お知らせ (2015年9月30日)
日経ビッグデータ発行の『データプレゼンテーションの教科書』(2014年12月発売)の記事「データビジュアライゼーションのためのフリーツール厳選20」(P.102~105)において、本記事の翻訳文が盗用され、改変の過程で誤訳が生じていました。詳しくは下記リンクをご参照ください。
『データプレゼンテーションの教科書』(日経BPムック)についてお詫びと訂正(日経BP社サイト)
この記事はThe top 20 data visualisation toolsの原著者許諾済みの日本語訳です。
Brian Sudaが、データをクリーンアップし、すてきなビジュアライゼーションを作成する20のツールと学習情報を紹介します。
Original Article by Brian Suda.
Translated by Tatsuo Sugimoto.
この記事では、フリーで入手しやすいチップスとツールに焦点をあてています。この分野では多くのすばらしい有料のツールが知られていて、私もそれらのツールを利用しています。しかしこの分野の入門者が、何をはじめるのかよくわからないまま、高価なソフトウェアを購入するのは現実的ではありません。ここでは、Webや印刷物向けに美しいデータビジュアライゼーションを作成するのに役立つツールと情報源をくわしく紹介していきます。
データセットを洗い出して組み合わせるデータジャーナリズムから、装飾的にデザインされたインフォグラフィック・スタイルのポスターまで、どのジャンルでもうまく成果を上げるにはツールとオーディエンスの理解が不可欠です。この記事では、新しい情報に目を向け、さらにスキルを磨くための適切な指針を示します。
もくじ
クリーンアップ
データセットを扱っている人はみな口を揃えて、データセットを使えるフォーマットにするためのクリーニング作業に多大の時間を費やしていると言うでしょう! 典型的なクリーンアップ作業は、乱雑なエクセルファイルの数値を再整形したり、略語を広げたり縮めたりして、きちんと整理された列群へと変換するといったことです。たとえば、「UK」、「U.K.」、「United Kingdom」は、どれも同じ値を異なるやり方で表記したものです。そこでデータを「クリーニング」することで、これから紹介するツールを利用したワークフローで一貫性をもって使える情報にするのです。
この大変な作業を軽減するツール群がこれまでに多く作られています。もしこの分野へ進んでいくのなら、データをクリーンアップするのに役立つツールを知っておくことが、あなたの平静を保てる唯一の方法です。PDFからデーターベースにコピーペーストするのに時間を費やすことほど最悪なことはありませんからね。これから紹介するいくつかのツールは、あなたの仕事を大変にすることなくスマートにしてくれます。
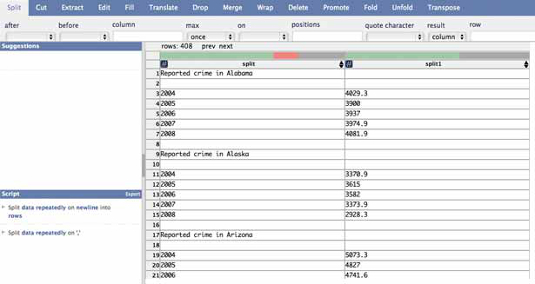
Data Wrangler
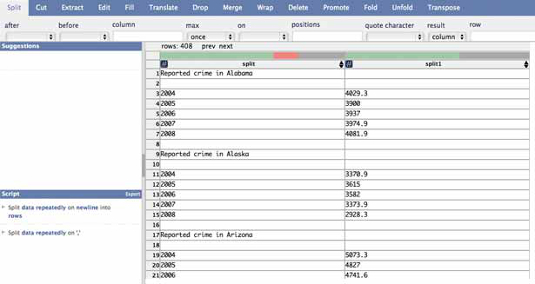
Data Wranglerは、乱雑なデータセットを貼り付けると、データをクリーンにするための数ステップを経て動作し、お気に入りのツールで動かすのにより適切なフォーマットでダウンロードできるWebベースのツールです。開発したスタンフォード大学のデータビジュアライゼーションチームは、データ抽出の新技術においてたいへん優秀なチームです。
[訳注]
現在Data Wranglerは、研究プロジェクト期間を完了し積極的なサポートが打ち切られています。開発チームメンバーは、Trifactaというベンチャー企業に移籍しています。また、スタンフォード大学のデータビジュアライゼーションチームは、ワシントン大学のインタラクティブデータラボへ移動しました。

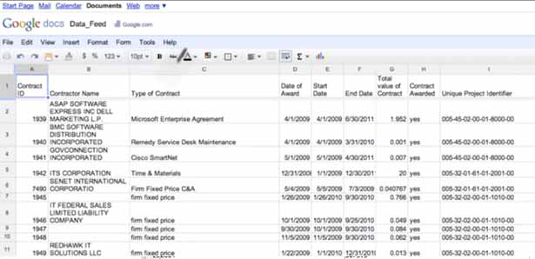
Open Refine
Open Refine��は、Google Refineのリブランドです。Data Wranglerと同じく、Open Refineもデータを使えるフォーマットにクリーニングしますが、Open RefineはオンラインではなくローカルのPCで動作するという違いがあります。データの機密を保持したい場合、Open Refineを使えば解決できます。
この2つのツールは、扱いにくいデータをクリーンアップするだけでなく、不正なデータポイントを検出して知らせてくれます。コンマやピリオド、数値から3桁分のゼロを追加したり削除したりする単位記号の欠落などです。たとえば、100,000 と 100K は同じ値ですが表記が異なります。こうした異常値には、より詳しく調査できるようにフラグがつけられます。
また、これらのツールは、NASA と N.A.S.A. のようによく知られた略語を統一しようとします。こうした機能は、結果を分析するさいに時間を大幅に節約してくれます。

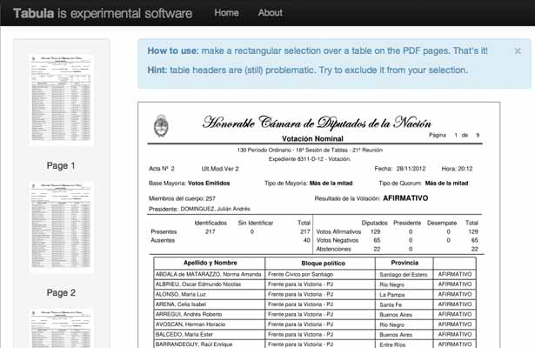
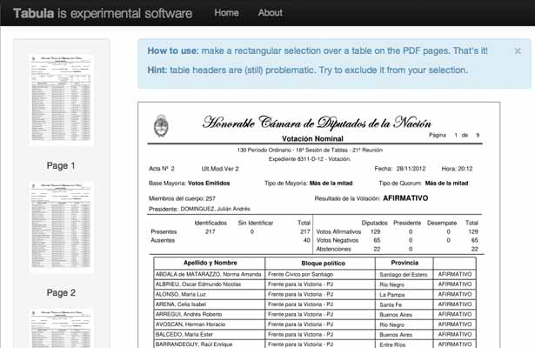
Tabula
Tabulaは、扱いにくいPDFファイルからCSVデータを抽出してくれる新しいプロジェクトです。Tabulaは、データを抽出したいエリアを選択するだけで、抽出した結果をプレビューできCSVファイルとして返すシンプルなインタフェースをもっています。とても簡単です! リンク先に、できることを示したすばらしいデモがありますが、自分の書類を処理するには自前のサーバが必要になります。
[訳注]
Tabulaは、公式サイトからWindows/Mac/Linux版をダウンロードできます。
政府機関はますますデータを公開するよう迫られていて、しぶしぶPDFファイルで公開しています。PDFファイルはマシンにとってアクセスしやすい書類ではないため、PDFファイルからデータを抽出する多くのよくできたツールが同時に発展しています。ここには、データクリーニング技術の専門家になる巨大なチャンスがあります。この技術は、数年前には存在さえしていなかった数多くの領域のひとつであり、現在とても求められているスキルなのです。

D3
前回の記事では、チャート作成ツールとしてD3を紹介しました。D3は、シンプルなチャートやグラフをつくるにはやや複雑なところがありますが、より簡単につくることができるD3用の追加ライブラリをいくつか紹介します。
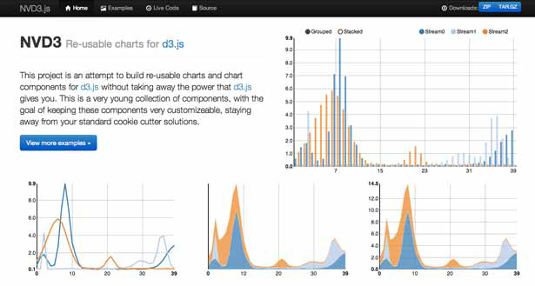
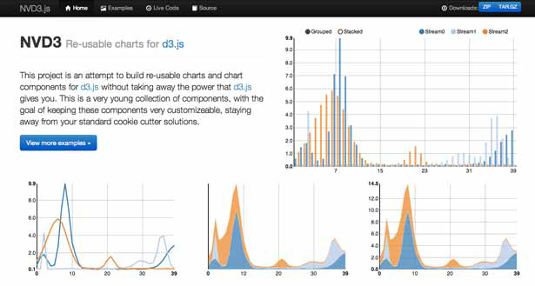
NVD3
NVD3は、再利用のためのライブラリです。このプロジェクトは、D3のもっているパワーを利用して、一般的なチャートタイプを出力します。NVD3は、異なるデザインがはびこることを防いで制約をあたえると同時に、データビジュアライゼーションを始めたばかりの人にとって、はるかに簡単で親しみやすいコードを作成するため、私はこのアイデアをとても気に入っています。

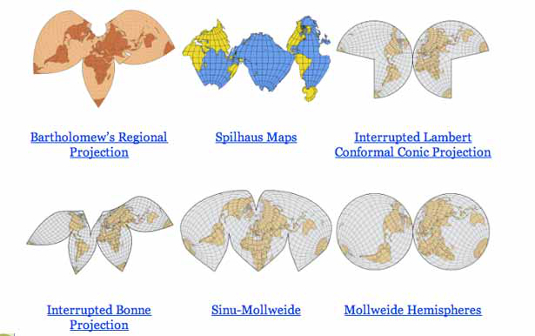
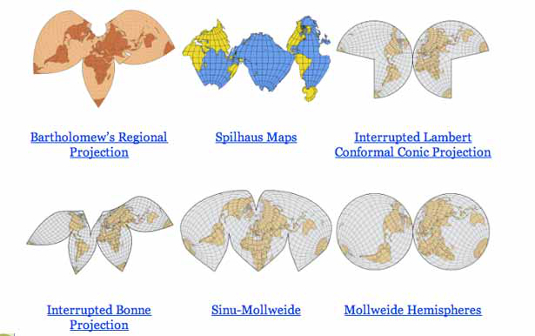
D3 Maps
地図製作に取り組むには、D3用の美しい地図生成ツールD3 Mapsがあります。たとえば、みなさんが「ヴィーフェル図法」の地図を作成しなければならなくなるかどうかはわかりませんが、もしそんな機会があるとすれば、このツールが最適です! D3 Mapsを使えば、非標準的な地図ライブラリ利用にメリットのあるプロジェクトで、とても簡単に地図を作成することができます。

ツール
ここでは、よりオープンで柔軟な一般的なチャート作成ツールを紹介します。どれも、みなさんのワークフローやデザインで使えるツールであるとともに、生データに価値を提供しインスピレーションの源泉にもなるでしょう。
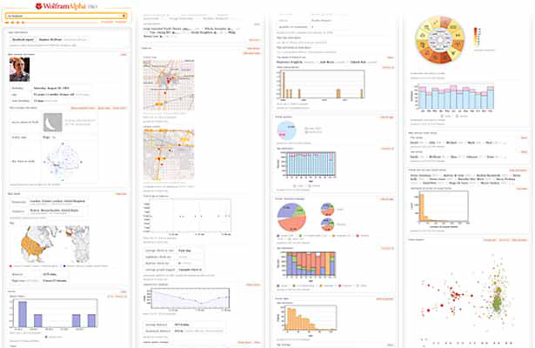
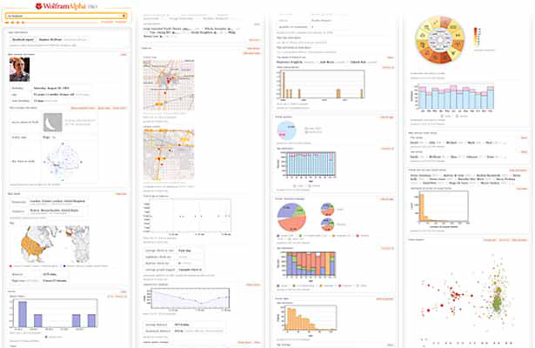
Wolfram Alpha
Wolfram Alphaは、サーチエンジンではなく知識エンジンです。Wolfram Alphaはあらゆるデータをプロットできます。「次の満月は」といった質問を訊ねると、基本的なビジュアライゼーションを返してきます。自分のFacbookアカウントについて訊ねると、Wolfram Alphaは数多くの興味深いチャートやグラフ、あなたのつながりや関心についてのデータを返します。Wolfram Alphaは汎用ツールではありませんが、大量のデータセットを扱って様々な方法で表現するすばらしい事例です。Wolfram Alphaブログに詳しい紹介があります。

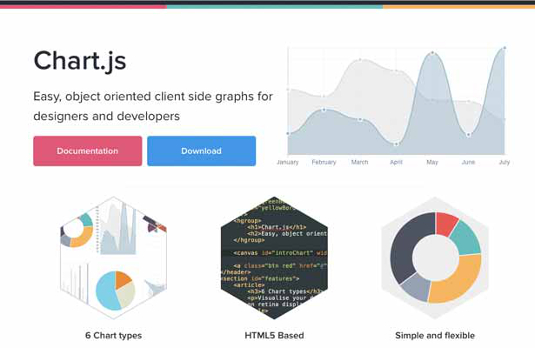
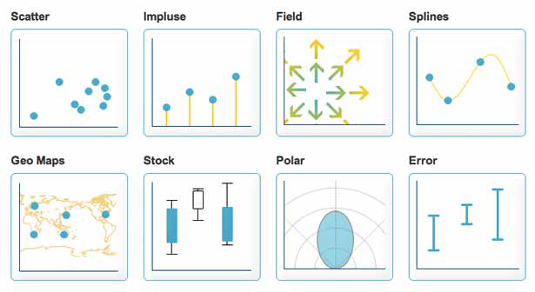
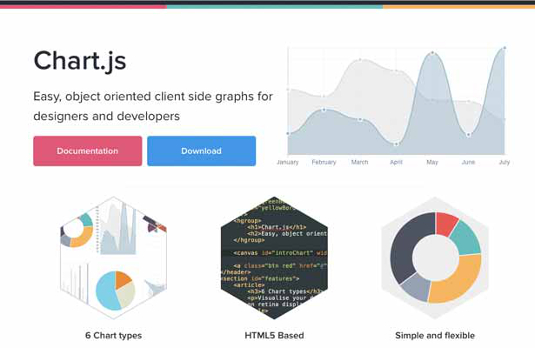
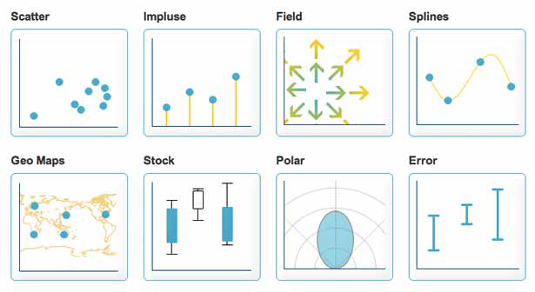
Chart.js
Chart.jsは、デザイナーや開発者向けの美しいオープンソースのチャートライブラリです。数行のJavaScriptコードでcanvas要素内にチャートを描くことができます。ただしIEはcanvas要素をまるで扱えないので、IE8以下ではちょっとした対応を要するでしょう。Chart.jsは、基本的なチャートのタイプをほとんどカバーしていて、動作にはわずか20KBしかページ容量を増やしません。
現在のチャートやグラフの代わりになるものを探しているなら、これが答えになるかもしれません。

Processing.js
Processingのことを聞いたことがあるなら、それが一風変わった偉大なアニメーションとインタラクティブなパワーを持っていることをきっとご存じですよね! ProcessingがWeb用にJavaアプレットを出力することもご存じでしょう。いまでは、そのProcessingのすばらしさをJavaScriptでも使えます。
Processingは、驚くべきインタラクティブなデータビジュアライゼーションへの扉を開いてくれます。圧縮バージョンの容量は200KB以上ありますが、完全に機能するアニメーションツールと物理エンジンを提供しているのですから、まったく問題ありません!

Paper.js
長い間、Adobeのクリエイティブ・ソフトウェアをスクリプト制御する最良のやり方は、Scriptographerでした。現在それは、Paper.jsとしてWebに移行しました。Processing.js が数年の歴史を持っているのに対して Paper.js は新入りです。それでもこのライブラリには注目する価値があります。新しいといっても、このライブラリの起源は折り紙つきなのですから。作例をながめているだけで、きっとこのライブラリを活用したプロジェクトをいくつか着想できるはずです。

JpGraph
Google Static Charts の停止が迫ったとき、静的グラフ生成の需要を満たすものが存在しませんでした。手の込んだインタラクティブなチャートはすばらしいのですが、ベクター形式のSVGグラフだと、そのチャートをプレゼンソフトにコピーペーストすることがほぼ不可能です。ただ幸運なことにcanvas要素は、画像として書き出せてスクリーンキャプチャもできます。しかし静的画像が適している場合は、画像で始めませんか。JpGraphは、Google Static Charts の代わりとなるすばらしいツールです。PHPで書かれたサーバに設置するプログラムで、自由なライセンスをもつ JpGraph は、データビジュアライゼーション作成のツールボックスに加えておくとよいでしょう。

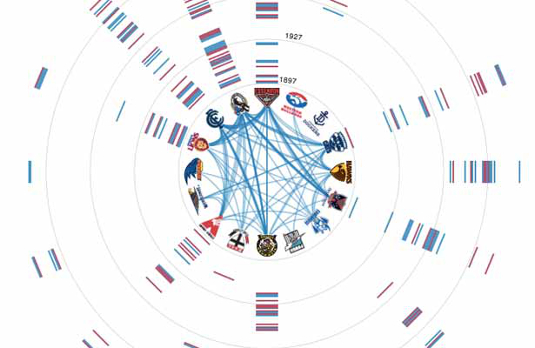
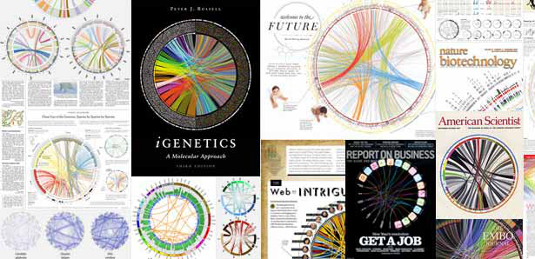
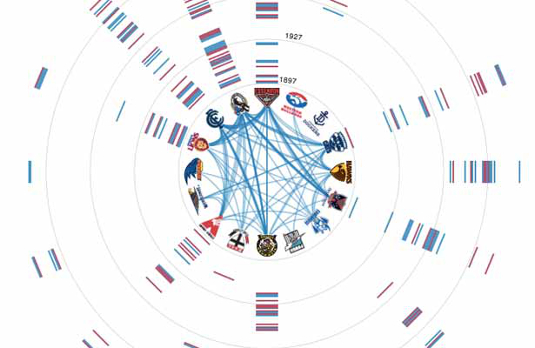
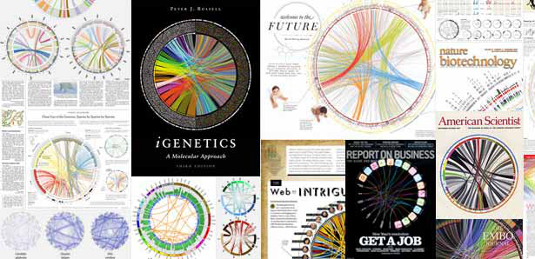
Circos
環状のダイヤグラムがお好み? ゲノム情報を扱っている? もしそうなら Circos がぴったりです! バイオデータのビジュアライゼーションという特殊な領域をこえて成熟した Circos は、いまでは大量のデータをコンパクトで円形のビジュアライゼーションへとしっかり詰めこむツールになりました。二つ以上の要素間のつながりを見せる、このような環状のビジュアライゼーションは、さっと眺めてパターンを見るには最適な手法です。

マッピング
前回の記事では、ビジュアライゼーションツールとして地図を使用するいろいろなツールを紹介しました。それらの多くは位置情報としての地図に焦点をあてていましたが、データの表現に使える地図の手法は他にもあります。これから紹介するツールは地図を使用しているものの、地図中の位置を直接あつかっているものではありません。
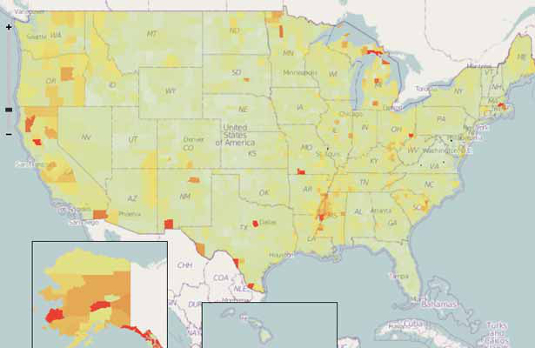
Open Heat Map
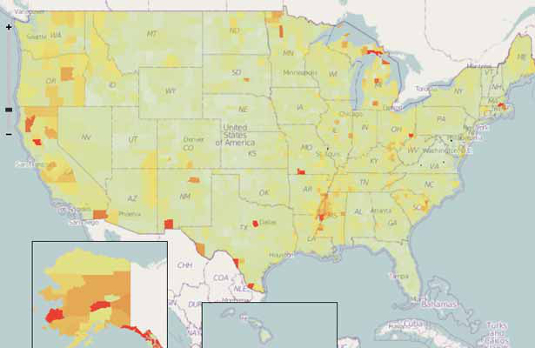
ヒートマップは、あるエリアである出来事がどの程度の頻度で発生しているのかを見せる地図を見事に描いてくれます。これは、気温や価格、事件の密度などの指標にも使えます。こうしたヒートマップを見せるには、十分な数学的知識と、既存の地図に独自の格子状のマップをレンダリングして追加する能力が必要です。Open Heat Map は、スプレッドシート書類を数学的に処理し、ヒートマップの格子をレンダリングするため、こうした課題をすべて取り除いてくれます。これは、最小の努力で、あなたのデータビジュアライゼーションのスキルを披露する格好の方法です。

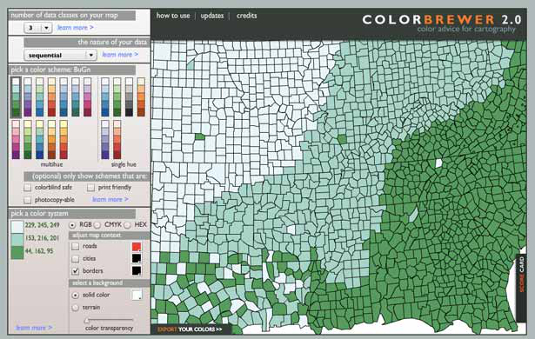
Color Brewer
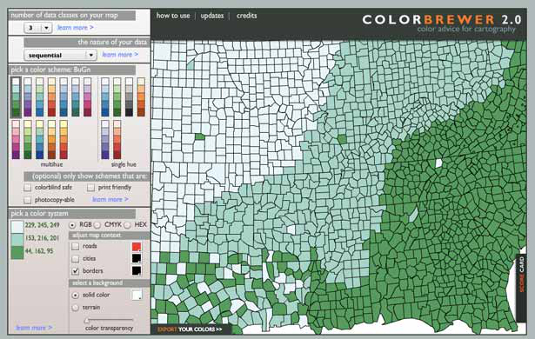
地図を使ったデータビジュアライゼーションを作成すると、最終的に配色選びの穴にはまってしまいます。最適なカラーパレットを選ぶことが難しいのには、いくつかの理由があります。みなさんは、閲覧者がどのようにデータを受容するのかをつねに想定しておく必要があります。しかし、印刷でも、白黒のデバイスでも、液晶スクリーンでも機能し、弱視や色覚異常の人でもわかる、あるいは誰もが違いを見分けられる十分なコントラストをもつ配色を正しく選ぶのは至難のわざです! Color Brewer では、あなたのプロジェクト特有のパラメータをいくつか選択することで、あらかじめ用意された基準をみたしているカラーパレットを提示してくれます。

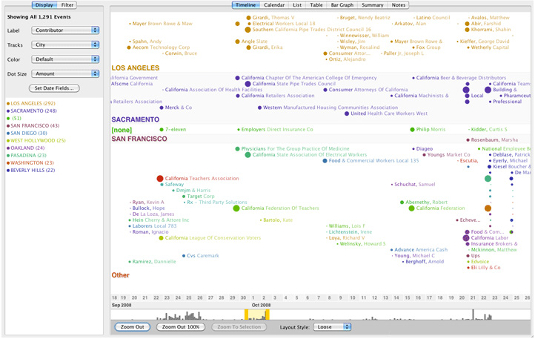
タイムライン
イベントデータをビジュアライズする最適な手法は、タイムライン上に表示することです。タイムラインを使うと、どのイベントが、いつ、どんな長さで発生したのかを特定しやすくなります。スケジュール管理から調査報道まで、イベントの記録をタイムライン上でビジュアルに見られると役立ちます。ここでは、手軽にスクロールやズームができるタイムラインを作成するツールをいくつか紹介します。
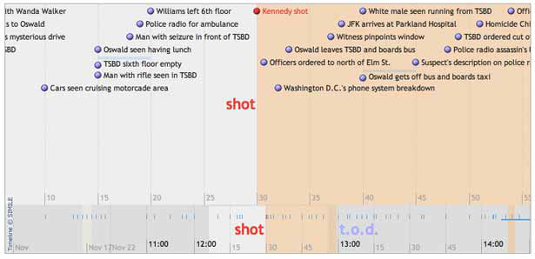
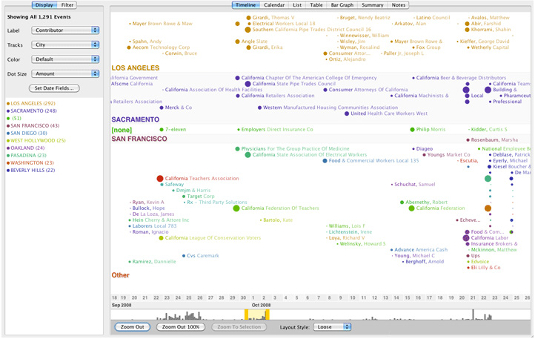
Timeline
Timeline は、MIT SIMILE プロジェクトの成果です。しばらく前から存在していて、たいへん堅牢です。JSON と XML の入力に対応していて、あらゆるタイムフォーマットから全てのイベントを書き出します。Timeline は、恐竜の歴史からスケジュール帳まで、あらゆる尺度を作成して実行できる簡単なビジュアライゼーションです。それぞれ連動していて個別にスワイプしてスクロールできる、おもしろい3段積み上げのタイムラインを作成でき、完全にカスタマイズ可能です。

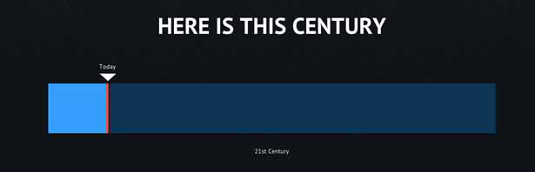
Here is Today
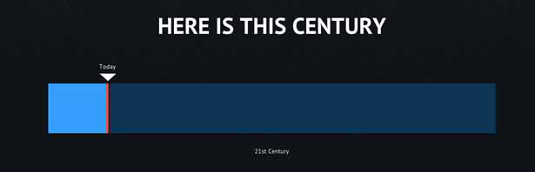
タイムラインは、時間上の多種多様な尺度や違いを見せるために使うこともできます。Here is Today は、つねに今日を起点とした相対的な時間をズームアウトしつづけるインタラクティブなタイムラインの好例です。シンプルに見えますが、データビジュアライゼーションデザインの良い側面をいくつか示しています。これは、閲覧者自身のペースで次に進めていけるインタラクティブなものですが、それぞれのステップでは相対的な情報だけを見せています。今日という日を、1ヶ月間のなかで位置づけ、次は1年間で、その次は1世紀間で、というように。閲覧者に全ての情報を一度に見せて圧倒させるのではなく、見る者にひとつの解釈だけを選びとらせようとしているのです。

Timeflow
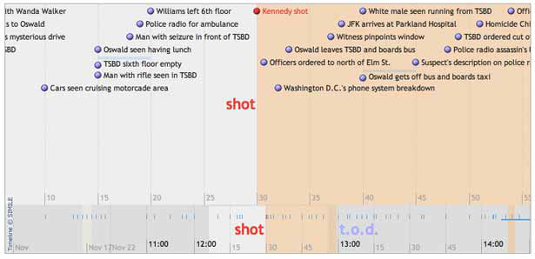
Timeflow は、タイムベースのダイヤグラムをすばやく簡単に作ってくれます。ジャーナリストのために設計された Timeflow は、データを異なる方法でビジュアライズし隠された潮流をつかめるようにしてくれます。このプロジェクトはこの数年間更新されていませんが、試してみたい人に現在も提供されています。

もっと学習する
こうしたツールの先へ進むには、データビジュアライゼーションの世界の動向をつねに注目しておくことがポイントです。わたしが発見したそのための最良の方法は、未来と過去の両方を見ることです。デザインには、過去何百年ものあいだ幾度も洗練され選り抜かれてきた歴史があります。Webやさまざまなサイズの新しい機器といった新たなメディアを扱うときも、多くのデザインの基本原則はそのまま生き残ります。とはいえ、新しい研究や発見や、インターネットで失敗に終わっていることについても通じておく必要があります。ここでは、データビジュアライゼーションとデータを使ったデザインについて引き続き学習するためのすばらしい情報源をいくつか紹介します。
Data Stories
Data Stories は、インストールして毎日使うようなツールではありません。Data Stories は、この分野のすぐれた専門家が、彼らのワークフローやツール、プロジェクトについて議論するポッドキャストです。データビジュアライゼーションに本気で取り組んでいるなら、この業界の動向についていく必要があります。そのためには専門家から直接学ぶことにかなう方法はありません。

Data Journalism
スタンフォード大学は、データジャーナリズムの中核のひとつになりました。vis.stanfor.edu には、彼らが開発した Data Wrangler など多くのすばらしいツールがあります。さらにスタンフォード大学では、データジャーナリズムについての授業やビデオもあります。datajournalism.stanford.eduでは、オンラインでビデオを視聴でき、多くのツールや使用事例、ワークフローがどのように実世界の状況に実装されたのかを見ることができます。
[訳注]
スタンフォード大学のデータビジュアライゼーションチームは、ワシントン大学のインタラクティブデータラボへ移動しました。

Teaching to See
インゲ・ドラックレイは、たいへん評価の高いデザイナーのひとりです。40年以上にわたって、彼女は今日の偉大なデザイナーたちにグラフィックデザインを教えてきました。最近、彼女は『Teaching to See』というショートフィルムを作りました。本気でデータを使ったデザインをやるのなら、座ってじっくり学んでおきましょう。

習うより慣れろ
大規模データセットに入り込んでいけばいくほど、たんなるビジュアルな表示以上のものを理解しなければならなくなるでしょう。データをクリーンアップし、小さな部分へと刈り込むのに役立つツールを理解し、閲覧者が知るべきことを理解する必要があります。まずは、ここで紹介したデータのビジュアルな表現を作成するさまざまなツールを使いはじめることができます。それは、円や地図、そのほかのチャートやグラフになるでしょう。そのためには練習が必要になるので、ツールだけでなく学習の情報源についてもしっかりと紹介することにしたのです。データビジュアライゼーションに本気で取り組むなら、業界で何が起こっているのかを常に追いつづけて、カンファレンスのビデオをみて、関連するポッドキャストやインタビューを聴いて、すぐれた実践家によるデータビジュアライゼーションに関する読み物をすべて読みつづける必要があります。Eyeo Festivalのビデオは、この分野で活躍する人を視聴して学習をはじめるのに最高の場所です。
これらの多くのツールを自分自身のプロジェクトに実装するとともに、あなたの知識を共有することが重要です。データビジュアライゼーションは成長している分野なので、そのなかのどこかの部分では専門家になれるチャンスがあります。機会をみつけては、どのように結果を成し遂げて、失敗から学んだのかを他の人に解説するようにしましょう。
Brianは、ソフトウェア開発者。著書に『A Practical Guide to Designing with Data』(Five Simple Steps)。





![Beyond Interaction[改訂第2版] -クリエイティブ・コーディングのためのopenFrameworks実践ガイド](http://ecx.images-amazon.com/images/I/51VTq8VrRqL._SL160_.jpg)