この記事は、各種チャートのカタログサイトThe Data Visualisation Catalogueのブログ記事の日本語訳です。翻訳にあたっては、訳注やリンクなどを補いました。原著者の許諾を得て公開しています。転載はご遠慮ください。
2023-02-01更新 本翻訳の訳注での指摘を受けて、原記事を修正していただきました。そのため、一部訳注を削除しました。
Original post: Japanese Contributions to Data Visualisation
by Severino Ribecca, The Data Visualisation Catalogue Blog
Published: December 29, 2021
Translation: SUGIMOTO Tatsuo
はじめに
欧米のデータビジュアライゼーションコミュニティの人たちは、データビジュアライゼーションを欧米を中心に生まれた分野だと考えているでしょう。データビジュアライゼーションの歴史上、主要な実践者を挙げるとすれば、ミナール(Charles Joseph Minard)やナイチンゲール(Florence Nightingale)、プレイフェア(William Playfair )、デュパン(Charles Dupin )といった名前が思い浮かびます。
ところが、日本人が19世紀から市場取引を支援するためにチャートを使っていたことは、あまり知られていません。20世紀の日本においても、美しく複雑なビジュアライゼーションやインフォグラフィックが作られています。
20世紀の日本のビジュアライゼーション
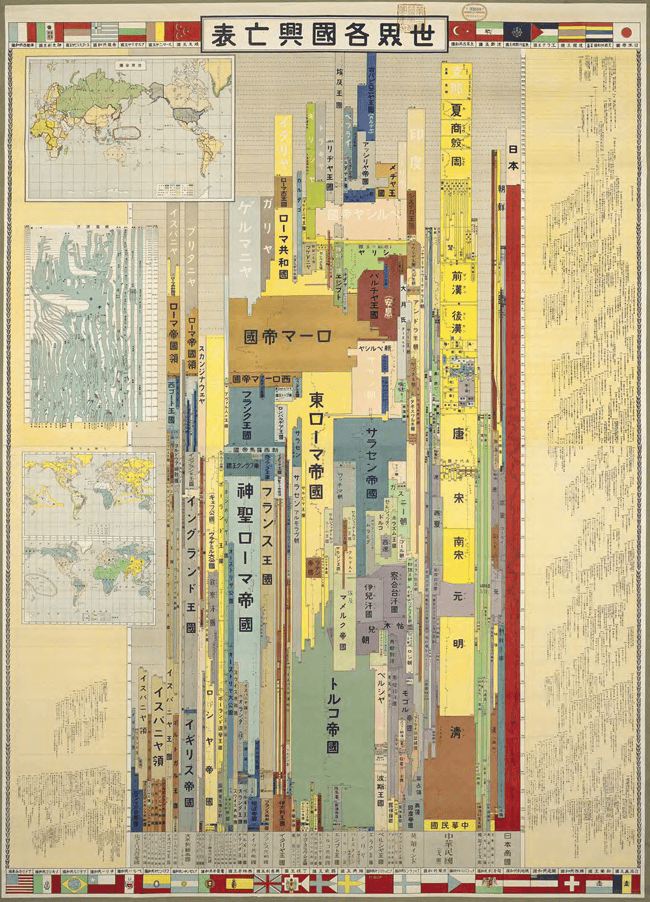
1926年の作品例に、長瀬鳳輔(ながせほうすけ)による『世界各国興亡表』と題されたチャートがあります。〔京都大学吉田南総合図書館所蔵〕
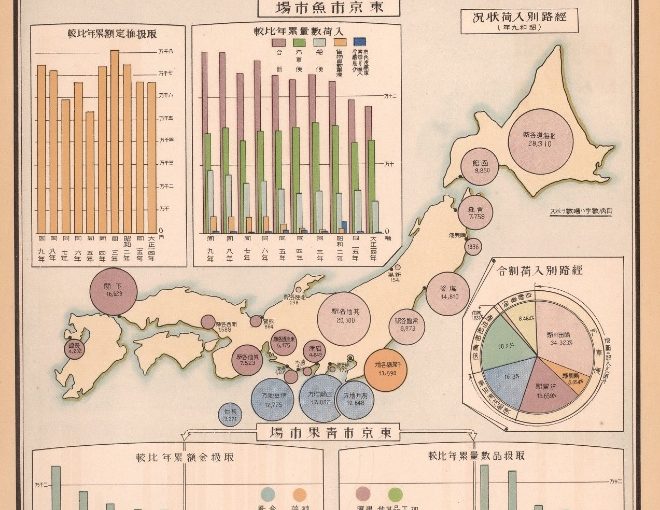
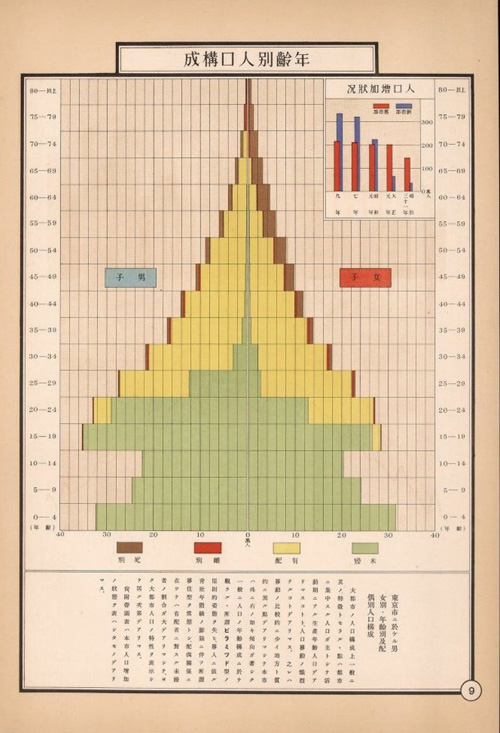
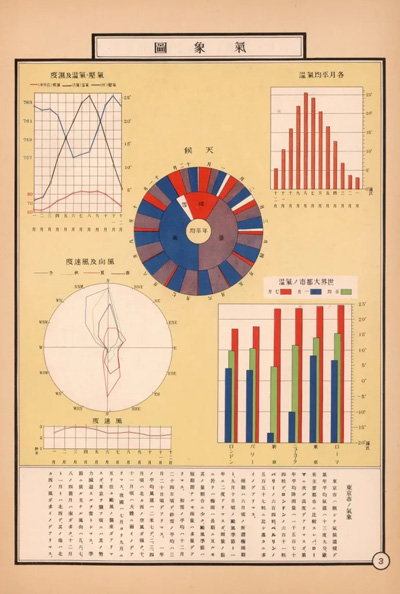
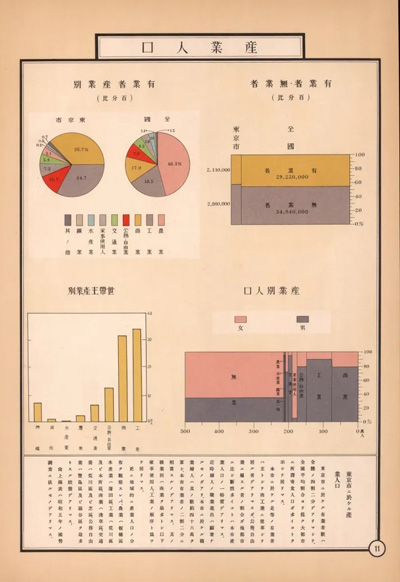
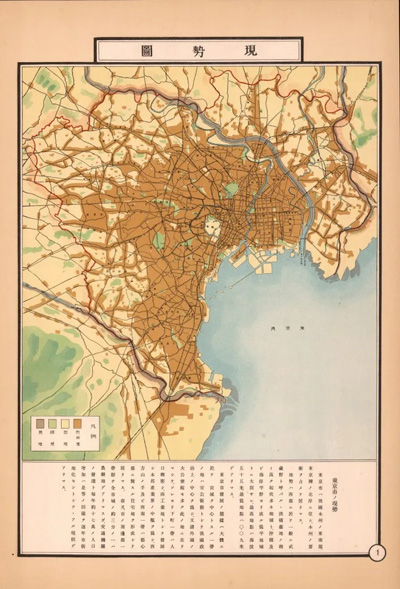
1935年、東京市は、当時の東京市の統計地図である『東京市勢圖表』を刊行しました。これは、大橋光吉(おおはしこうきち)率いる共同印刷株式会社が印刷しています(デザイナーは不明)。この図表は、アイソタイプを使って、戦前の東京を詳細に描いた素晴らしい地図からなります。デイビッド・ラムゼイ(David Rumsey)が大橋の作品をオンラインで公開していて、ここで詳細を見ることができます。
これまで、データビジュアライゼーションの歴史研究では、欧米各国の制作者の作品を中心に記録されてきました。この問題は、データ可視化史への関心が最近の現象であり、研究者がほとんどいないといった、いくつかの要因によって起こっています。
言語も研究の障壁になっています。日本語は、特に英語圏の人びとにとっては習得がむずかしい言語です。日本のデータビジュアライゼーションの歴史を研究するには、日本出身者や日本在住の日本語が堪能な人の協力が必要です。
古いグラフを調べるには、図書館や公文書館に出向いて資料を渉猟する物理的な時間もかかります。インターネットとGoogle翻訳で調べるだけでは不十分なのです。
そうした制約がありながらも、なんとか日本の才能について価値のある情報を発見して、皆さんにお伝えすることできます。それでは、日出ずる国で生まれたいくつかのタイプのビジュアライゼーションを見ていきましょう。
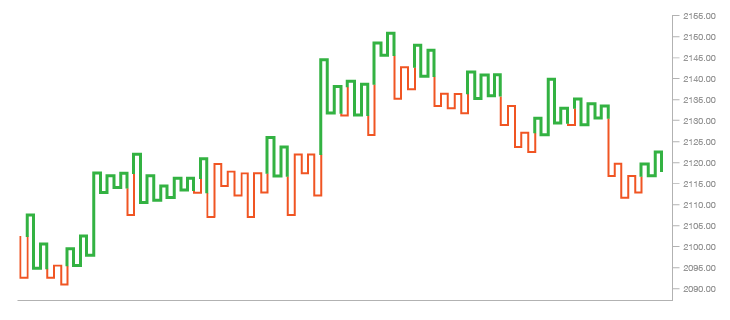
ローソク足
(キャンドルスティックチャート)
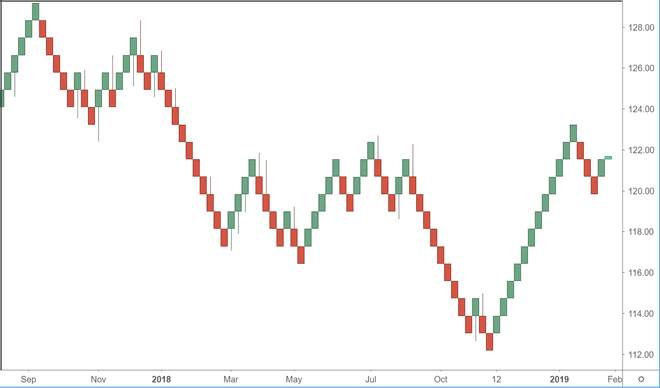
このタイプの視覚化は、取引や時系列の値動きの分析によく使われているツールで、金融取引のプラットフォーム、アプリ、ウェブサイトでよく目にします。ローソク足は、このチャートに関連する酒田市にちなんで「酒田罫線法」としても知られています。

ローソク足は、1991年にスティーブ・ニソン(Steve Nison)が著書『Japanese Candlestick Charting Techniques』で広めるまで、西洋ではほとんど知られていませんでした(もっともニソンは、1989年にローソク足を紹介したと述べています*)。
* Japanese Candlestick Charting Techniques, Second Edition, p. 5
本間宗久(ほんま そうきゅう〈むねひさ〉)は山形県酒田市の米穀商で、「ローソク足の生みの親」とされています。しかし、本間がこのチャートを使っていたという証拠は見つかっていません。ローソク足や日本のチャートについて深く研究しているスティーブ・ニソンは、次のように言っています。
ローソク足の起源ははっきりしないが、明治時代の初期に使われはじめたようだ。
– Beyond Candlesticks, 1994, p. 18
本間は1724年に生まれ1803年には没しているため、この時期は彼の死後ずっと後のことです。また、ニソンは次のようにも言っています。
私たちが今日知っているローソク足と関連技術は、何世代にもわたり何人かの人たちが改良を積み重ねてきた可能性が高い。
– Beyond Candlesticks, 1994, p. 14
したがって、本間が開発した原理は、ローソク足の誕生に多大な影響を与えてはいるものの、今のところ、たったひとりの「発明者」を示す証しはありません。
ローソク足については、こちらのページで詳しく解説しています。
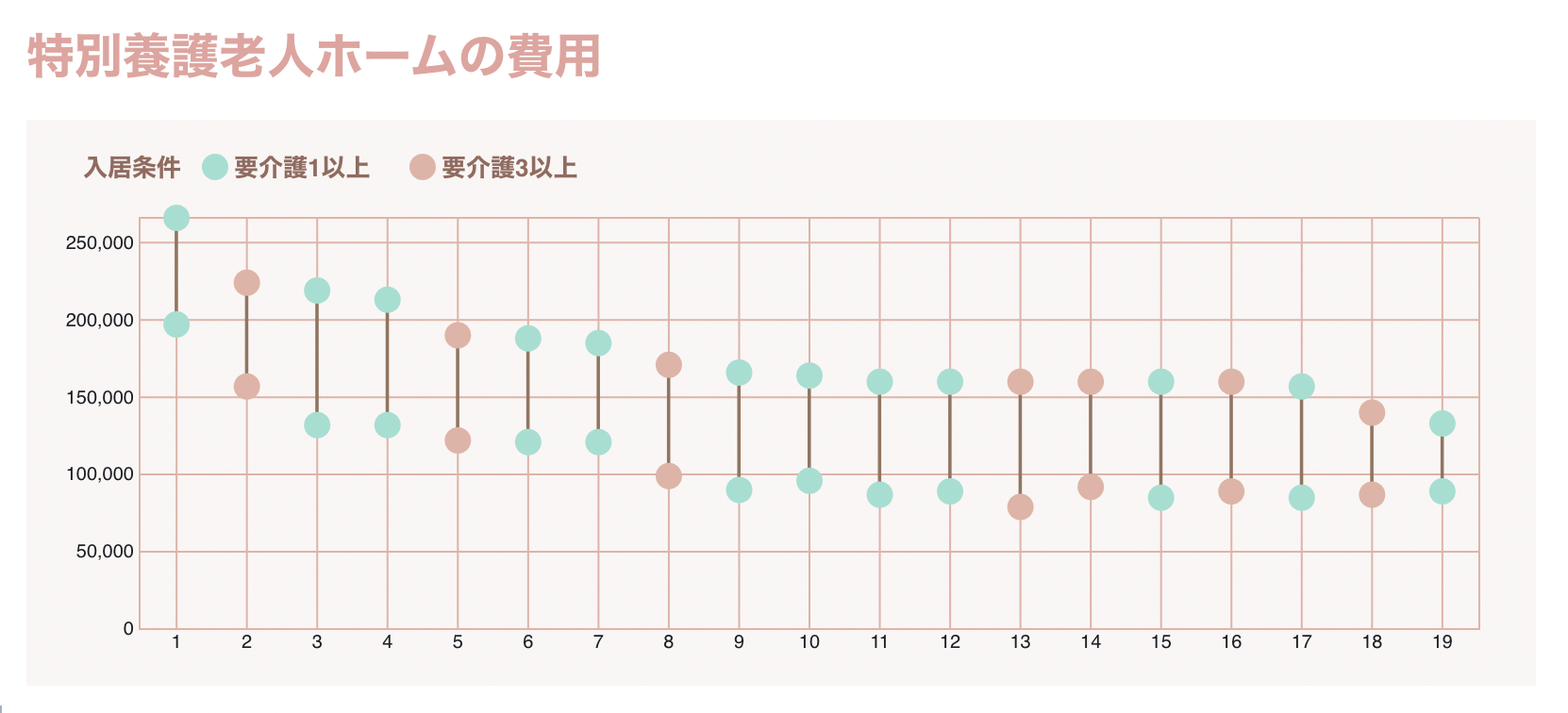
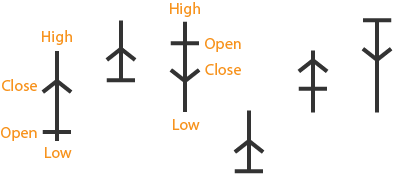
いかり足
(アンカーチャート)
この視覚化は、ローソク足の前身と考えられますが、あまり知られていません。

ニソンは、いかり足の背景と構造を説明しています。
いかり足は、錨(いかり)のように見えるので、この名前がついた。このチャートは、享保年間(1716年~)に使われはじめ、当時の米穀商が港町で待ち合わせしていたことに由来していると言い伝えられている。
いかり足は、チャートの進化において重要な出来事だった。このチャートでは、始値が加えられ、始値、高値、安値、終値を示すチャートが作成された。日本のチャートの独自性でもあるが、始値と終値の関係を絵で表したところが重要である。いかりの縦線の上端と下端は、場の高値と安値である。いかりの水平線は、始値である。いかりの矢印は、終値である。終値が始値より高ければ、矢印は上向きになり、終値が低ければ、矢印は下向きになる。
– Beyond Candlesticks (1994), p.17
ニソンの書籍以外で、ネット上でいかり足の例を見つけることはできませんでした。この視覚化の実例を教えてもらえると嬉しいです。
〔訳注:いかり足は現在では使われていないようですが、証券関係の書籍などに登場していることを確認しました。〕
カギ足
カギチャート
これもトレーディングツールとして開発された日本の視覚化です。ただローソク足チャートとは異なり、カギ足は時間軸を無視するため、ノイズが少なく、価格の大きな変動だけに注目することができます。視覚的にもカギ足は、ローソク足とは全く異なる構造をしています。

カギ足の起源について、スティーブ・ニソンは次のように述べています。
カギ足は、1870年代に日本の株式市場が取引を開始した頃に作られたと考えられている。
カギ足という名前の由来は、日本語の「鍵」で、頭がL字型になっている昔ながらの鍵のことだ。このため、一部の日本人はカギ足のことをキーチャートと呼んでいる。カギ足は、値幅チャート、フックチャート、デルタチャート、ストリングチャートなどの名前でも呼ばれる。
– Beyond Candlesticks (1994), p. 213
カギ足については、こちらのページで詳しく解説しています。
練行足
レンコチャート
カギ足と同様に、練行足も取引のためのツールです。時間軸を無視し、ローソク足でよく見られるノイズを除去します。練行足は、互いに45度の角度で配置した一連のカラーブロックを使って、値動きを視覚化しています。
Source: Investopedia
「練行」という名前の由来について、ニソンは次のように説明しています。
レンコチャートを形成する個々のブロックは、レンガと呼ばれることもある(レンコという言葉は日本語の「煉瓦(れんが)」から来ているのかもしれない)。
– Beyond Candlesticks (1994), p. 197
練行足については、次の記事をご覧ください。
- Book: Beyond Candlesticks (1994), Steve Nison, p. 197-207
- Renko Chart Definition and Uses. – Investopedia
- Renko Charts. – StockCharts.
新値三本足
スリーラインブレイクチャート
この取引ツールも、スティーブ・ニソンが日本から輸入したもので、ローソク足と練行足の中間にあたるものです。
Source: Stockcharts
Source: Financial-Bet Spreading.com
新値三本足についての詳細はこちらをご覧ください。
- Beyond Candlesticks (1994), Steve Nison, p. 167-191
- Three Line Break Charts – StockCharts
- Trading With Three-line Break Charts – Ditto Trade
- Line Break Charts Explained Plus A Simple Trading Strategy – Netpicks
パレート図と日本
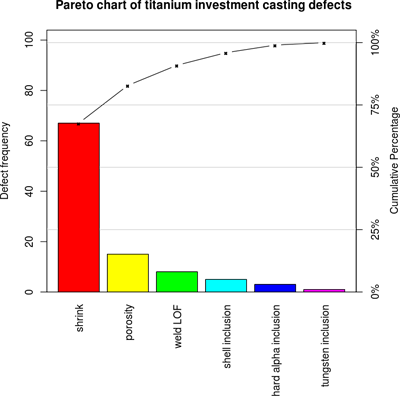
これまで紹介してきたチャートとは異なり、この視覚化は市場分析や取引のためのものではありません。パレート図は、品質管理や最適化のための意思決定ツールとして使用されています。パレート図は、ある工程の要因を減らして改善することを目的とする場面でも採用することができます。
ところで、この視覚化と日本にどんな関係があるのでしょうか。パレート図は、イタリアの土木技師、社会学者、経済学者、政治学者、哲学者であるパレート(Vilfredo Pareto)が考案したのではないのでしょうか。
実はそうではないのです。ただ、彼が大きな影響を与えたことは間違いありません。
パレートはエリート論の発展に貢献したことで知られ、イタリアの富の80%は人口の約20%によって所有されていると述べています。
経営コンサルタントのジュラン(Joseph M. Juran)は、この政治学の見解を品質管理に応用できることを発見しました。そしてジュランは、「80:20の法則」とも呼ばれる「パレートの法則」という言葉を提案し、パレートの発見を次のように再定義したのです。
「ある状況やシステムから得られる出力の80%は、入力の20%によって決定される」。
ジュランは、この概念を品質管理の文脈で展開したことで知られ、パレート図の発明者とも言われています。しかし、そうではないという意見もあり、今日私たちが「パレート図」として知っている棒グラフと累積折れ線グラフの組み合わせを最初に発表したのは、ジュランではないという主張が提示されています。
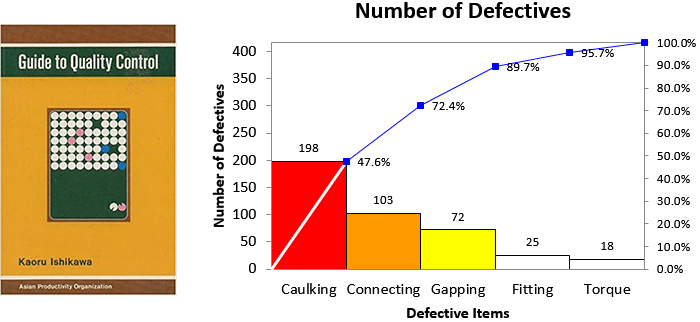
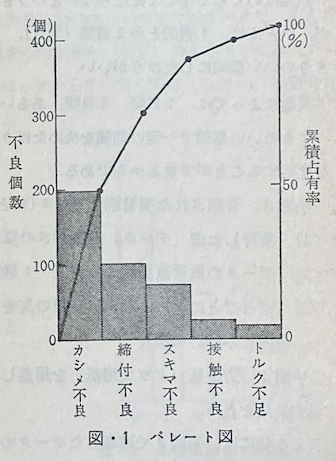
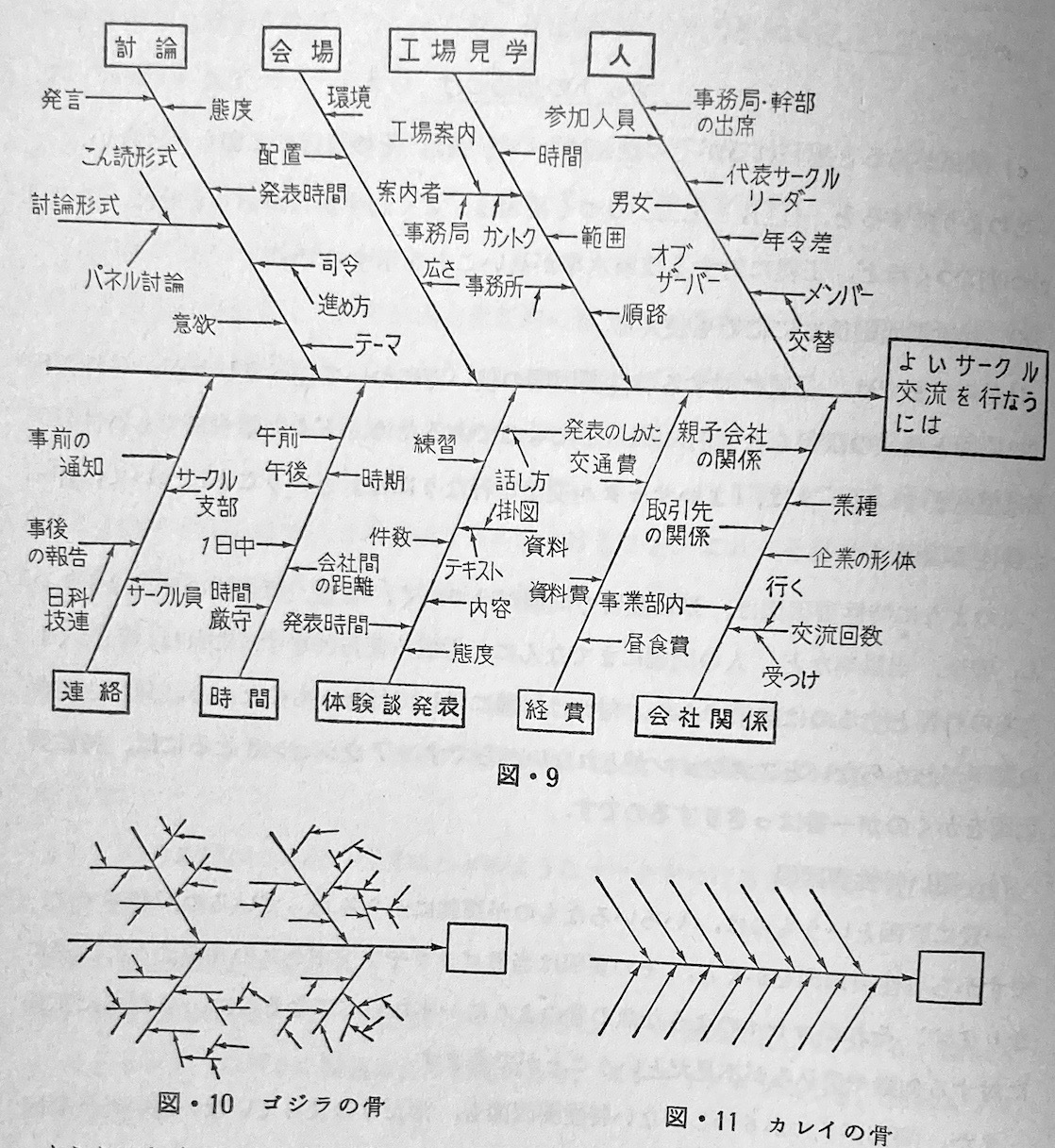
そこで代わりに評価されているのが、日本の組織論者で工学博士の石川馨(いしかわかおる)です。石川の編著書『現場のQC手法』(1968年)には、パレート図の例がはじめて掲載されています。石川は、フィッシュボーン図を開発したことでも知られています。
〔訳注:文中に挙げられている書籍に掲載されているパレート図と特性要因図を以下に掲載した。出典:FQC誌編集委員会,1968,『現場のQC手法:やさしい解説と演習』日科技連出版社,p.41, 26.〕


ジュランは生涯にわたりたびたび日本を訪れ、石川と親交があったことから、彼がパレート図をまったくのゼロから着想したとはおもえません。ローソク足と同じように、パレート図もパレート、ジュラン、ローレンツ(Max Otto Lorenz)、石川馨が積み重ねた努力の末に完成したものなのです。