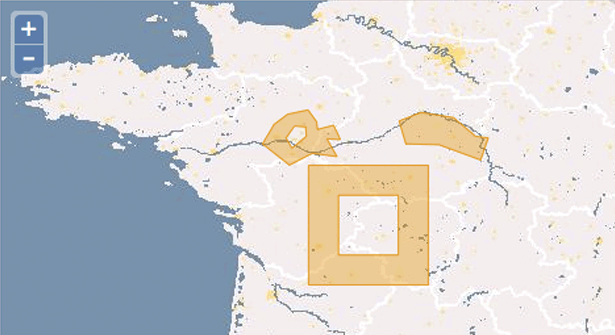
Kartograph のキャッチフレーズは「マッピングの再考」で、この開発者がやっていることそのものです。私たちはいつもメルカトル図法 を使っていますが、Kartographははるかに多くの選択肢をもたらします。もし世界規模のデータの作業ではなく、明確なボックスのなかにマップを配置できるなら、Kartographは他よりひときわ目立つために必要な選択肢を持っています。
Kartographの投影図は、標準のとらえにくいマップに新たな命を吹きこみます。 15. CartoDB
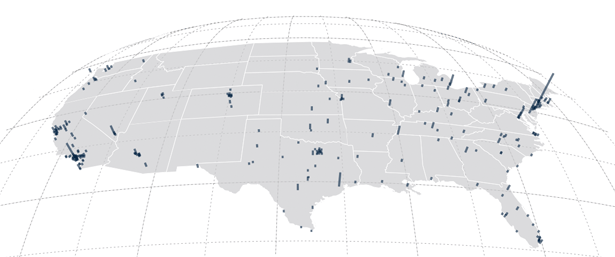
最後に、CartoDB は知っておくべきサイトです。表形式のデータをマップと組み合わせられる容易さは群を抜いています。たとえば住所の文字列のCSVファイルを入力できて、それらは緯度経度に変換され、地図上にプロットされますが、他にも多くのユーザーがいます。5つの表までは無料で利用できます。その後は月額料金プランがあります。
CartoDBは、ビジュアライゼーションを作成するためにマップと表形式のデータを結合する素晴らしい方法を提供します。 グラフ用のフォント
最近のWeb開発のトレンドのひとつに、美しいベクターアイコンを作成するため、埋め込みフォントにシンボルフォントを合成することがあります。これらのアイコンは、拡大や印刷に完全に対応していて、あたらしいRetinaデバイスにもぴったりです。FF Chartwell やChartjunk 等のいくつかのフォントは、グラフを表示するために特別に作られています。こうしたフォントは、すべてのブラウザでは完全にサポートされていないOpenTypeの日常的問題をかかえていますが、近い将来は検討に値するでしょう。
本格的に取り組む
データビジュアライゼーションに本格的に取り組むなら、シンプルなWebベースのウィジェットから、さらに強力なものに移行する必要があります。つまりデスクトップアプリケーションやプログラミング環境のことです。
16. Processing
Processing はインタラクティブ・ビジュアライゼーションのシンボル的存在になりました。Processingでは、Javaにコンパイルされる、より簡単なコードを書くことができます。Javaアプレットなしでより簡単にProcessingを使うWebサイトを作れたり、Objective-CへのポーティングでiOS上で使えるProcessing.js プロジェクトもあります。Processingはデスクトップアプリケーションですが、すべてのプラットフォームで動作し、現在数年の歳を重ねていて、コミュニティによる十分なサンプルとコードがそろっています。
Processingは、画像、アニメーション、インタラクションを作成するためのクロスプラットフォーム環境を提供しています。 17. NodeBox
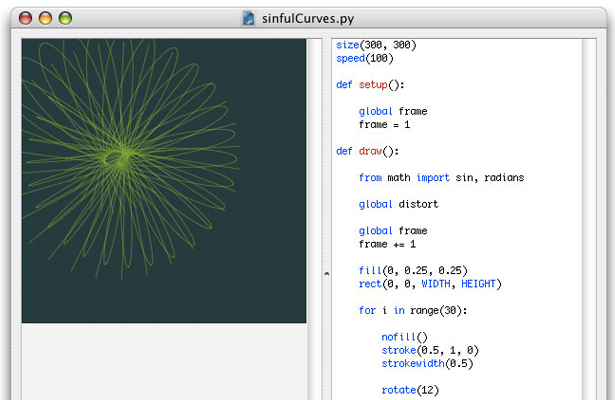
NodeBox は、2Dグラフィックとビジュアライゼーションを作成するためのOS Xアプリケーションです。Pythonコードを知っていて理解する必要がありますが、その先にあるNodeBoxは、変数を微調整し、瞬時に結果を確認するための迅速かつ簡単な方法です。NodeBoxはProcessingに似ていますが、インタラクティビティはありません。
NodeBoxは、Python使いの開発者にとって、2Dビジュアライゼーションを作成する素早く簡単な方法です。
Excelからはじまるスペクトルの対極に位置するのが専門的なデータ分析ツールです。データ・ビジュアライゼーションに本格的に取り組んでいるなら、このうちのいくつかに熟達していないとしても意識はしておく必要があります。SPSS やSAS といった業界標準のツールは高額な利用料が必要なので、大規模な組織や学術機関だけが利用できます。しかしいくつかの無料の代替ソフトウェアが、強力なコミュニティとともにあります。オープンソースソフトウェアも商用ソフトに劣らぬ品質で、プラグインやサポートもすぐれています。
18. R
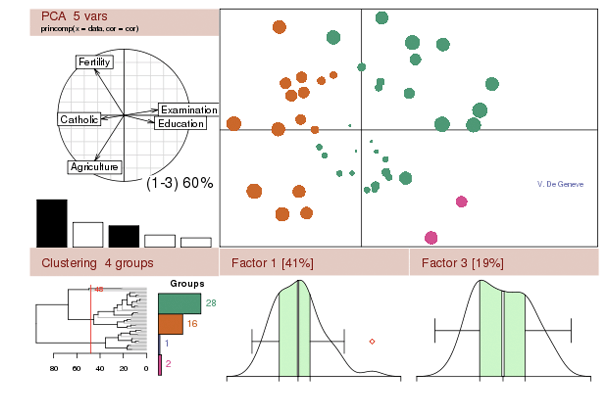
そのソフト専用の検索エンジン をそなえたソフトウェアが他にあるでしょうか? 統計パッケージは大規模なデータセットを解析するために使用されます。R は非常に複雑なツールで、理解するのに時間がかかりますが、強力なコミュニティと、つぎつぎに制作されているパッケージライブラリをもっています。学習曲線は、ここでとりあげるツールのどれよりも険しい[訳注:むずかしい]もののひとつですが、このレベルに到達したいなら、使い慣れておかなくてはなりません。
Rは統計処理とグラフィックのための強力なフリーソフトウェア環境で、ここにあげたツールのなかで最も複雑です。 19. Weka
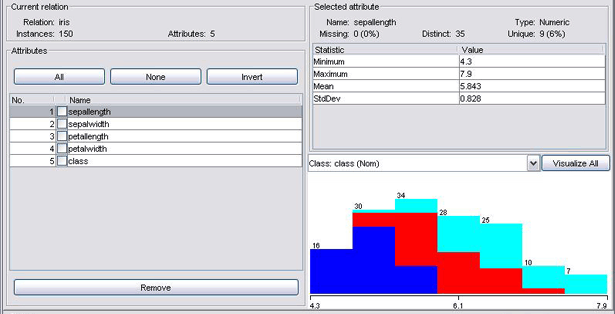
データサイエンティストの世界に深く入るには、自らの能力をビジュアライゼーションの作成だけからデータマイニングに拡張する必要があります。Weka は、さまざまな属性に基づき(データ探索の強力な方法である)データの分類とクラスタリングをおこなうのに適したツールです。また、簡単なプロットを生成することもできます。
Wekaはデータマイニング作業のための機械学習アルゴリズムを集積した、データ探索の強力な方法です。 20. Gephi
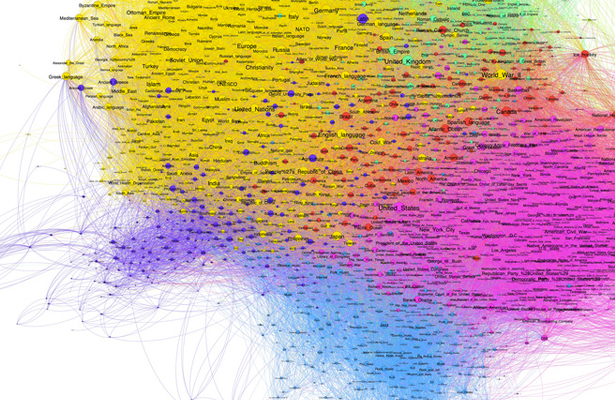
人びとが関連性、ソーシャルグラフ、相関関係について話しているとき、実際には、ネットワーク内の他のノードに対して、2つのノードが相対的にどう互いに関連しているかについて語っています。問題となるノードは、会社の人々や文書内の単語、サッカーの試合のパスにもなりえますが、数学も同じことです。グラフベースのビジュアライザーでありデータ管理ソフトであるGephi は、大量のデータセットを処理し美しいビジュアライゼーションを作成できるだけでなく、データをクリーンにしソートすることもできます。使用事例が限られている複雑なソフトウェアですが、この珠玉のソフトを知らない人よりも一歩前に進むことができます。
実行中のGephi。着色された領域は、システムが類似していると推測したデータのクラスタを表しています。 参考サイト
日本語ブックガイド
Julie Steele Noah Iliinsky
マニュエル・リマ Manuel Lima
Casey Reas Ben Fry
Ben Fry
Paul Teetor
Sau Sheong Chang